오늘 만든 것
- 협업 프로젝트 메인 페이지의 검색 기능
- 인풋 버그 수정
- 정렬 기능
오늘의 문제
-
반복적으로 생성되는 UI를 JS에서 동적으로 생성하여
html에 삽입 후 querySelector로 접근이 안 되는 문제. -
childeNodes 또는 HTMLCollection을 다루는 문제.
접근 방식
1. 부모 요소로 접근하기
동적으로 생성 된 요소는 querySelector로 접근이 안 되고
부모 요소를 한 번 거쳐 접근하면 된다고 해서
두 가지 방법으로 모두 접근을 해봤지만
Element.childNodes (NodeList가 나옴)
Element.children (HTMLCollection이 나옴)
위의 두 개는 콘솔에 각각 이렇게 출력이 되기만 하고
안에 요소들에는 접근이 안 된다.
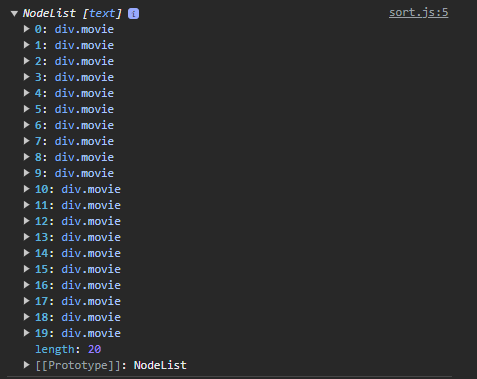
- nodeList

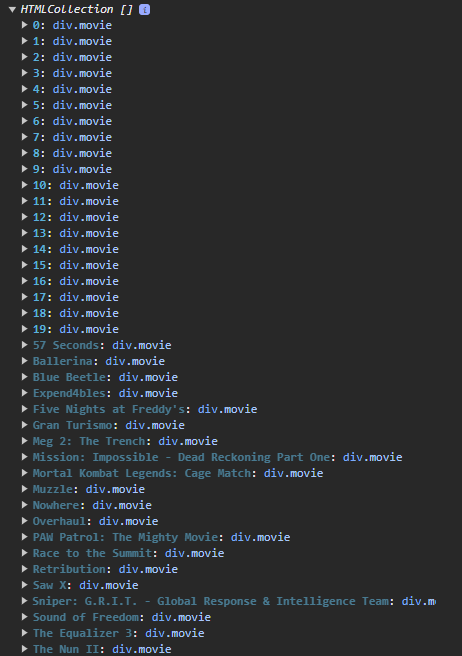
- HTMLCollection

2. Array 형태로 변환 (nodeList, HTMLCollection)
- nodeList, HTMLCollection을 모두 Array.from() 으로 변환했으나, 빈 배열이었다.
미해결 / 느낀점
-
콘솔 캡처를 보면
HTMLCollection [ ]이렇게
비어있는 게 보이는데 펼쳐보면 요소가 다 보인다..
원래는HTMLCollection [요소, 요소, 요소]이렇게 보이는 게 정상인 것이었다.
JS에서는 빈 배열로 인식한다는 것인데
출력 된 것들 안을 펼쳐볼 때는 요소들과 length가 왜 찍히지는 모르겠다. -
DOM과 브라우저가 렌더되는 순서(?)에 대한 지식이 부족한 거 같다.
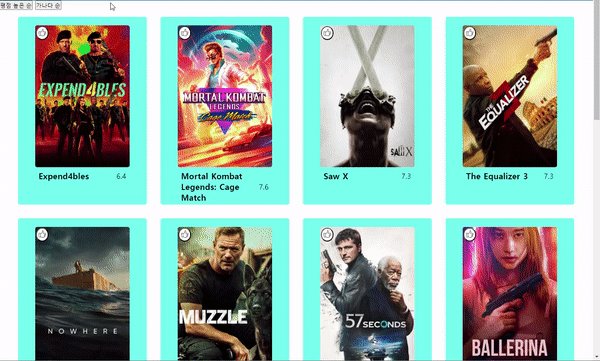
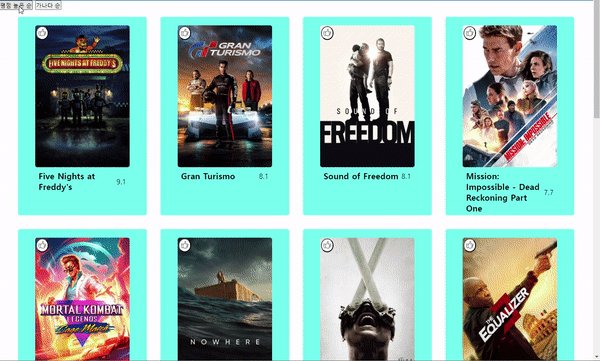
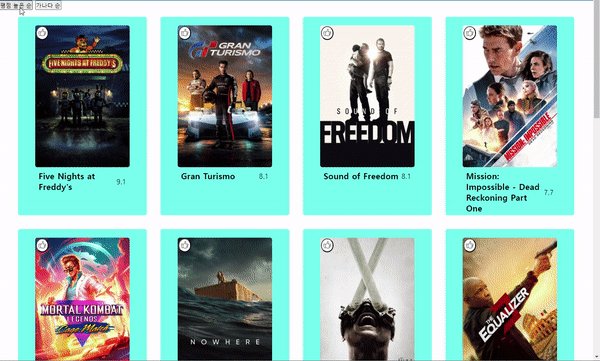
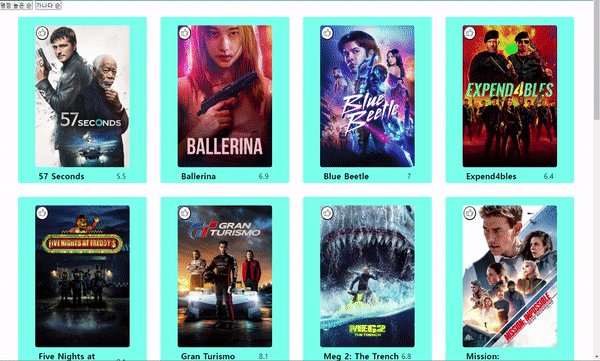
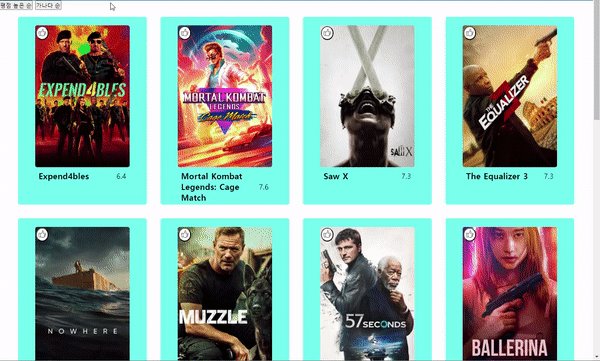
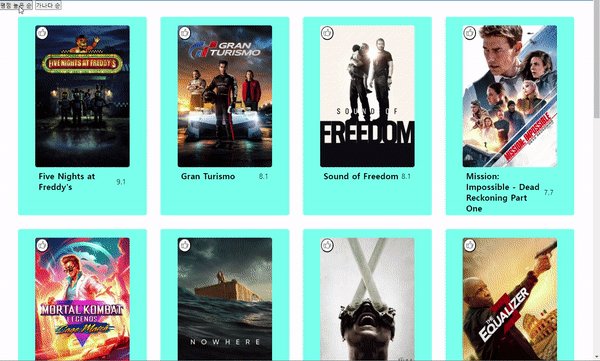
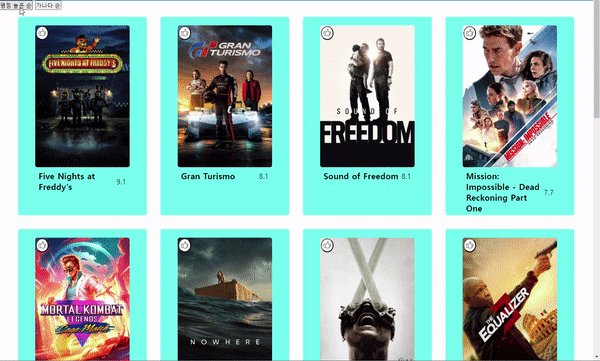
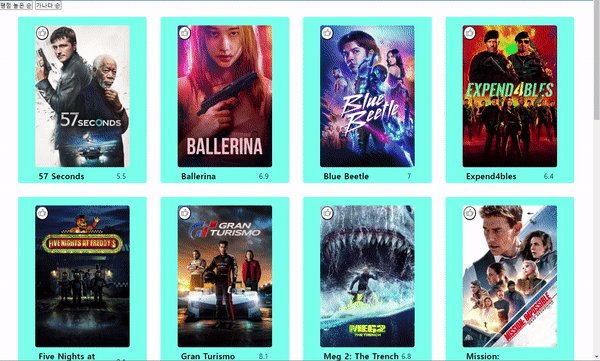
오늘의 결과물
- 영화 데이터와 UI 렌더를 담당하는 스크립트 중
영화 데이터를 fetch하는 함수 안에서 변수를 만들어 정렬하고 (평점순, 가나다순)
UI를 다시 그리는 방법으로 문제를 해결했다.



너무 잘하셨어요