오늘 했던 것
- 협업 프로젝트 설계 ✅
- 설문 조사 부분 기능 구현 ✅
- 로그인 / 회원가입 기능 구현 (firebase, redux-thunk) ✅
- 매칭 페이지로 이동 ✅
오늘의 결과물
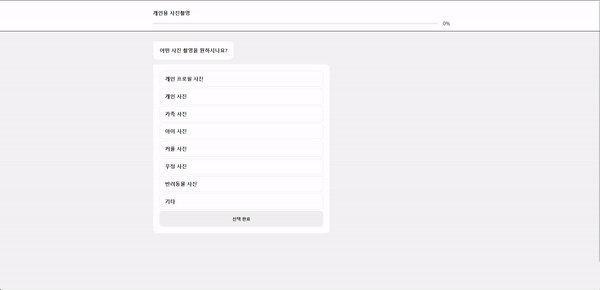
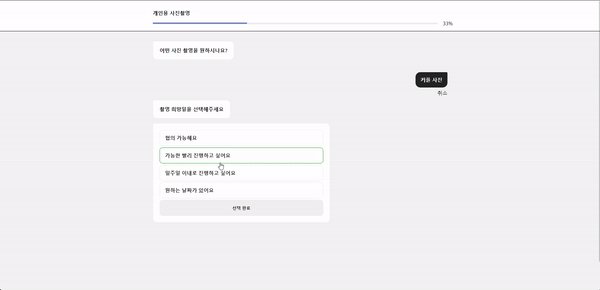
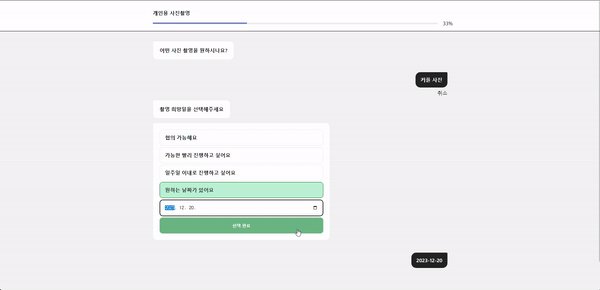
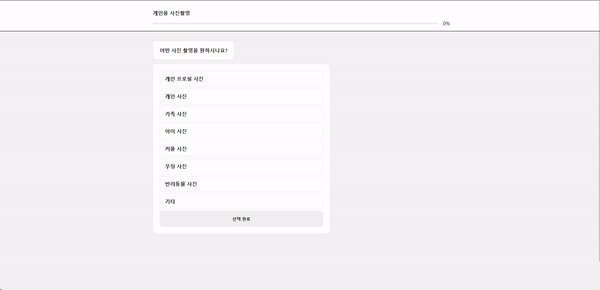
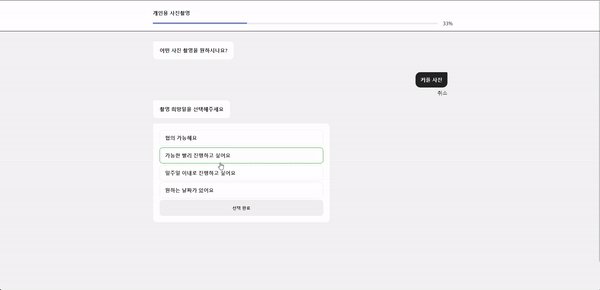
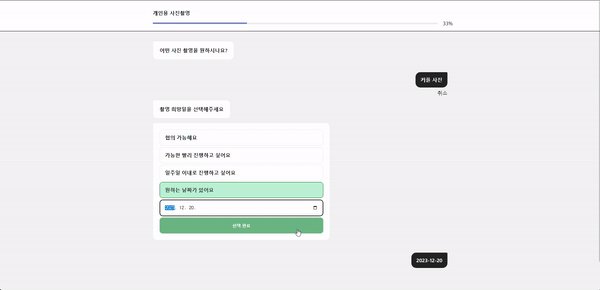
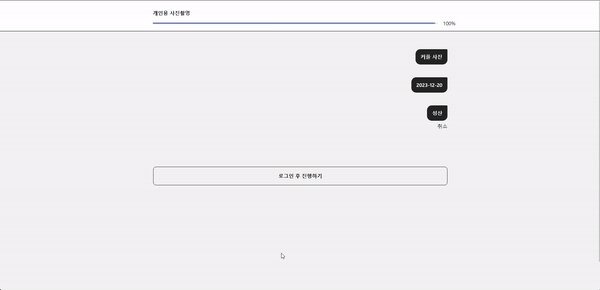
1. 사전조사

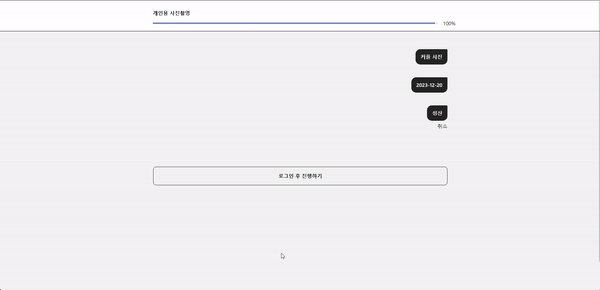
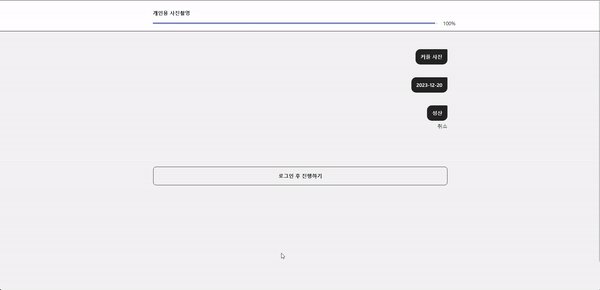
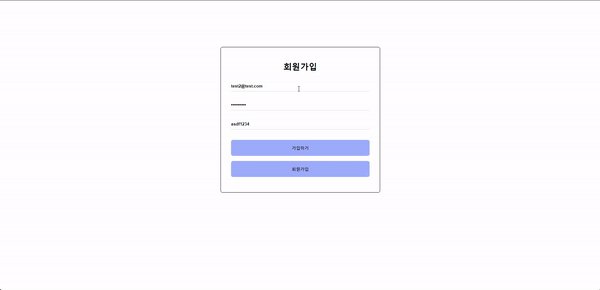
2. 사전조사 -> 회원가입

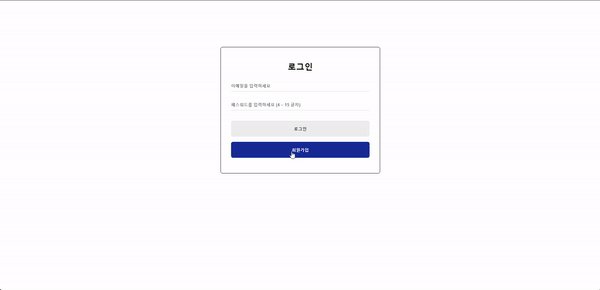
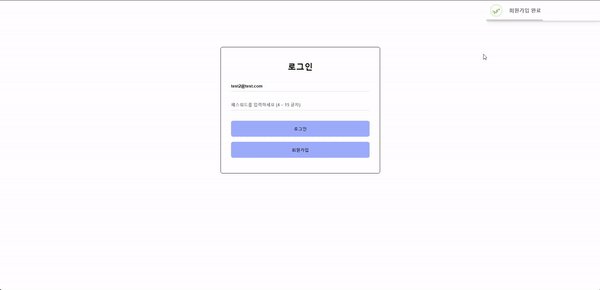
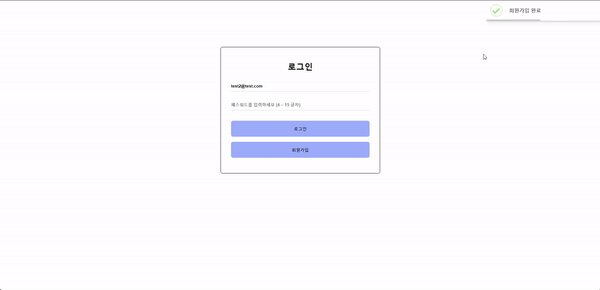
3. 회원가입 -> 로그인

오늘의 문제
1. progress bar (완료✅)
- 사전조사 진행도를 나타내는 progress bar가 위에 있는데
질문이 총 3개라서 질문 하나를 해결할 때마다 33.3%씩 증가하고
Math.round() 메서드로 반올림 되어 각각 33.3%, 66.7%, 100% 가
되게 하여 100%를 맞춰주었다.
2. 유지 보수에 부적합한 코드 (미완료❌)
-
사실 구현은 했지만,
지금 코드를 보면 아주 지저분하다.
map 함수를 통해 UI를 질문 데이터의 객체 묶음 갯수만큼
생성할 수 있게 만들어야 하는데 그렇게 못 해놓은 상태다.
질문이 3개라서 다행이지 5개 이상이었으면
코드가 모니터 밖으로 흘러나왔을 거 같다.문제는 준비 된 질문이 해당하는 때에 등장하게 만들어야 하는데
반복적으로 UI를 미리 생성을 해놓으면 미리 다 떠있게 되기 때문이다..레퍼런스를 보면 하나의 질문 작성 후
비동기적으로 다음 질문이 추가가 되는 거 같은데..한 질문의 버튼을 클릭하는 순간 동적으로 UI를 챡챡 만들어서
할당을 하도록 해야할지..
styled-component의 display 부분에 props를 넘겨
display:none또는display:block이 되도록 해야할지..🤔지금의 상태를 정확하게 나타내는 짤이 있어서 가져왔다..🥲

3. firebase와 redux-thunk 연결 시 오류 (완료✅)
-
3번 문제에 대해 필요한 배경지식
데이터 직렬화: object 형태의 데이터를
JSON.stringify()를 통해 String 형태로 변환하는 것
데이터 역직렬화: String형태의 object를JSON.parse()를 통해 object 형태로 변환하는 것 -
회원가입과 로그인 시
A non-serializable value was detected in an action, in the path: 'payload'.
오류 메세지가 자꾸 나타났다. 오류 메세지를 읽어보니
직렬화를 할 수 없는 값이 발견됐다 action 값에서라는 오류였다.
redux에서는 값을 주고 받을 때
object 형태의 값을 String 형태로 바꾸어서(직렬화를 하여) 주고 받는데
그것을 할 수 없는 값을 보냈다는 것이다.
const { accessToken, uid } = res.user;
const data = { accessToken, uid };
return thunkAPI.fulfillWithValue(data)그래서 데이터 형태가 중첩 된 객체 속에 배열도 있고 그래서 JSON.strigify() 가 안 되나 하고 위와 같이 필요한 데이터만 따로 추출하여 전달해줬더니 해결되었다.
A non-serializable value was detected in an action 원인과 적합한 해결법
- 내가 사용한 방법은 해결은 되었지만
아래의 링크를 통해 정확한 원인과 해결방법을 알아보도록 하는 것이 좋겠다.
RTK - 직렬화 오류 원인과 해결방법
느낀점
- 설문조사라는 것은 처음 레퍼런스를 봤을 땐 쉬워보였다..
하지만 코드를 작성하다보니 뭔가 쎄함을 느꼈다.
오늘 해결 못한 저 질문 UI부분은 중복되는 부분 확실하게 보이니까..
map 함수로 리팩터링 하도록 해봐야겠다.
그리고 redux-thunk의 작동 원리나
처리되는 방법들은 어느 정도 이해했다고 생각했는데..
새로운 오류를 마주하다니 역시 공부는 끝이 없구나.