Labels and text alternatives (라벨과 대체 텍스트)
번역하기에 앞서
이번
Image elements do not have [alt] attributes에 대한 번역을 진행하면서, 앞으로 라벨과 대체 텍스트와 관련된 이야기가 꾸준히 나올 것으로 보여 다음 SEO 번역을 진행하기 전에 해당 페이지에 대해 먼저 짚고 넘어가기로 했습니다.
스크린리더에서 사용자에게 음성 UI를 표시하려면, 의미있는 요소에 적절한 라벨이나 대체 텍스트가 있어야합니다. 하나의 라벨이나 대체 텍스트는 하나의 요소에 이해하기 쉬운 이름을 부여하며, 접근성 트리에서의 의미있는 요소 표현 방식 중 하나입니다.
만일, 요소의 이름이 요소의 역할과 결합되면, 사용자가 서로 상호작용하는 요소들이 페이지에 표시되는 방법에 대해 그 맥락을 이해할 수 있게 됩니다. 이름이 없을 경우, 스크린리더는 오직 요소의 역할만 알려줍니다. 추가적인 정보 없이 button(버튼), checkbox(체크박스), image(이미지) 라는 단어만 듣고 페이지 탐색을 한다고 상상해 보세요.
이것이 라벨링과 대체 텍스트가 접근성 경험에 있어 아주 좋은 이유입니다.
역주 추가
위의 내용을 부연설명을 하자면, 라벨링은 특히 input이나 button과 같이 입력, 실행하는 요소에 많이 사용되는데 라벨이 없을 경우 구체적으로 내가 이것을 실행했을 때 어떤 것에 대해 동의했는지 (checkbox), 내가 이것을 실행함으로써 어떤 동작이 실현되는지 (button) 등을 알 수 없습니다.
주요용어
스크린리더는 시각장애인(시력 0.3이하거나 시야가 10° 이하인 사람)들이 컴퓨터를 사용할 수 있도록 도와주는 프로그램으로 화면의 내용과 자신이 입력한 키보드 정보, 마우스 좌표, 컴퓨터 내부의 동작 정보, 발생한 이벤트 등을 음성으로 출력합니다.
https://terms.naver.com/entry.nhn?docId=865255&cid=42346&categoryId=42346
요소 이름을 확인하는 방법
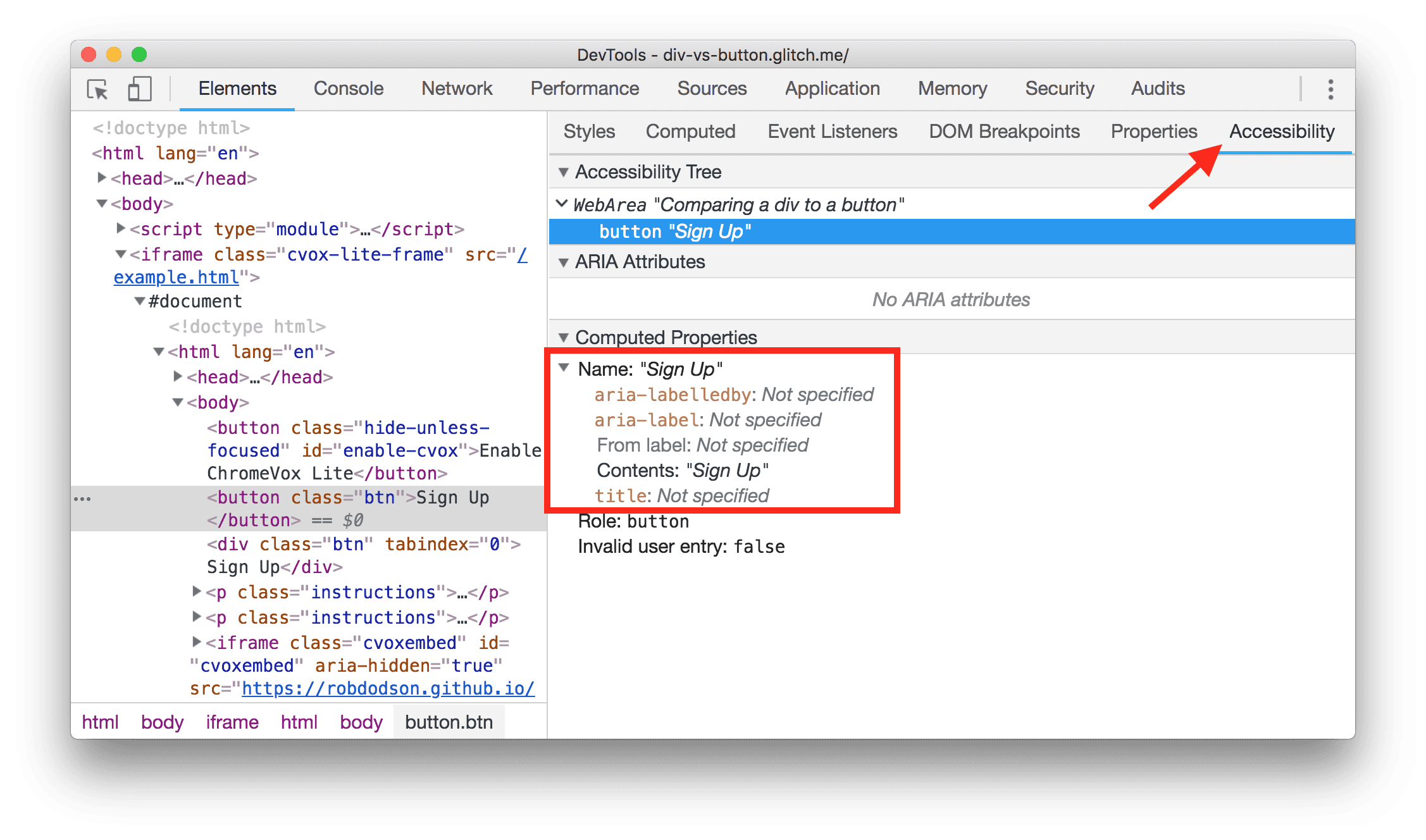
크롬 개발자도구를 사용하면, 요소의 접근 가능한 이름을 쉽게 확인할 수 있다.
- 요소에 마우스 우클릭 후에 뜨는 메뉴에서
검사(N)를 클릭하세요. 크롬 개발자 도구가 활성화됩니다. - 요소와 관련된 패널에서,
Accessibility탭을 클릭합니다. 만약 보이지 않는다면,>>버튼에 메뉴가 숨겨져 있습니다. Computed Properties드롭다운 메뉴를 보면Name이란 이름의 속성이 보이실겁니다.

개발자 도구의 Accessibility 탭은 버튼에 대해 각 속성별로 지정된 이름들을 보여줍니다.
더 알고 싶다면 개발자도구 접근성 참조 문서를 확인하세요.
누락된 이름을 확인하는 방법
| 요소 종류 | 이름 추가하는 방법 |
|---|---|
| HTML 문서 | 문서와 iframe에 대한 라벨 |
<frame>이나 <iframe> 요소 | 문서와 iframe에 대한 라벨 |
| 이미지 요소 | 이미지와 object에 대한 대체 텍스트를 넣는 방법 |
<input type="image"> 요소 | 이미지와 object에 대한 대체 텍스트를 넣는 방법 |
<object> 요소 | 이미지와 object에 대한 대체 텍스트를 넣는 방법 |
Button(버튼) | 버튼과 링크에 대한 라벨 |
Links(링크) | 버튼과 링크에 대한 라벨 |
Form (input, select 등) 요소 | 폼 요소에 대한 라벨 |
문서와 iframe에 대한 라벨
모든 페이지에는 해당 페이지 내용을 간략하게 설명하는 title(제목) 요소가 있어야합니다. 이 title(제목) 요소는 페이지에 접근 가능한 이름을 부여합니다. 스크린리더 사용자가 이 페이지에 들어오면, title(제목)의 내용을 가장 먼저 읽어줍니다.
예를 들어, 아래의 페이지의 제목은 Mary's Maple Bar Fast-Baking Recipe(메리의 빠른 메이플바 제조 레시피) 입니다.
<!doctype html>
<html lang="en">
<head>
<title>Mary's Maple Bar Fast-Baking Recipe</title>
</head>
<body>
…
</body>
</html>★ 효과적인 타이틀을 쓰는 팁을 얻고 싶다면 제목 서술 가이드를 읽어봅시다.
frame이나 iframe 요소도 동일한 이유로 title 속성을 갖고 있어야 합니다.
<iframe title="An interactive map of San Francisco" src="…"></iframe>iframe 문서도 내부에 고유 title 요소가 존재하지만, 스크린리더는 frame의 경계에서 잠시 멈추고 해당 요소의 역할이 frame 인 것과 title 속성이 제공한 이름에 대해 알려줍니다. 이 때 사용자는 frame 에 들어갈 것인지, 관련 내용을 지나칠 것인지 여부를 선택할 수 있습니다.
역주 추가
위의 제목 서술 가이드는 현재 번역 완료되었으니 한국어로 읽고 싶으신 분들은 여기 링크를 참고 바랍니다.
이미지와 object에 대한 대체 텍스트를 넣는 방법
img 태그는 이미지에 접근 가능한 이름을 부여하기 위해 항상 alt 속성을 지녀야 합니다. 이미지가 로딩에 실패했을 경우, alt 텍스트는 비어있는 이미지를 대신해서 이미지가 전달하려던 것이 무엇인지 유저들이 알 수 있게 합니다.
좋은 alt 텍스트를 쓰는 것은 예술 행위와 같지만, 여기 당신이 따를 수 있는 2가지 방안이 있습니다.
- 주변 글을 읽었을 때, 이해하기 어려운 내용을 이미지가 전달하고 있는지 확인합니다.
- 그렇다면, 가능한 간결하게 내용을 전달하십시오.
만약, 이미지가 단순 장식역할이나 유용한 컨텐츠를 제공하고 있지 않을 경우, 빈 alt="" 속성을 제공하여 접근성 트리에서 제거합니다.
★ WebAIM의 대체 텍스트 가이드에서 효과적인 alt 텍스트 작성에 대해 자세히 알아보자.
링크 및 입력 이미지
<a> 링크로 감싸진 이미지는 사용자가 클릭시 어디로 이동되는지에 대해 <img> 태그의 alt 속성에 서술해야 합니다.
<a href="https://en.wikipedia.org/wiki/Google">
<img alt="Google's wikipedia page" src="google-logo.jpg">
</a>마찬가지로, <input type="image"> 요소가 이미지 버튼 용도로 생성됬다면, 사용자가 버튼을 클릭시 어떤 동작이 발생하는지에 대해 alt 속성에 서술해야 합니다.
<form>
<label>
Username:
<input type="text">
</label>
<input type="image" alt="Sign in" src="./sign-in-button.png">
</form>포함된 객체(Object)들
<object> 요소는 일반적으로 Flash, PDF, ActiveX 등을 포함 하고 있으며, 대체 텍스트를 포함해야 합니다. 이미지와 마찬가지로, 요소를 보여주는 것을 실패했을 때 텍스트가 대신 표시됩니다. 대체 텍스트는 아래 "연간 보고서"와 같이 object 요소 내부에 일반 텍스트로 제공합니다.
<object type="application/pdf" data="/report.pdf">
연간 보고서.
</object>버튼과 링크에 대한 라벨
보통 버튼과 링크는 사이트 경험에 중요 하기 때문에, 둘 다 접근하기 좋은 이름을 가져야 합니다.
버튼
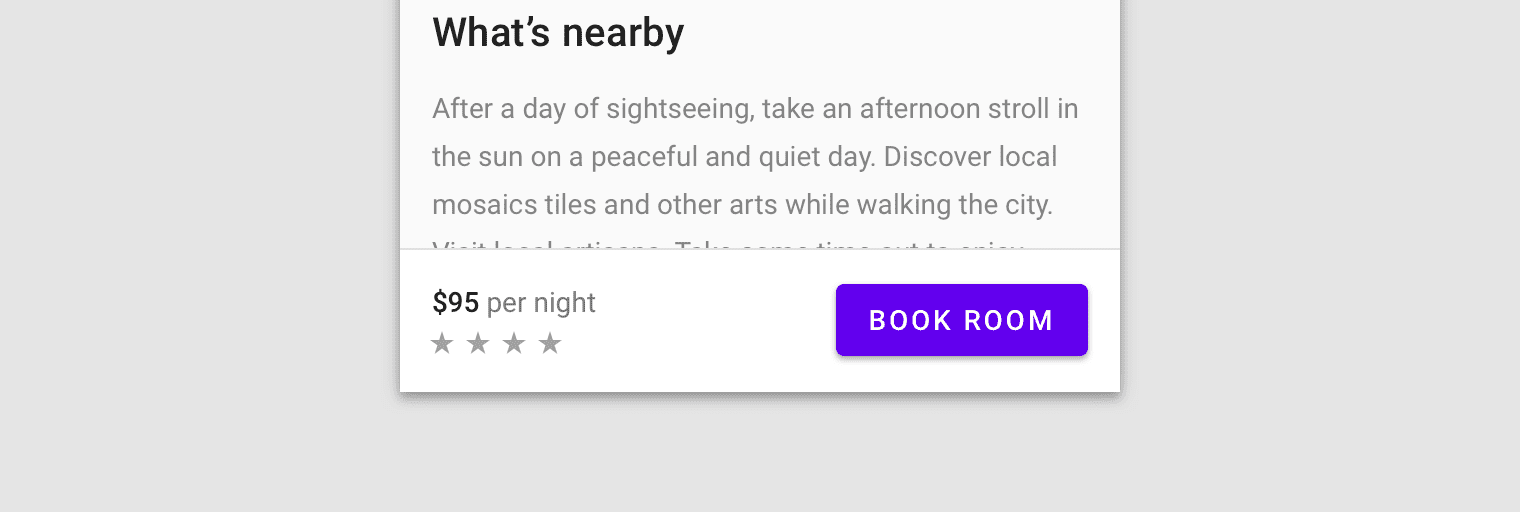
button 요소는 항상 텍스트 내용을 사용하여 접근 가능한 이름을 계산하기 위해 시도합니다. form의 일부가 아닌 버튼들은, 텍스트 내용대로 명확한 동작을 작성하는 것이 접근 가능한 좋은 이름을 만드는데 필요한 전부 일 수 있습니다.

<button>Book Room</button>이 규칙의 일반적인 예외 중 하나는 아이콘 버튼입니다. 아이콘 버튼은 이미지나 아이콘 폰트를 사용하여 버튼에 대한 텍스트 내용을 제공합니다. 예를 들어, WYSIWYG 편집기에서 텍스트 서식으로 사용된 버튼은 일반적인 그래픽 형태일 뿐입니다.
![]()
아이콘 버튼을 사용할 때, aria-label 속성을 사용하여 명시적으로 접근할 수 있는 이름을 지정하면 도움이 될 수 있습니다. aria-label은 버튼 안의 모든 텍스트 내용을 무시하기 때문에 당신은 버튼 동작에 대해 스크린리더를 사용하는 누구에게든 명확하게 설명을 할 수 있습니다.
<button aria-label="왼쪽 정렬"></button>역주 추가
aria-label에 대한 부가적인 내용이 궁금하시다면 다음의 내용을 추가적으로 읽어보시는 것을 추천드립니다. 굉장히 쉽게 잘 설명되어 있습니다.
링크
버튼과 비슷하게, 링크는 주로 텍스트 내용에서 접근 가능한 이름을 얻습니다. 좋은 링크를 만드는 방법은 여기 혹은 더 보기와 같은 모호한 단어보다 링크에 가장 의미있는 텍스트를 넣는 것입니다.
설명이 모호합니다.
Check out our guide to web performance <a href="/guide">here</a>.
의미있는 내용입니다.
Check out <a href="/guide">our guide to web performance</a>.
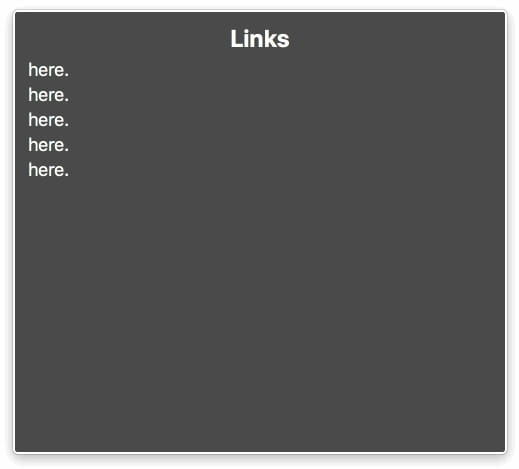
이것은 페이지의 모든 링크에 대한 바로가기를 제공하는 스크린리더기에 특히 도움이 됩니다. 링크가 반복적인 무의미한 텍스트로 가득하다면, 이 바로가기는 훨씬 덜 유용하게 될 것입니다.

Mac OS용 스크린리더 VoiceOver를 예시를 보면 링크 메뉴별로 탐색되는 것을 보여주고 있습니다.
폼 요소에 대한 라벨
라벨을 체크박스와 같은 폼 요소에 연관짓는 방법에는 2가지가 있습니다. 하나는 라벨텍스트가 체크박스의 클릭 대상이 되도록 하는 것인데, 마우스나 터치스크린을 사용하는 유저들에게도 도움이 됩니다. 라벨을 요소와 연관짓는 방법에는 둘중 하나를 고르면 됩니다.
input요소를label요소 안에 위치하게 합니다.
<label>
<input type="checkbox">Receive promotional offers?</input>
</label>- 또는
label의for속성을 요소의id에 참조 시킵니다.
<input id="promo" type="checkbox"></input>
<label for="promo">Receive promotional offers?</label>체크박스가 올바르게 라벨이 붙으면, 스크린리더는 요소가 체크박스의 역할을 하고 있으며, 체크가 된 상태인지, 이름이 홍보용 판촉행사 받기 라고 명명되어 있는 것을 아래의 VoiceOver 예시 처럼 보고할 것입니다.

당신이 얼마나 이해하는지 확인해봅시다.
예제의 HTML 요소가 접근 가능한 이름을 갖고 있는지 체크해봅시다.
SAMPLE 1
<img src="temp.svg" alt="temp">해당 이미지는 접근 가능한 이름을 갖고 있나요?
정답 확인
네, 해당 이미지는 alt 속성으로 이미지에 접근 가능한 이름을 부여하고 있습니다.
SAMPLE 2
<object type="application/pdf" data="/report.pdf" alt="Annual report"></object>해당 객체는 접근 가능한 이름을 갖고 있나요?
정답 확인
아니요. <object> 요소 내부에 텍스트 내용을 제공하세요. (객체의 alt 속성은 보조 기기에서 읽히지 않습니다.)
SAMPLE 3
이 예제는 아이콘 버튼을 표시합니다.
<button>
<svg class="icon">
<use xlink:href="#icon-1" />
</svg>
</button>해당 버튼은 접근 가능한 이름을 갖고 있나요?
정답 확인
아니요. 버튼에 접근 가능한 이름을 주는 것은 텍스트 내용이나 aria-label 속성 또는 aria-labelled 속성을 제공해야합니다.
SAMPLE 4
이 예제는 hover 나 focus 동작 시 나타나는 툴팁이 있는 아이콘 버튼을 표시합니다.
<button>
<svg class="icon">
<use xlink:href="#icon-1" />
</svg>
<span class="tooltip hidden">Open menu</span>
</button>해당 버튼은 접근 가능한 이름을 갖고 있나요?
정답 확인
네, 버튼의 툴팁이 css를 사용하여 시각적으로 숨겨져 있더라도 보조 기기는 텍스트 내용을 읽을 수 있습니다.
주의 : css를 사용하여 버튼 텍스트를 숨길 때는 숨겨진 속성이 아닌 CSS를 사용합니다. 숨겨진 속성은 접근성 트리에서 요소를 제거할 수 있습니다.
[역주 추가]
실제로 display: none과 같은 스타일을 사용하여 숨김처리를 할 경우, 대체 텍스트의 경우 읽히지 않으며 input과 같은 요소도 디자인적인 시각 효과를 위해 기존 요소를 display: none으로 숨김 처리를 할 경우 사용자가 아예 해당 요소에 대한 접근이 불가능해지기 때문에 사용할 때는 주의할 필요가 있습니다.
SAMPLE 5
<label>
<input type="checkbox" value="subscribe">
Subscribe to the newsletter?
</label>해당 체크박스는 접근 가능한 이름을 갖고 있나요?
정답 확인
네, 라벨이 체크박스의 부모 요소이기 때문에 해당 체크박스와 연결 되어 있습니다. 그래서 보조기기는 라벨의 텍스트 내용을 input의 이름으로 취급합니다.
SAMPLE 6
<input type="checkbox" value="subscribe">
<label for="subscribe">Subscribe to the newsletter?</label>해당 체크박스는 접근 가능한 이름을 갖고 있나요?
정답 확인
아니오. 체크박스의 value는 form 양식을 제출할 경우 어떤 텍스트가 저장될지 보여주지만, 보조기기는 이것을 읽지 못합니다. 접근 가능한 이름을 제공하기 위해서는, id 속성을 추가하여 체크박스를 label과 연결 가능한 값을 지정 합니다.
후기
이번 내용은 글이 제법 길기도 했고 최근 바빠서 시간이 꽤 소요됬네요. 어색한 내용은 차차 수정해나가도록 하겠습니다.