이번에 어드민 관련 프론트 작업을 하면서 image파일과 pdf파일 외에 파일 첨부가 안되게 하는 작업을 진행할 일이 있었다.
<template>
<input type="file" v-model="fileUrl" accept="image/*, .pdf" @change="changeFile">
</template>
export default {
data() {
return {
fileUrl: null,
}
},
methods: {
async changeFile() {
const { files } = event.target
// 파일 첨부 도중에 취소를 누를 경우 에러가 발생하지 않도록 return 처리
if (files.length <= 0) {
return
}
const file = files[0]
const fileReader = new FileReader()
fileReader.readAsDataURL(file)
// api 관련 코드 생략
}
}
}일반적으로 input의 accept속성을 활용하면 지정된 확장자의 파일만을 선택할 수 있어서, 다음과 같이 accept에 이미지나 pdf 파일만을 허용하는 방식으로 작업을 했었다.
그러나 개발 이후 QA가 진행되면서 지속적으로 엑셀 업로드가 가능하다는 피드백이 돌아왔다.
이미지 파일과 pdf 외에 excel 파일 업로드가 허용되고 있습니다.
백엔드 쪽에서는 파일 업로드와 관련해서 이미지, pdf, 엑셀파일에 대해 업로드를 허용했지만 화면에서 파일 첨부가 안되는데 대체 테스트 하는 분이 어떤 방법으로 올렸을지에 대해 의문을 품던 와중에 며칠 뒤 원인을 찾을 수 있었다.

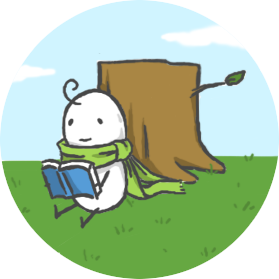
사용자 지정일 경우에는 accept로 지정된 파일들만 선택이 가능하지만

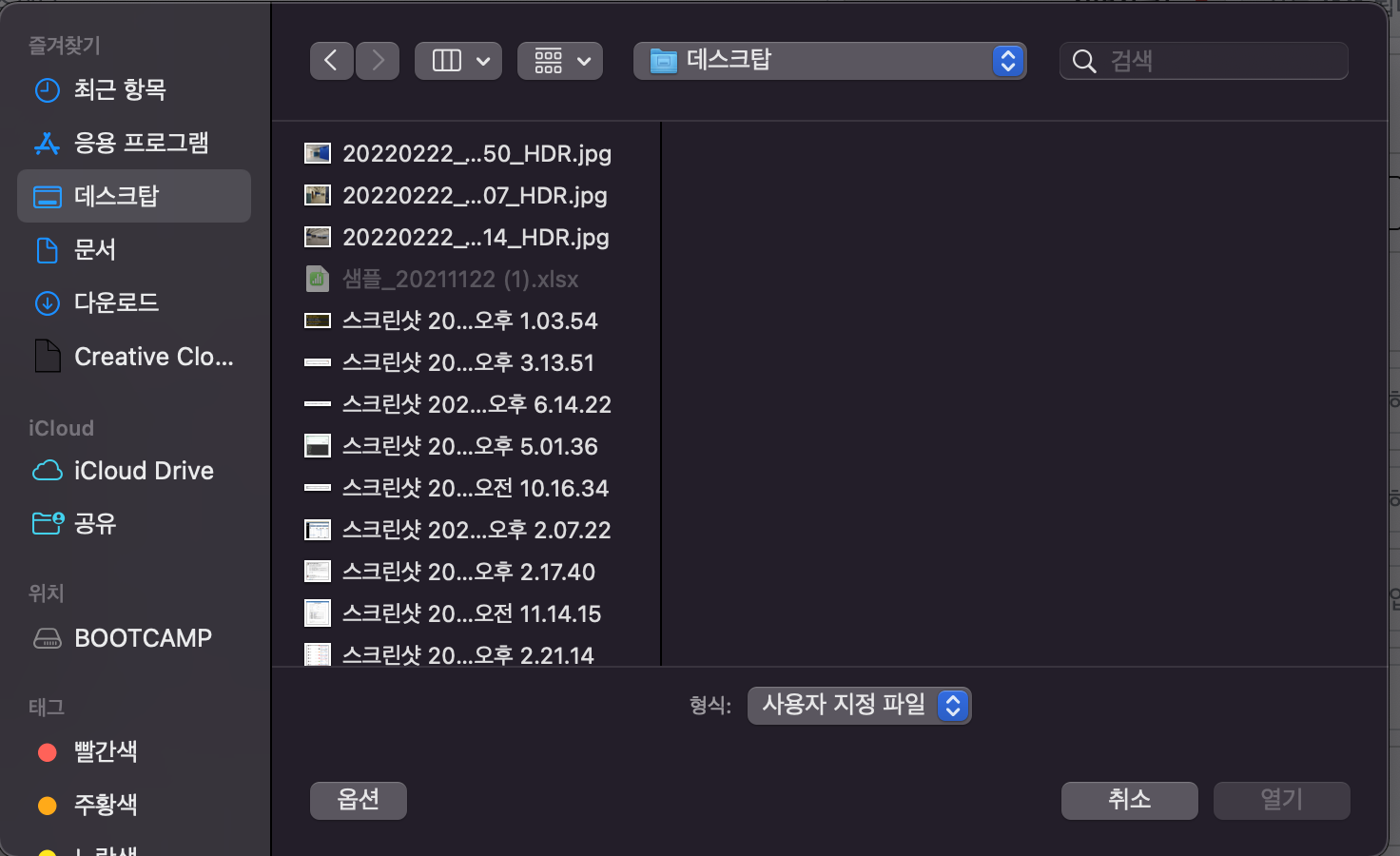
모든 파일로 select를 변경하면 지정하지 않은 파일들도 선택이 가능해지는 것이 원인이였다.
즉, accept 속성에 의존해서 처리할 것이 아니라 첨부할 때의 파일 타입에 대해서도 확인이 필요했던 것.
업로드 관련 api가 추후 다른 데서도 활용될 수 있는 만큼 프론트 쪽에서 한 번 더 validation 처리를 해주기로 했다.
<template>
<input type="file" v-model="fileUrl" accept="image/*, .pdf" @change="changeFile">
</template>
export default {
data() {
return {
fileUrl: null,
}
},
methods: {
async changeFile() {
const { files } = event.target
// 파일 첨부 도중에 취소를 누를 경우 에러가 발생하지 않도록 return 처리
if (files.length <= 0) {
return
}
const file = files[0]
// file 객체에서 타입 확인
const fileType = file.type
if (!fileType.includes('image') && !fileType.includes('pdf')) {
alert(
`해당 파일은 이미지 파일이 아닙니다.\n이미지(JPG,JPEG,GIF,PNG)나 PDF 파일을 업로드 해주세요.`
)
return
}
const fileReader = new FileReader()
fileReader.readAsDataURL(file)
// api 관련 코드 생략
}
}
}사실 파일 업로드 허용 처리할 때 별다른 코드 작업 없이 날로 먹을 줄 알았는데, 사용자는 늘 그 상상을 뛰어넘는다는걸 배웠다. accept속성은 사용자 편의를 위한 보조 개념으로 받아들여야겠다.