Front-end 부트캠프 1일 차
무엇이든 만들기 전 탄탄한 기획과 구상이 필요하다.
물론 모든 것이 계획한대로 흘러가지는 않겠지만,
기획과 구상에서 틀을 잡고 시작한다면 큰 혼선을 막을 수 있을 거라 생각한다.
그렇게 틀을 잡는 과정이 바로 wireFraming 이다!
wireFraming
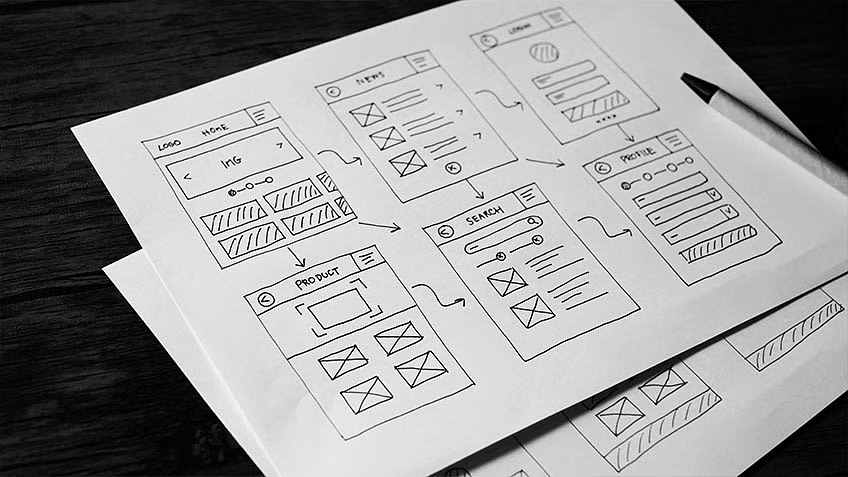
예시) 손으로 작성한 wireFraming
 이미지 출처: https://www.simplilearn.com/what-is-wireframing-article
이미지 출처: https://www.simplilearn.com/what-is-wireframing-article
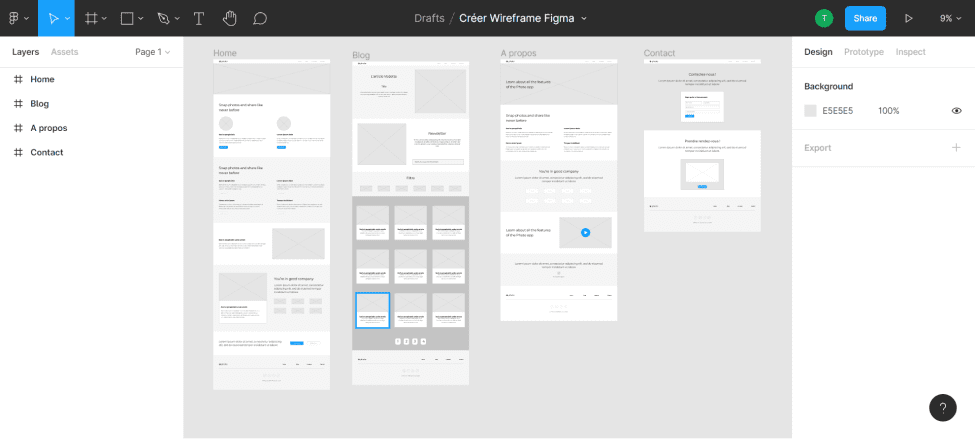
예시) 디자인 툴을 이용한 wireFraming (Adobe XD, figma...)
 이미지 출처: https://www.digidop.fr/en/blog/how-to-create-wireframe-website-figma
이미지 출처: https://www.digidop.fr/en/blog/how-to-create-wireframe-website-figma
위와 같이 웹 사이트를 만들기 전에
페이지와 섹션의 레이아웃과 색상 등을 정하는 것이 wireFraming이다.
오늘 첫 협업에서 wireFraming을 하고 API 명세서를 작성했는데
앞으로 만들 팀 소개 페이지의 레이아웃과 기능 별 API를 짜본 것이다.🤙
물론 직접 과정에 참여하면서도 '이것을 과연 구현할 수 있을 것인가' 하는 의문이 들었지만
크게 벗어나지 않는 선에서 구현해낼 수 있을 거 같았다.
API 명세서
API : Application Programming Interface
정해 둔 규칙으로 프로그램들이 상호작용 할 수 있게 돕는 매개체
API 명세서: 서비스에서 필요로 하고, 사용 할 예정인 API의 목록
각각의 API에는 클라이언트가 보내는 request(요청),
서버의 응답인 response(응답)도 작성이 되어있다.
오늘 작성해본 API 명세서의 일부
간단한 CRUD의 API 명세서를 작성해봤다.
서버에서의 응답과 에러처리를 아는 선에서 열심히 작성했지만,
아직 백엔드 쪽에서의 처리는 상세하게 알지 못하기에 부족한 부분을 알게 되었다.
node js의 express로 서버라는 것의 기초 정도는 알아둬야겠다.
