
혼자 프로젝트를 진행하다보니 디자인이 마음에 안들게되어 Material을 정독하고 UI 관련 유튜브도 보면서 정말 얼레벌레 진행하고 있다는 것을 알게되었다.
Material 사이트에 나와있는 계산법이고, 계속 하다보면 나중에는 익숙해질테지만 익숙해지기전까지는 몇번이고 찾아볼테니 기록해놓아야겠다.
사실 계산해주는 사이트가 있다고 하는데 그래도 직접 해봐야하지 않겠는가?

필요한 정보
계산 전, 알아놓아야 하는 정보들
- Screen Diagonal
- Aspect Ratio
- Pixel Resolution
계산을 통해 알아내야 하는 정보들
- Screen Dimensions
- dp Resolution
- Density Bucket
핸드폰의 정보를 알아내는 방법은 각각의 핸드폰 정보들을 찾는 방법도 있지만, 어느 세월에 찾아보냐고요?
Material 사이트에서는 오른쪽과 같은 사이트를 추천해주었다. -> 핸드폰 정보찾기
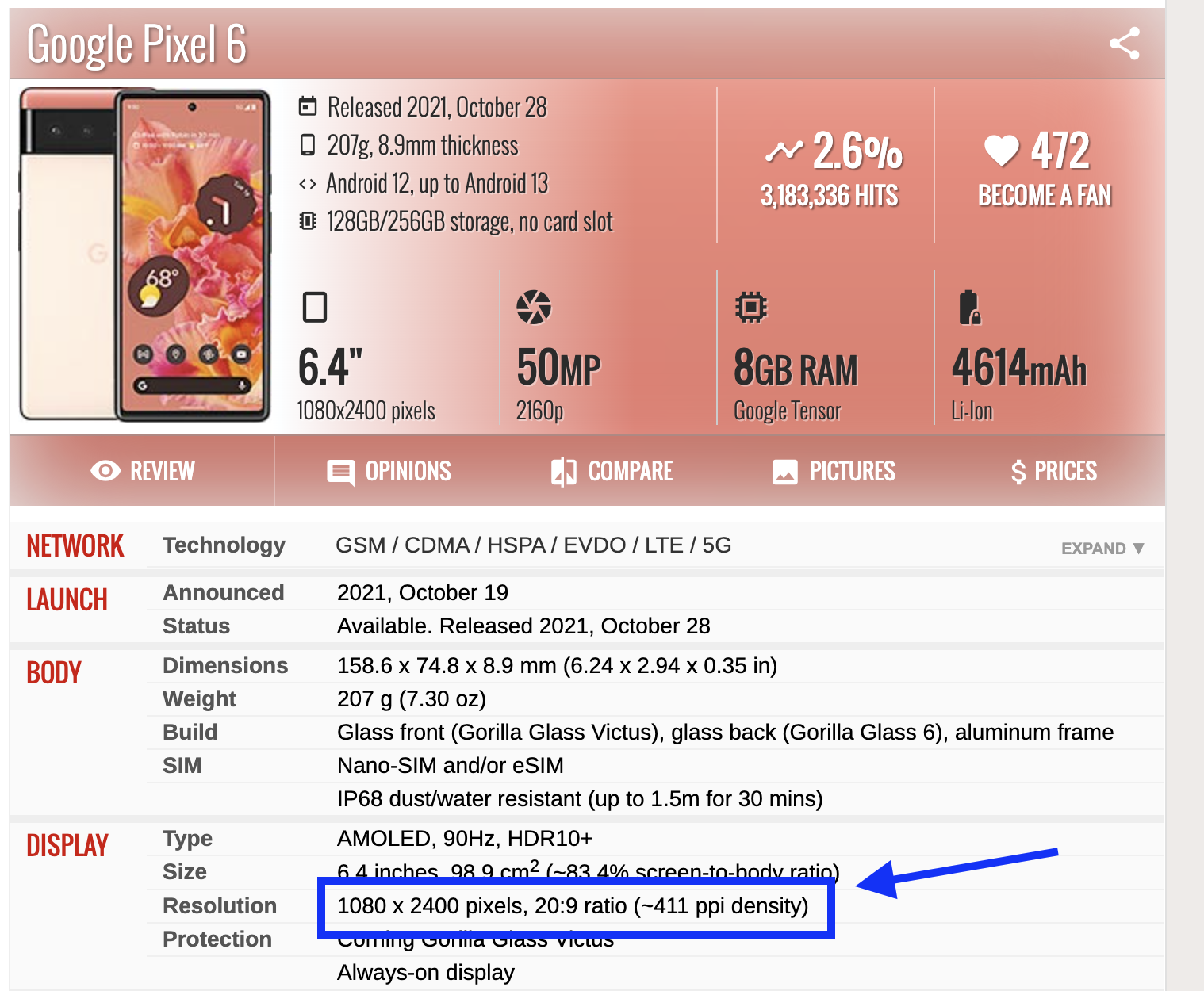
이 포스팅에서는 21년도에 나온 Google Pixel 6 를 사용해서 계산을 진행한다.
계산에 필요한 정보는 파란색 박스에 다 나와있고, 이 정보들을 토대로 위에서 필요한 정보를 기재해놓는다면, 사진 아래와 같다.

- Screen Diagonal : 6.4
- Aspect Ratio : 20:9 ->
20/9로 계산 - Pixel Resolution : 1080x2400
- Screen Dimensions
- dp Resolution
- Density Bucket
계산하는 방법
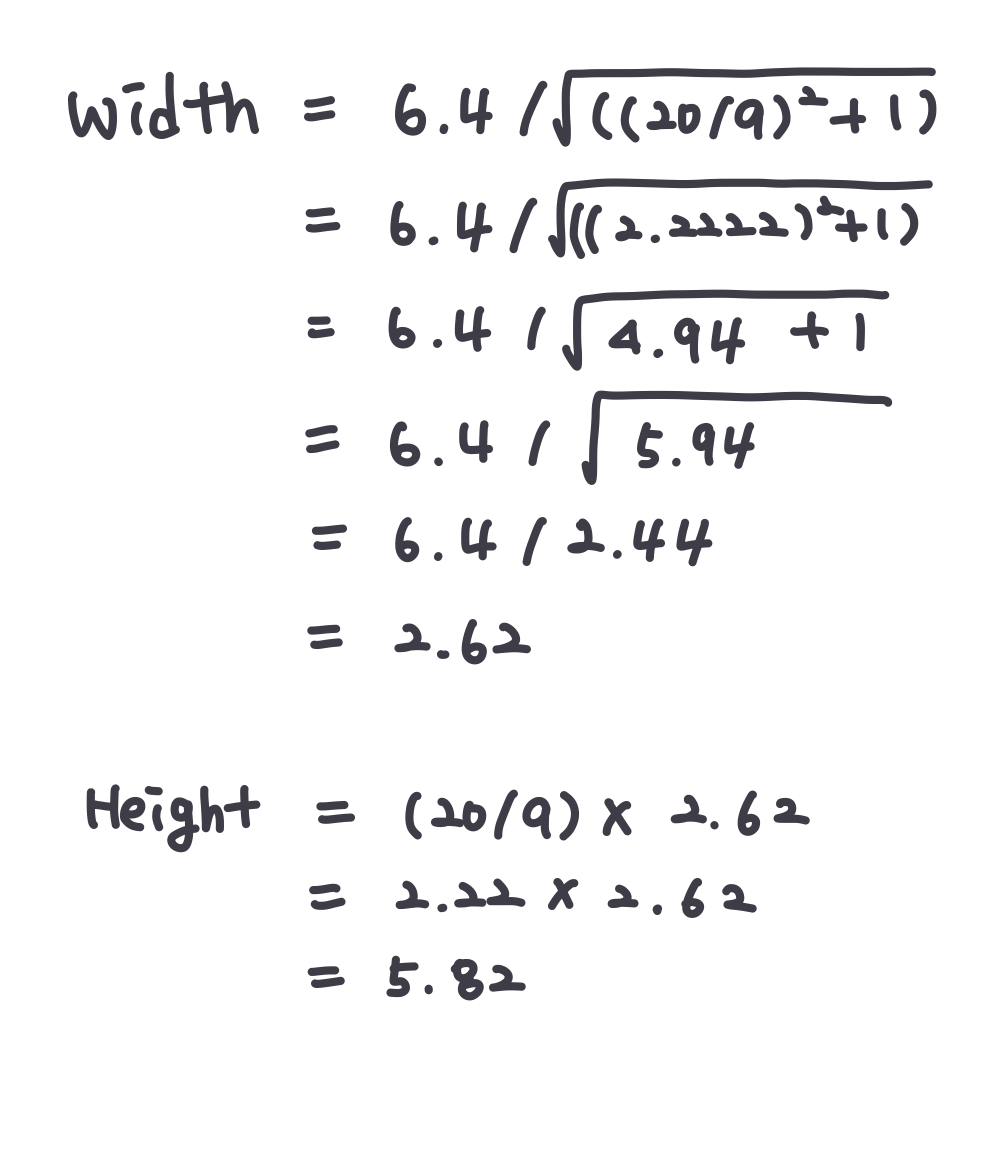
Width
Width = diagonal / √(AR²+1)
Height
Height = (AR)×Width

계산을 통해서 나온 google pixel6의 screen dimensions는 2.62x5.82
계산을 통해 나온 값을 위의 정보에 채워넣어놓는다!
- Screen Diagonal : 6.4
- Aspect Ratio : 20:9 ->
20/9로 계산 - Pixel Resolution : 1080x2400
- Screen Dimensions : 2.62x5.82
- dp Resolution
- Density Bucket
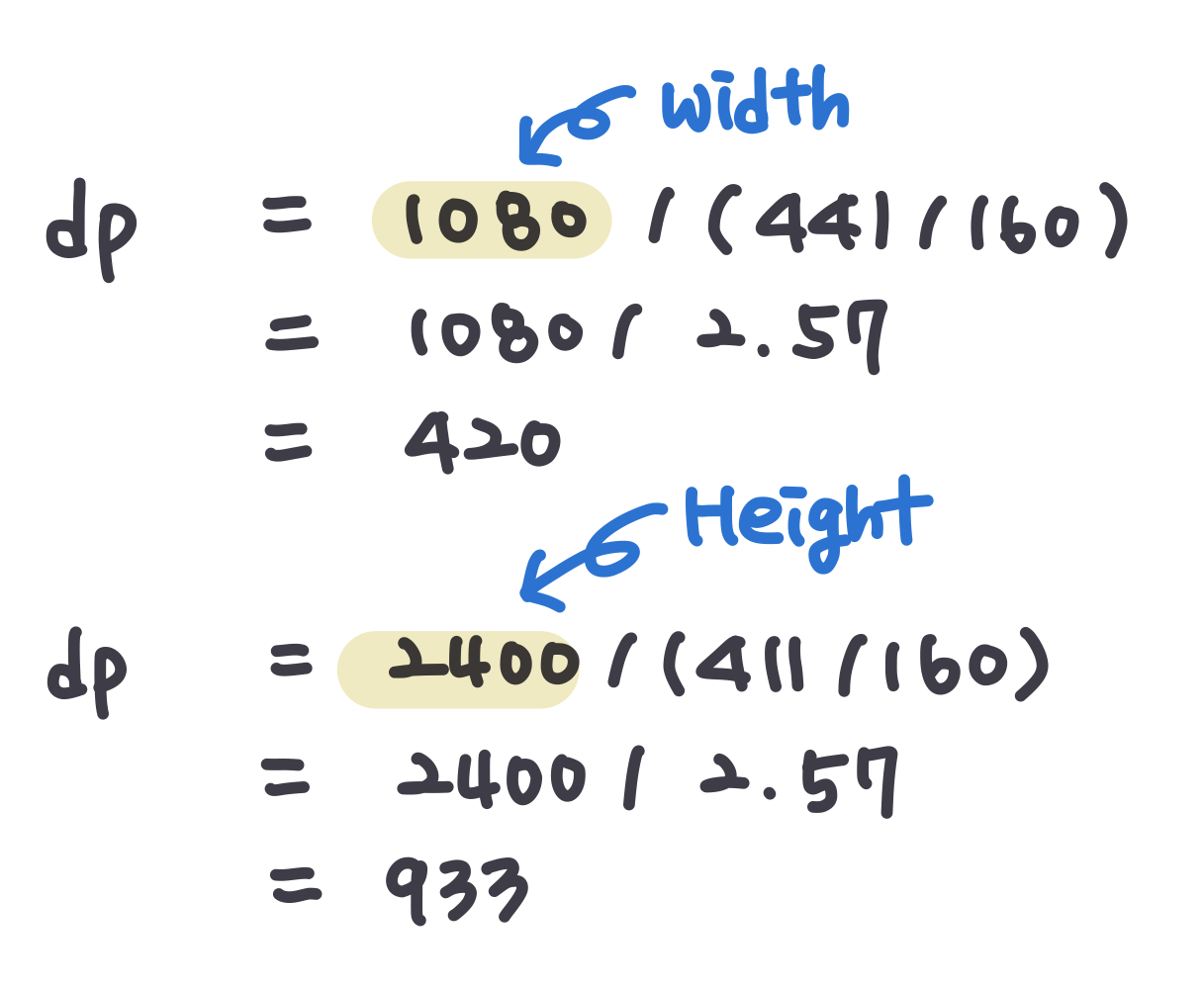
dp
px = dp * (dpi/160)
dp = px / (dpi/160)
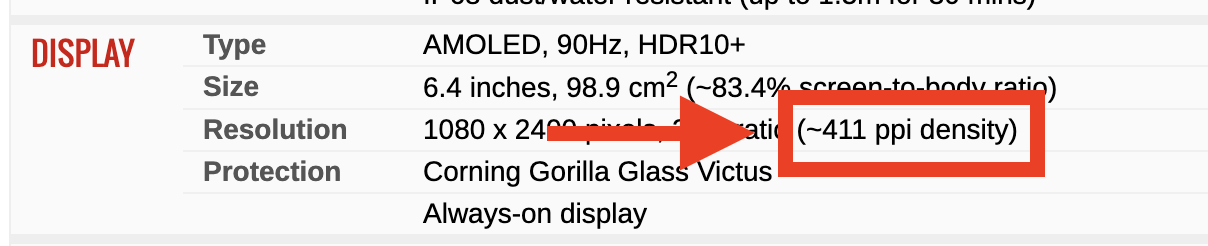
여기에서는 pixel Resolution 과 ppi density 가 사용된다.
ppi density는 어디서 볼 수 있냐면 똑같이 위의 사진에서 ppi density 부분을 찾으면 된다!


계산을 통해서 나온 google pixel6의 dp Resolution은 420x933
- Screen Diagonal : 6.4
- Aspect Ratio : 20:9 ->
20/9로 계산 - Pixel Resolution : 1080x2400
- Screen Dimensions : 2.62x5.82
- dp Resolution : 420x933
- Density Bucket
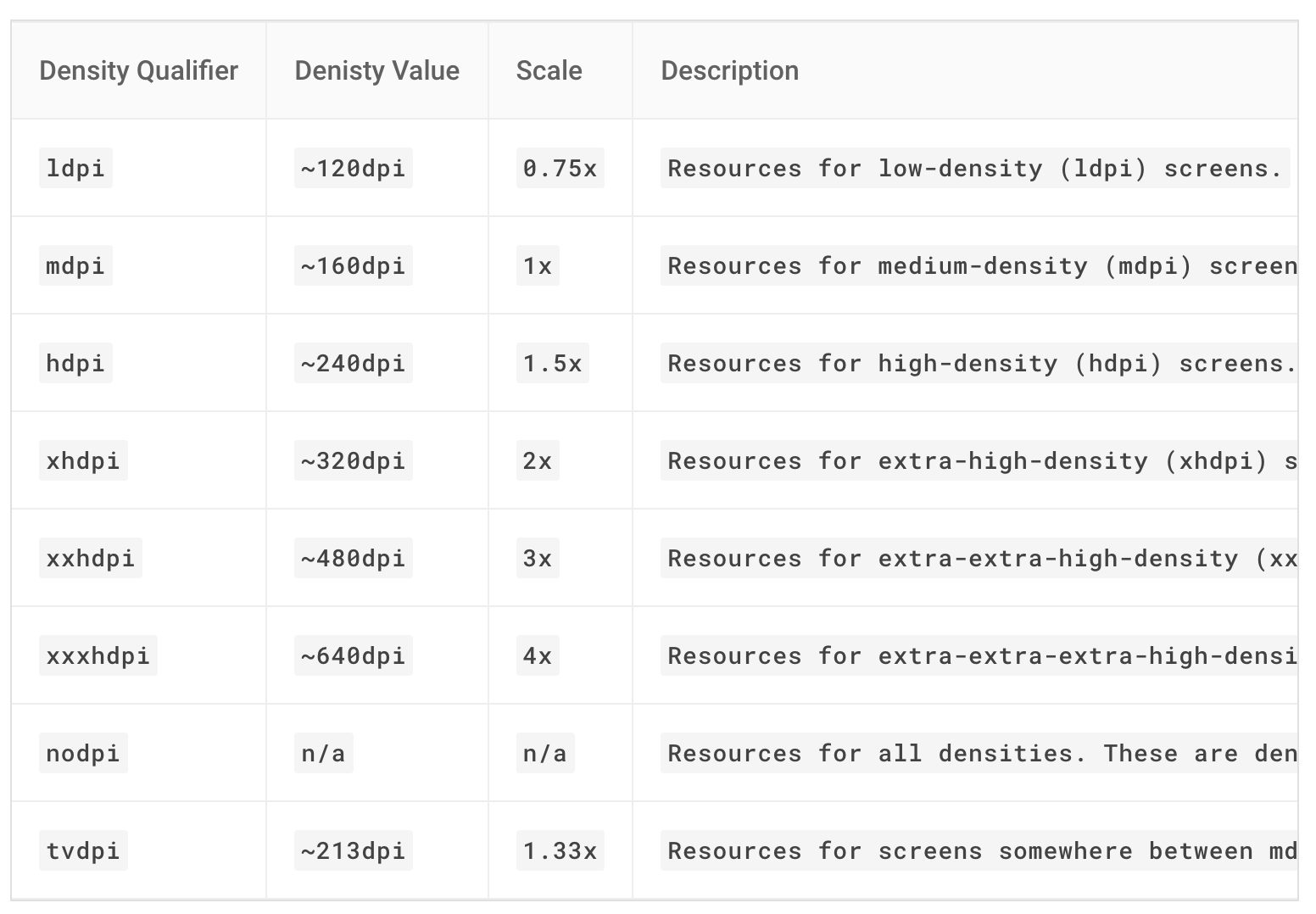
마지막 Density Bucket는 아래의 사진을 참조하여 구하면 된다! 짱 쉽다! 제일 쉽다!

google pixel6는 411 ppi density 였으므로 ~480dpi 인 xxhdpi에 속하게 되는 것이다.
- Screen Diagonal : 6.4
- Aspect Ratio : 20:9 ->
20/9로 계산 - Pixel Resolution : 1080x2400
- Screen Dimensions : 2.62x5.82
- dp Resolution : 420x933
- Density Bucket : xxhdpi
