React + json-server
오늘 배운 것
- json-server
오늘 했던 것
redux/toolkit과json-server를 적용한 과제 프로젝트 진행
과제의 내용은 원래 이전 프로젝트의 전역 상태 관리를
redux-toolkit으로 바꾸고 server를 이용하여
두 개 정도의 페이지를 더 하는 작업이었지만,
이전보다 얼마나 나은 코드를 쓸지, 지금도 배운 것들을 기억할지
난 처음부터 다시 만들어보기 시작했다.
json-server 사용법
1. json-server 라이브러리 설치
-
npm
npm install json-server
-
yarn
yarn add json-server
2. root경로에 db.json 생성
- react 기준 root경로는 package.json과 같은 경로이다
3. 실행 / 포트 설정
-
터미널에 아래 명령어 실행
실행 코드
json-server --watch db.json -
실행 시 원하는 포트로 실행하는 방법
-
기본 실행 코드 뒤에
--port <포트번호>를 추가json-server --watch db.json --port 4000
4. 실행 후
- 서버를 실행하면 db.json의 데이터에 따라서
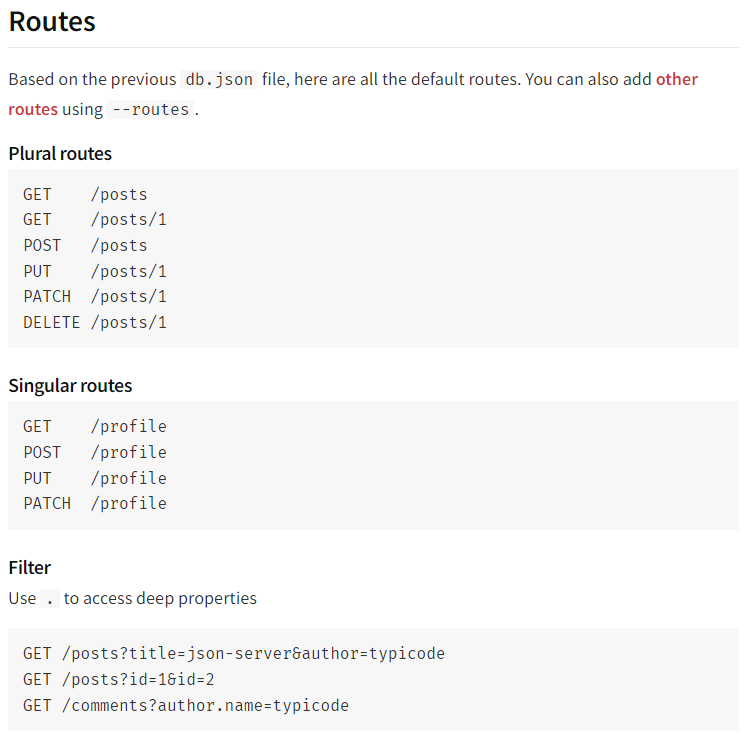
RESTful한 API를 터미널에 띄워준다.
기본 GET, POST, PUT, DELETE 요청이 있고
쿼리문을 사용하는 방법, 정렬 등 다양한 API를 제공한다.

설명 끝
더 다양한 API가 궁금하다면 아래의 주소에 가보면 좋을 거 같다
npm___ json-server 문서
프로젝트를 진행하며
- 다행히 이전에 배웠던 것들이 모두 기억나고 있었고,
이전보다 조금 바뀐 방법으로 코드를 작성할 수 있게 되었다.
이전에 튜터님들의 피드백을 적용하여
이전과는 다른 방식으로 이미지들을 보여주는 것도 해보고
같은 로직으로 작동하는 함수를 변형해보기도 했고
그런 과정에서 또 새로움을 느껴서 재미도 있었다.
특히 json-server를 적용 후 작성한 코드대로
데이터가 실시간으로 추가되는 것을 보는 과정이 왜인지 모르겠지만 재밌었다.
