참고자료
내용
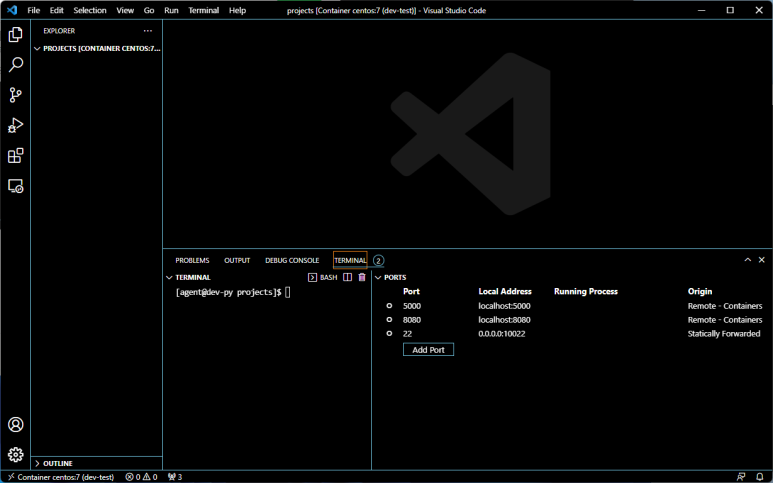
- vscode 도커 컨테이너 작업환경 구축
과정
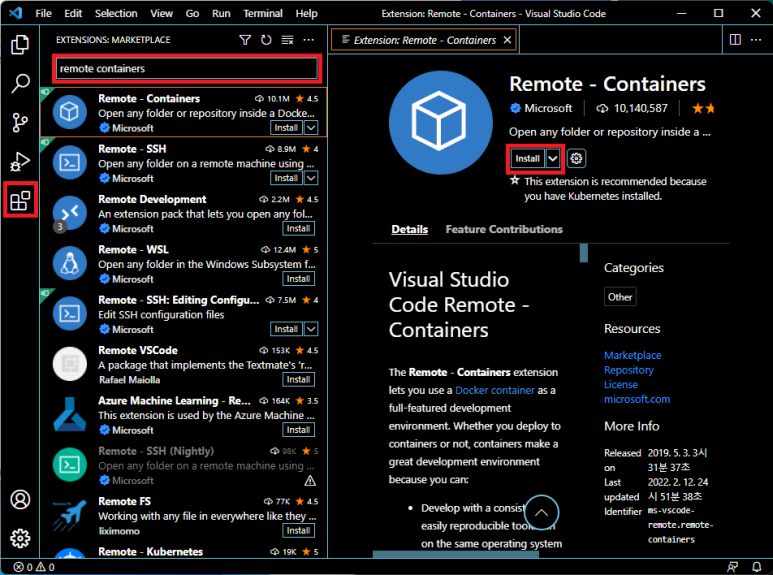
- Remote - Containers 확장 설치

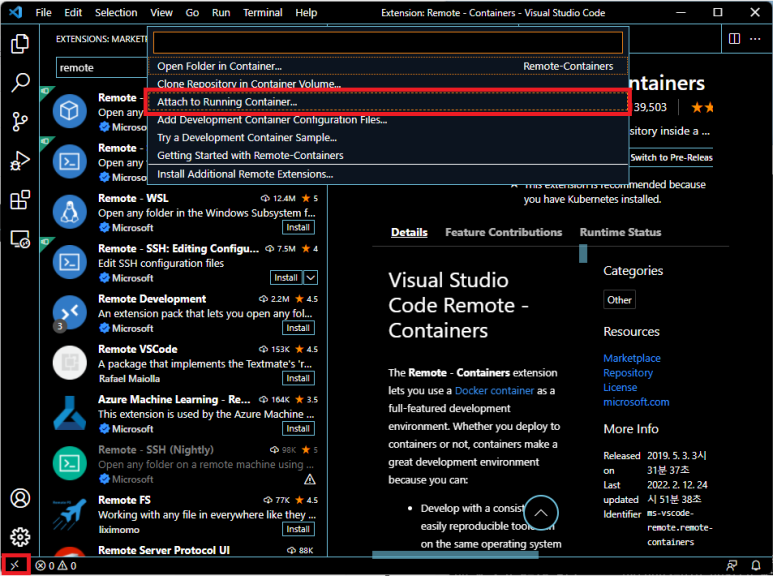
- 좌측 하단 원격 버튼 클릭
- 좌측 하단 원격 버튼 클릭
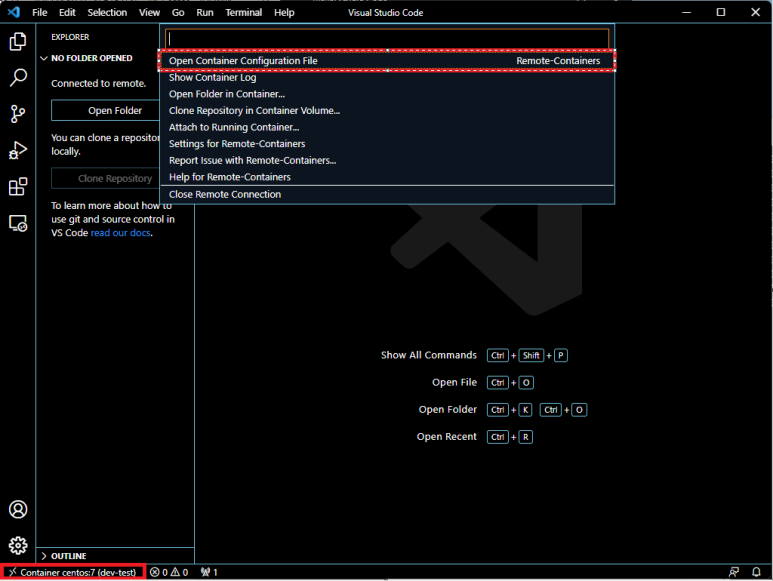
- Attach to Running Container... 클릭

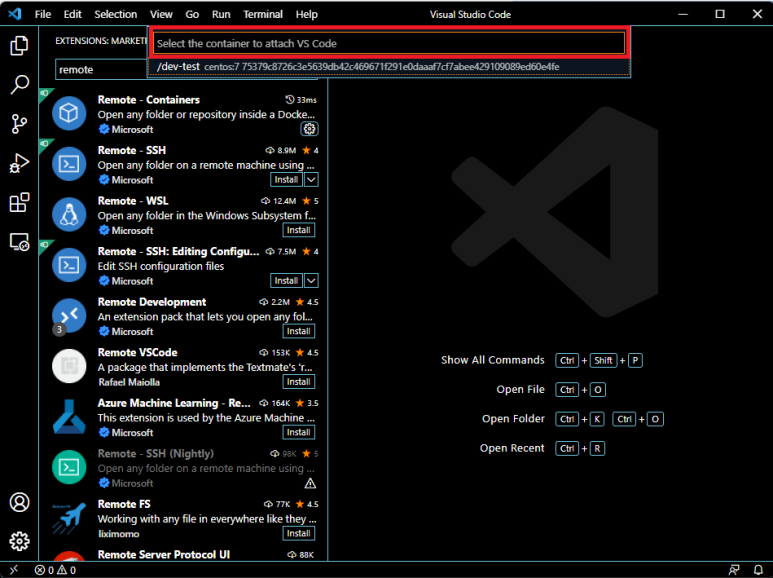
- 입력창에 컨테이너 이름 검색 및 컨테이너 선택

- 환경설정
- 새로운 VS Code 창이 생성되면 우측 하단 버튼 클릭
- Open Container Configuration File
- 환경설정 예시
{ "workspaceFolder": "/home/agent/projects", "remoteUser": "agent", "forwardPorts": [5000, 8080] }

- 재접속 시 환경설정 내용에 따라 접속됨