Semantic Web
정의
- "의미론적인 웹" 이라는 뜻으로, 인터넷과 같은 분산 환경에서 리소스에 대한
정보와 자원 사이의 관계-의미 정보를 컴퓨터가 처리할 수 있는 온톨리지 형태로 표현하고, 이를 자동화된 컴퓨터가 처리하도록 하는 프레임워크이자 기술이다.
(현재 W3C에 의해 표준화 작업이 진행 중이다.)
Semantic Tag
-
이러한 Semantic Web 을 의미있게 만드는 역할을 하는 것이 바로 Semantic Tag이다.
-
Semantic Tag list

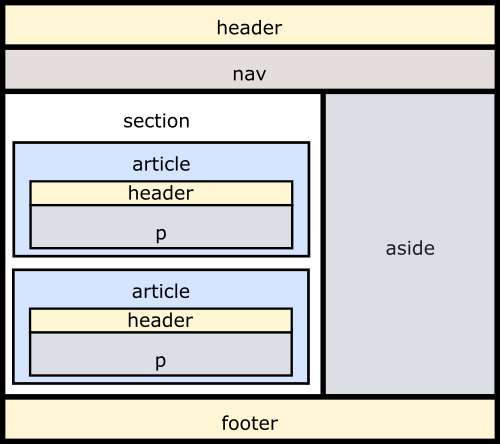
< header> : 웹 문서의 헤더 또는 웹 문서 섹션의 헤더를 지정하는데 사용하며 일반적으로 탐색 도구, 제목, 로고 등과 같은 소개 컨텐츠 그룹이 포함된다.
< nav> : 네비게이터(navigator)를 의미하며, 웹 문서의 전체 흐름을 제어하는 기능을 담당한다. 페이지 이동 등의 메뉴들을 배치한다고 보면 된다.
< aside> : 문서의 기본 콘텐츠와 간접적으로 관련된 콘텐츠가 있는 웹 문서의 섹션을 나타내는데 사용된다.
< section> : 웹 문서 내에서 독립형 콘텐츠의 섹션을 정의하는데 사용되며, 섹션에서는 콘텐츠 뿐만 아니라 콘텐츠에 의미를 추가하는 기타 HTML 요소가 포함될수 있습니다.
< article> : 이 태그는 독립적이며 재사용 가능한 콘텐츠를 나타내는데 사용된다.
< footer> : 웹 문서 전체에 바닥 글을 제공하는데 사용되며, 바닥 글에서 찾을 수 있는 정보에는 저자에 대한 정보, 연락처 정보 등이 들어갈 수 있습니다.기타 이외에 Semantic Tag는 여기를 참조하시면 됩니다.
Workbook
-
사이트에 이미지를 넣는 방법이 두 가지가 있다. < img> 태그를 사용하는 것과 < div> 태그에 background-image 속성을 추가하는 것. 두 가지 방법의 차이점과 각각 어떠한 경우에 사용하면 좋은지 설명해보자
우선 직관적인 나의 생각으로만 봤을때의 차이점을 말해보면,
< img> 태그는 이미지에 중요한 의미가 있는 경우 사용하며, 이럴 경우 이미지가 나타나지 않아도 alt 값을 통해 사용자에게 이미지의 의미를 전달할 수 있는 것이다.
그와달리 CSS background-image 속성은 이미지가 콘텐츠의 일부가 아닌 경우, 즉 배경 이미지와 같은 역할을 하는 경우 사용하는 것으로 알고있다.
끝마치며
- 위의 Semantic Web 과 Semantic Tag를 통해< img>태그와 CSS background-image 속성의 차이점은 Semantic적 사고로서는 잘 모르겠다. 확실한 차이를 알게 되었을때 주석으로 남기도록 하겠습니다.
