오늘 했던 것
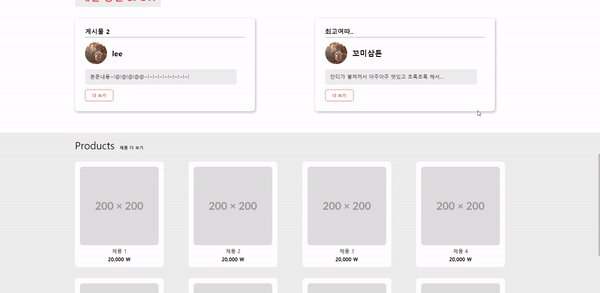
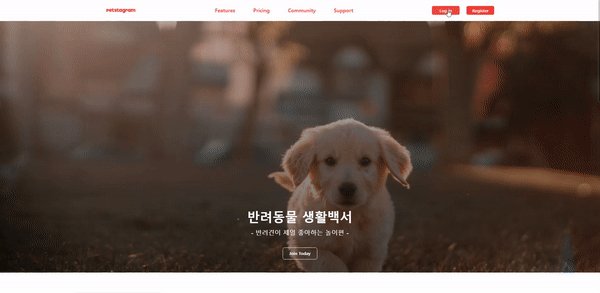
- 메인페이지 Products Section 만들기
- gitHub PR 처리 후 앱을 통합(?)하기🔥
- 팀원들의 코드 Merge 후 CSS 통일(?), 반응형 적용, 주석 달기 등..
- localStorage를 담당하는 util을 생성하여 적용
좋았던 부분
코드 컨벤션과 적절한 역할분담
- PR을 처리할 때 대량의 Conflict가 발생 시
기획과 설계를 돌아보게 되는데
우리 팀 정말 잘한 거 같다.
중복이 적은 역할분담으로 Confilct를 최소화 했고
팀원들의 코드를 읽으며 Merge하는 것이 처음인데 어렵지 않을 정도로
정해진 코드 컨벤션대로 모두 너무 잘 작성해주었다.
어려웠던 부분
Pull Request 처리
- 앱이 어떻게 돌아가는지 큰 그림이 머리에 있어야겠다.
PR 처리 후 소소한 반응과 결과들이 추가되는데 (페이지의 연결, 기능의 통합 등...)
어떤 기능을 작동했을 때 어떤 결과가 되면 좋겠다던가 하는 의견들도 추가된다.
팀원 각자의 의도가 무엇인지 결과적을 원하는 것이 무엇인지 잘 알아야 했고,
팀원들의 코드를 읽지 못 했다면 정말 오래 걸렸을 거 같았다🔥
팀장이 아니라도 모두가 같은 그림을 머릿속에 그리고 있으면 좋을 거 같았다.
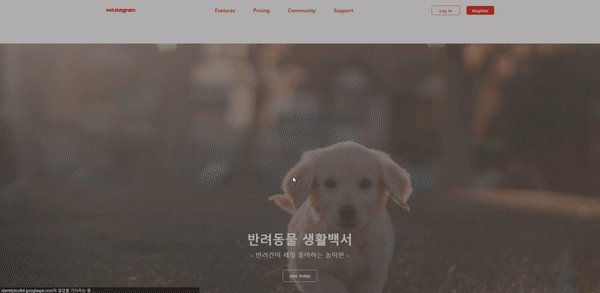
첫 Merge의 결과물
메인 페이지, 로그인, 마이페이지, 샵 연결
-
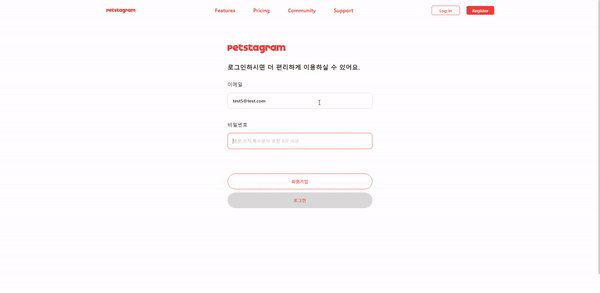
로그인
- 유효성 검사
- 컨펌 모달 후 메인페이지로 이동
- localStorage의 현재 로그인 유저의 email, uid, access token 등을 저장
- 반응형 적용
-
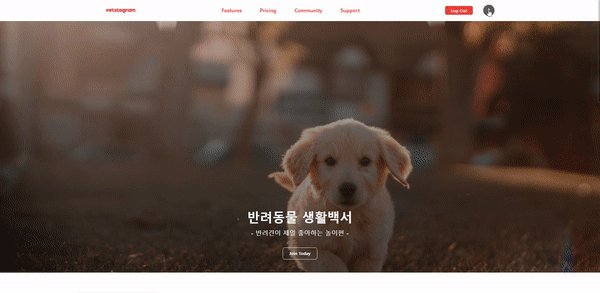
헤더
- localStorage의 token의 유무에 따른 UI 변경

- localStorage의 token의 유무에 따른 UI 변경
-
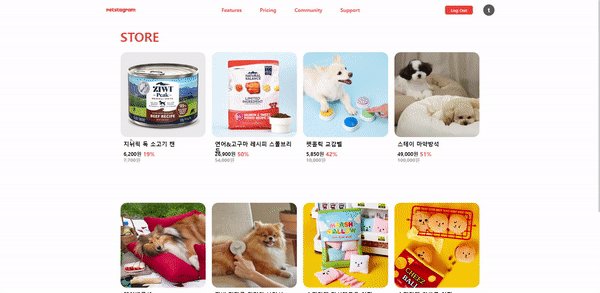
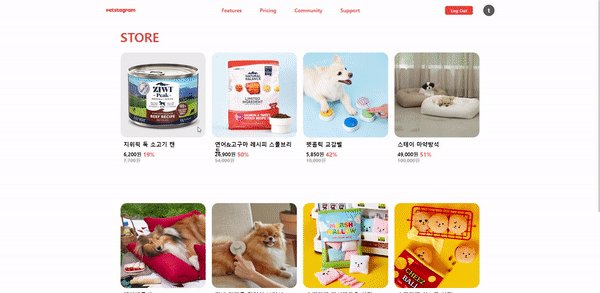
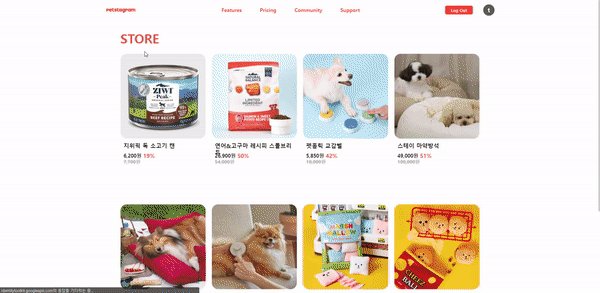
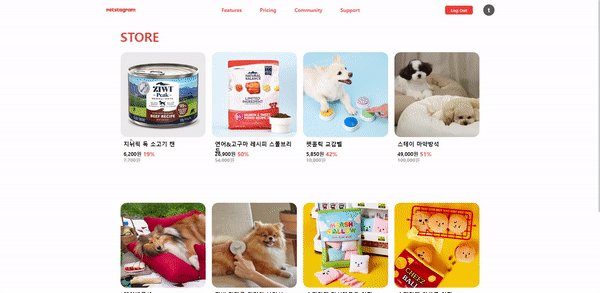
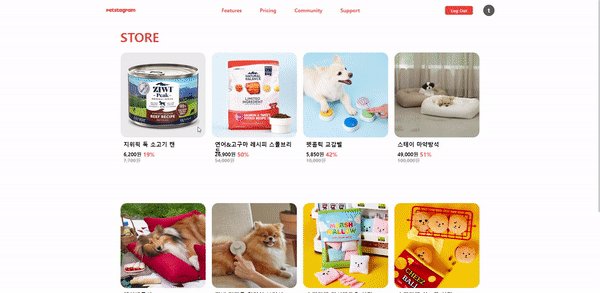
메인페이지 Products -> shop
- 제품 더 보기를 누르면 가상의 예쁜 자사 제품 샵으로 이동한다🔥
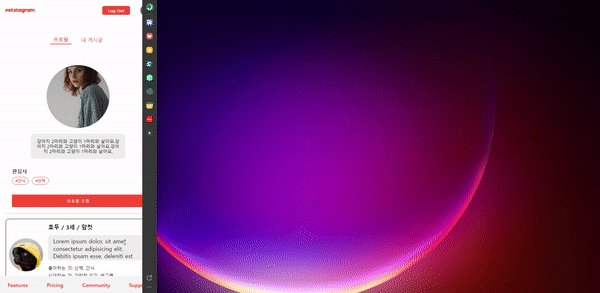
- 반응형 적용

-
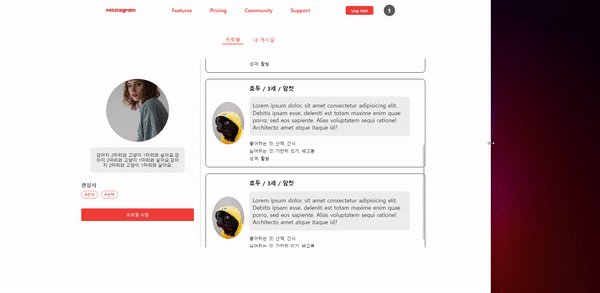
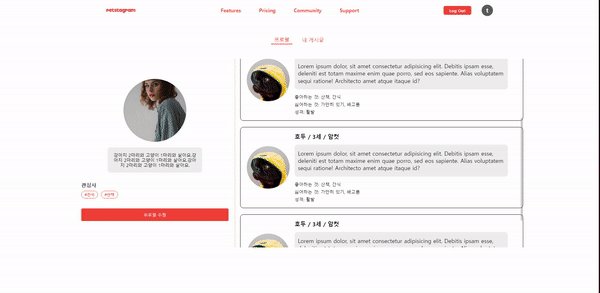
메인 페이지 -> 마이페이지
- 로그인 후 User의 프로필이 나타남.
- 프로필을 누르면 마이 페이지로 이동하여
사람과 반려동물의 프로필 / 게시물 등을 조회할 수 있다. - 반응형 적용

느낀점
그래도.. 4개, 14개, 25개의 충돌이면 양호했던 거 아닐까😆
좋은 경험이었다.