이미지 요소에 alt 속성이 없습니다.
이미지의 정보 요소는 짧게 서술되는 대체 텍스트를 제공하는 것을 목표로 해야합니다. 이미지가 장식 요소라면 빈 alt 속성으로 무시할 수 있습니다.
역주 추가
이 항목은 현재 Lighthouse 공식 문서상으로는 접근성 항목에 더 비중있게 포함되어 있지만, 실제로 Lighthouse 검수를 진행할 경우 SEO에서 검토되는 항목이기 때문에 우선적으로 진행했습니다.
해당 항목에서 통과하지 못한 이유
Lighthouse는 이미지 요소들 중 alt 속성을 갖고 있지 않은 것들을 찾아냅니다.
Lighthouse 접근성 점수는 모든 접근성 항목의 가중치 평균입니다. 관련 내용에 대한 정보를 더 원한다면 Lighthouse 접근성 점수 게시글을 참조하세요.
이미지에 대체 텍스트를 추가하는 방법
모든 <img> 요소에 alt 속성을 제공하세요. 이미지가 로딩에 실패했을 경우, alt 텍스트는 비어있는 이미지를 대신해서 이미지가 전달하려던 것이 무엇인지 유저들이 알 수 있게 합니다. (이와 관련 내용은 이미지 및 개체에 대한 대체 텍스트 포함 문서를 참조하세요.)
대부분의 이미지는 짧게 서술된 대체텍스트를 가지고 있어야 합니다.
<img alt="Audits set-up in Chrome DevTools" src="...">만약, 이미지가 단순 장식역할이나 유용한 컨텐츠를 제공하고 있지 않을 경우, 빈 alt="" 속성을 제공하여 접근성 트리에서 제거합니다.
<img src="background.png" alt="">당신은 또한 <img aria-label="Audits set-up in Chrome DevTools" src="..."> 이 예시처럼 ARIA label 을 사용하여 이미지에 대한 설명을 할 수도 있습니다.
추가적으로 aria-label 속성 사용하기 와 aria-labelledby 속성 사용하기 를 읽어보세요.
위의 내용에 대한 부가 설명
- 원문에서는
<img>태그에alt속성 외에도aria-label이나aria-labelledby속성을 사용해도 된다고 하지만, 개인적으로는 alt를 사용하실 것을 권장 드립니다.

-
이미
img태그에 정보를 제공하는 역할을 하는alt속성이 있음에도 불구하고 굳이 다른 것을 써야하는지에 대한 의문이 있습니다. -
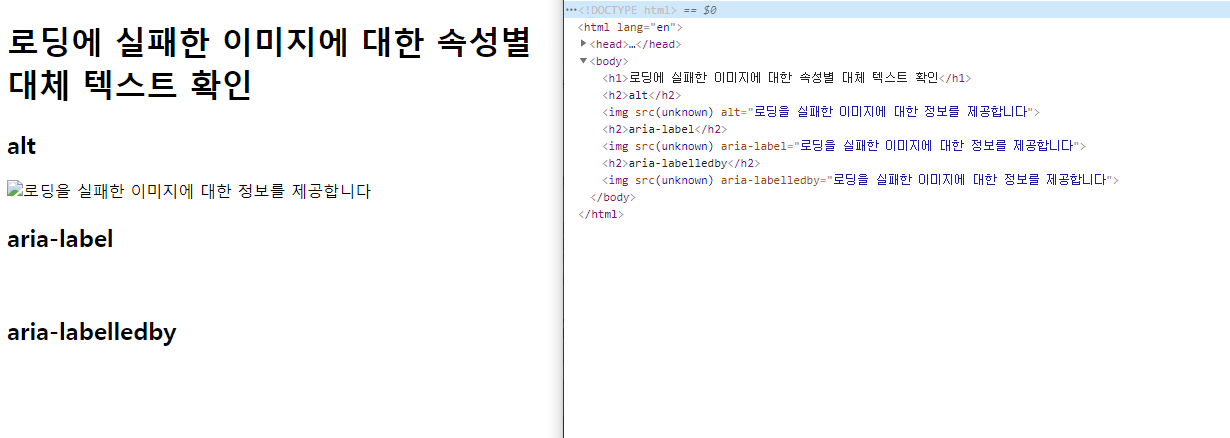
이미지 로드가 실패했을 경우
aria-label과aria-lablledby는 시각적으로 해당 이미지에 대한 정보를 제공하지 않습니다.
이미지가 장식 요소라면 빈 alt 속성으로 무시할 수 있습니다.이 방안의 경우에도 주의해야 할 사항이 있습니다.
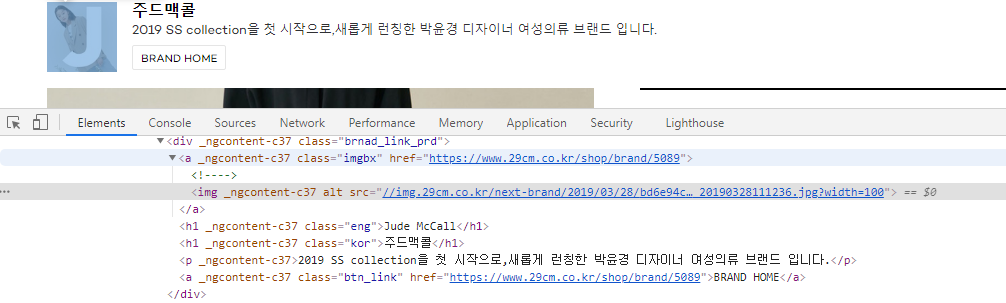
- 일반적으로, 리스트 영역의 썸네일 이미지로 쓰였을 경우 해당 이미지는 텍스트 내용이 나중에 제공되기 때문에 별도의
alt값을 사용하지 않아도 된다고 생각하여 빈alt속성으로 남기는 경우가 있습니다.

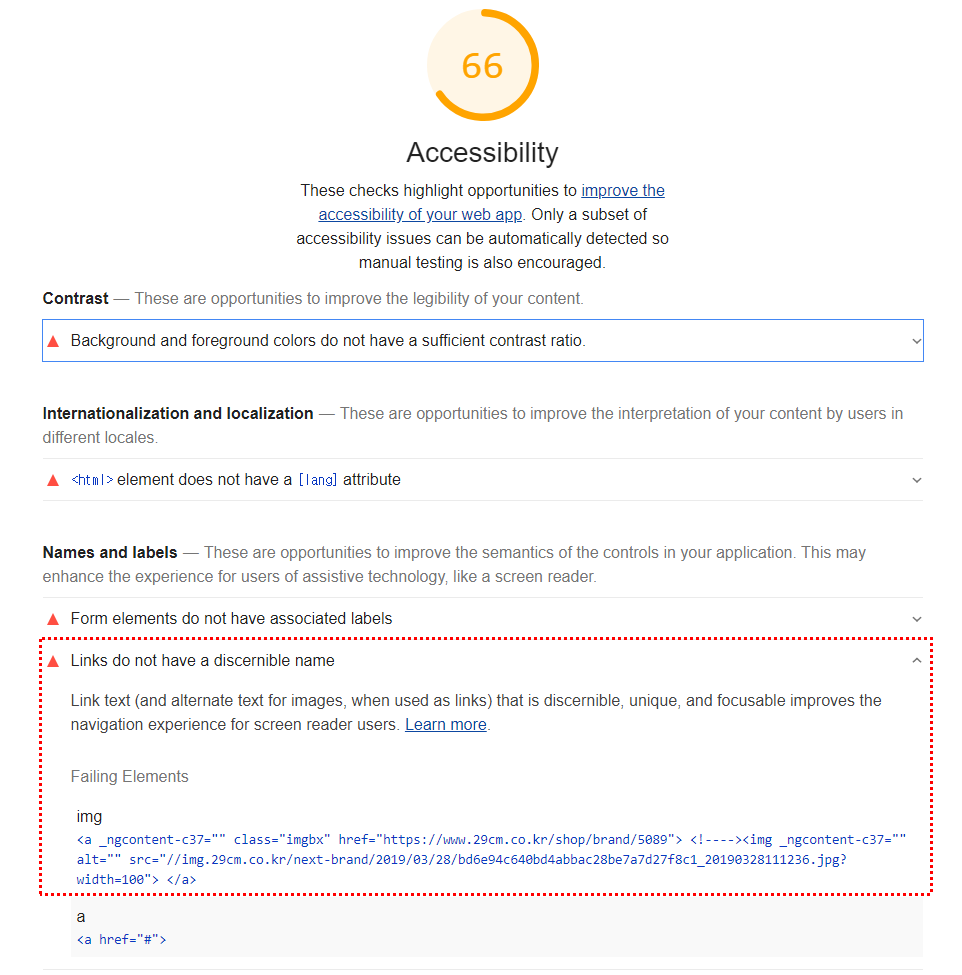
위의 예시를 보면 이미지 썸네일에 브랜드 홈으로 가는 링크가 있지만, 이어 해당 브랜드에 대한 상세한 텍스트 글이 이어지기 때문에, 이미지의 alt 속성에는 별다른 설명을 포함하지 않았습니다.
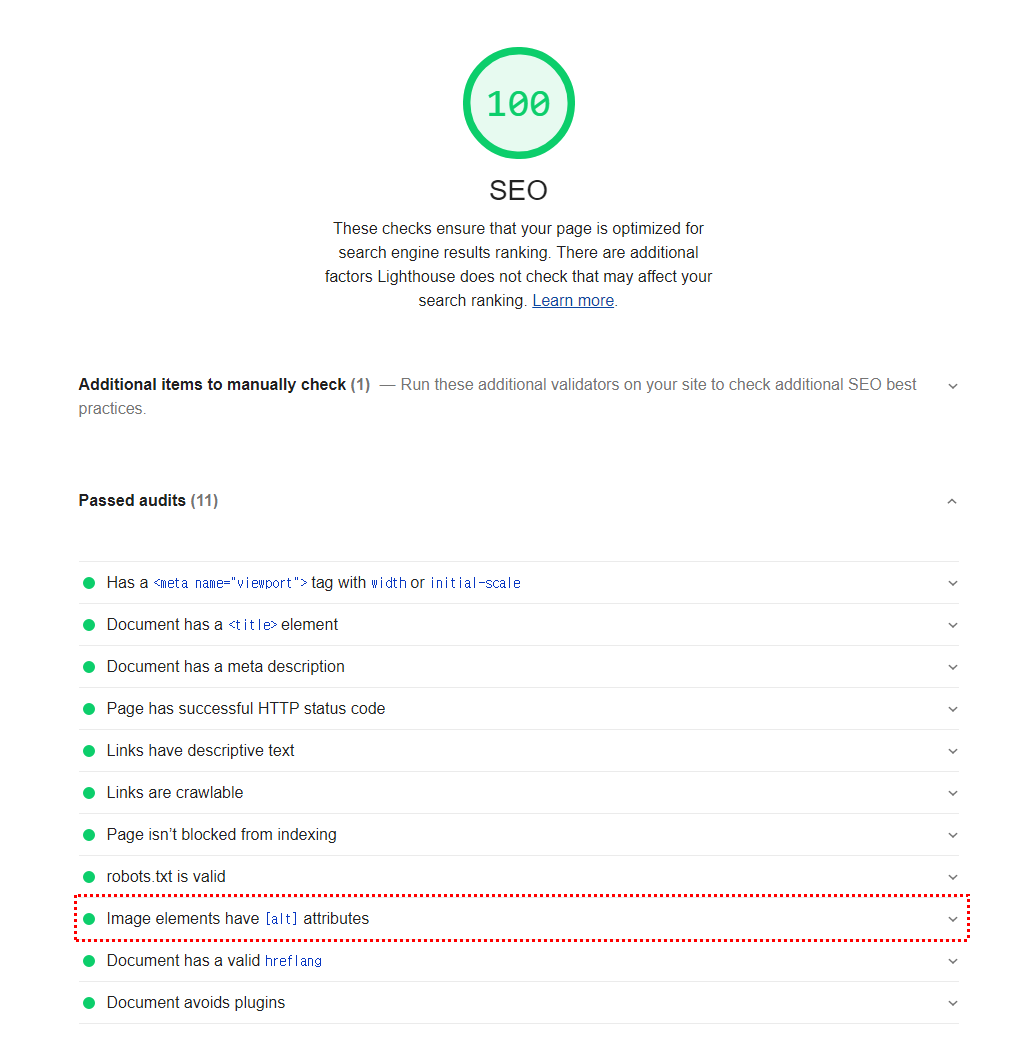
해당 페이지에 대한 Lighthouse 검수를 할 경우,

SEO 상으로는 이미지 요소에 alt 속성을 갖고 있어 100점을 유지하고 있지만,

접근성 항목에서 링크가 식별할 수 있는 이름이 없습니다 에서는 위반 사유가 됩니다.
따라서, 만일 a링크 내에 <img> 태그 만이 존재하는 경우에는 반드시 해당 이미지의 alt 속성 내에 대체 텍스트 정보를 제공해야 합니다.
- 기존에 백엔드 포지션에 계셨던 분들이 프론트엔드 업무를 진행하시는 과정을 보면 이미지와 관련한 작업을 진행할 경우,
src속성만을 넣은 채로 작업하는 경우가 많으며 이<img>태그에 대해alt속성을 추가로 제공해야 한다는 것을 안내할 경우 왜 부여하는지 문의해주시는 사례가 종종 있습니다.
이미지에 대한 작업 진행 할 때부터alt속성이 들어간다면, 위에 설명한 여러가지 이유 (ex. 이미지가 로드 실패할 경우 텍스트로 정보 제공 가능 여부 등)를 떠나서 이 Lighthouse에서 SEO와 접근성 2가지 항목에서 동시에 점수가 차감되는 일을 줄일 수 있습니다.
처음부터 이미지에 대한 세세한 텍스트 제공까지 고려하여 설계해낼 수 있다면 좋겠지만, 그래도 최소한<img>태그와 관련된 작업을 할 경우에는, 항상alt속성도 이미지 경로를 설정하는src속성과 마찬가지로 필수 요소로 제공되어야 한다라는 사실을 같이 기억하면 좋겠습니다.
효과적인 대체 텍스트 작성을 위한 팁
-
alt텍스트는 이미지의 의도, 목적, 의미를 제공해야 합니다. -
정상인들이 이미지를 보고 정보를 얻는 만큼, 시각 장애인들은
alt텍스트를 통해 많은 정보를 얻을 수 있습니다. -
"차트", "이미지", "다이어그램" 과 같이 일반적인 단어는 피해야 합니다.
더 자세한 내용은 WebAIM의 대체텍스트 가이드 에서 확인합시다.
[기타] 국내 웹 접근성 사례
한국형 웹 컨텐츠 접근성 지침 2.1에서는 1.1.1 (적절한 대체 텍스트 제공) 텍스트 아닌 콘텐츠는 그 의미나 용도를 인식할 수 있도록 대체 텍스트를 제공해야 한다. 라는 항목에서 이미지와 관련된 내용에 대한 검수가 이루어지고 있습니다.
웹접근성 인증마크 획득이 걸린 경우에는 해당 이미지와 동일한 대체 텍스트가 제공되고 있는 지의 여부도 확인하기 때문에 올바른 텍스트 제공에 대해 좀 더 신경써야 합니다.
출처
https://web.dev/image-alt/
https://nuli.navercorp.com/guideline/s01/g01