비슷한 듯 다른 margin과 padding을 알아보자.

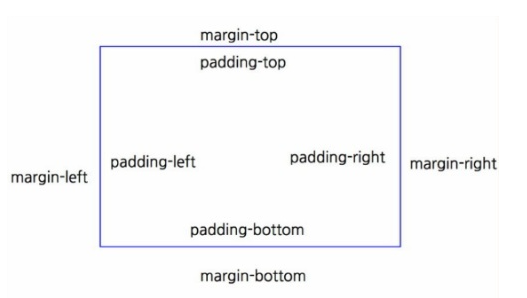
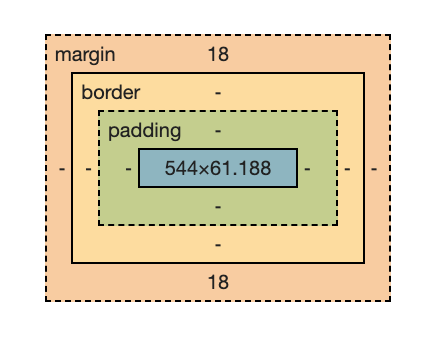
padding
content와 border 사이의 여백 , Object내의 내부여백
margin
Border 바깥쪽을 차지 , Object와 화면과의 여백(외부여백)
margin만 적용시킬 수 있는 것
- 음수값
- auto
사용법
1. 속성 4개 사용
시계방향(위, 오른쪽, 아래, 왼쪽) 순서
margin: 10px 5px 10px 5px
2. 속성 2개 사용
첫번째 값: top, bottom
두번째 값: right, left
margin: 10px 5px
3. 속성 1개 사용
위, 오른쪽, 아래, 왼쪽 모두 같은 값 적용
4. padding 속성 1개 사용
1개 속성만 사용할 경우, 안쪽여백이 변경됨
padding: 20px
5. 단일 속성 부여
위, 오른쪽, 아래, 왼쪽 중 하나에만 값을 부여하고 싶은 경우, 방향을 명시해줌.
margin-right: 20px, padding-top: 10px
6. 가운데 정렬
auto를 이용한다. margin만 auto값 사용 가능
margin: auto