본 프로젝트는 해외 유튜버 "Lets Build that App" 님의 영상을 참고하여 주요 내용만 요약했습니다.
UIImageView 커스텀

이제 본격적으로 각 객체의 속성을 커스텀해보자.
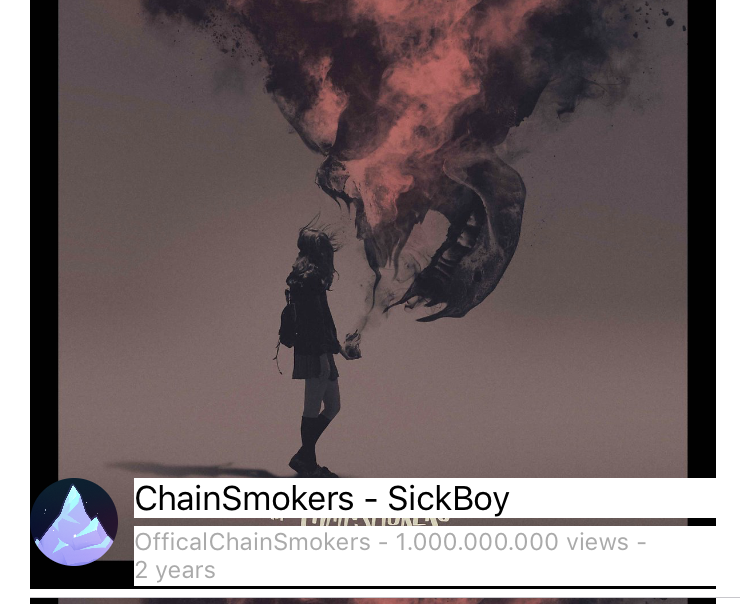
나중에야 서버로 데이터를 받아올 것 같지만, 현재는 아쉬운대로 기본이미지를 넣어줘야 할 것 같다. 본 유튜브 채널에선 테일러 스위프트 사진을 넣었지만, 나는 개인적으로 좋아하는 체인스모커스의 앨범아트를 삽입했다.
UIImageView.contentMode
먼저 가장 낯설고, 할때마다 외워지지 않는 contentMode부터 시작해보자.
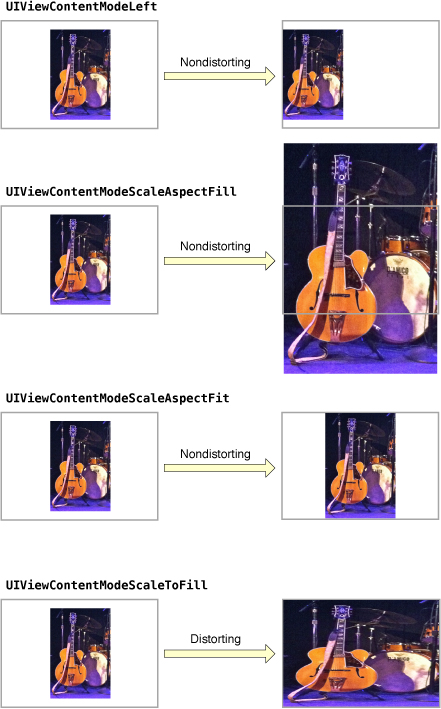
사실 웹에서도 비슷한 개념이 있는데 이름이 달라서 그런지 전혀 다르게 느껴진다. contentMode에 대한 설명은 먼저 이 곳에서에서 제공하는 하나의 사진을 보고 계속해보려고 한다.

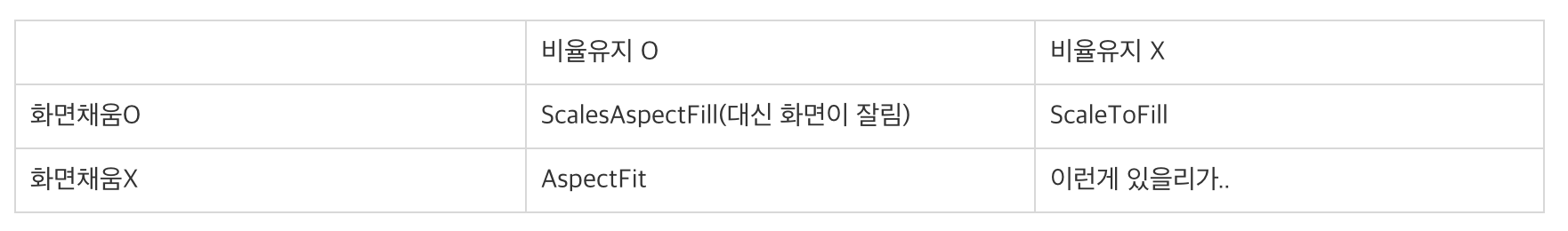
당연한 말이지만 각각의 장단점이 있다. 말로 외워두는 것보다 해당 Mode에 대한 위 사진을 떠올려보면 좋을 것 같다. 그래도 한번더 정리해보자
ScalesAspectFill
이미지 비율을 유지하고 화면도 가득채우지만 잘린 부분을 희생한다. 본 프로젝트에선 이 옵션을 채택했다.ScaleToFill
이미지 비율을 희생하고 화면을 가득 채운다. 대신 이미지가 프레임에 맞게 뭉개진다. 개인적으로 자주 사용하지 않을 것 같은 모드다. 누가 보기흉하게 늘어진 사진을 사용하고싶을까.AspectFit
이미지 비율을 유지하고 화면을 가득채우지 않는다. 비율이 유지되는 대신 화면에 빈공간이 노출될 수 있다.
흠..
대충 외우기 위해서 억지로 외워보면 Aspect가 들어가면 비율을 유지하고, Fill이 들어가면 화면을 가득 채운다고 이해하면 될 것 같다.
imageView.clipsToBounds
한가지 더, 만약 ScalesAspectFill 속성을 사용한다면 한가지 더 고려해야할 사항이 있는데 그게 바로 이 속성이다. ScalesAspectFill의 경우, 잘린 부분을 제외해버리는데, SubView들에게도 이러한 커팅을 적용할 것인지에 대한 확인이 필요하며 그것을 결정하는게 바로 이 속성이다.
이 속성을 true로 해두지 않으면 subview들이 아래와 같이 미쳐날뛰게된다.

Profile ImageView를 둥글게
프로필을 설정하는 부분을 둥글게 만들어주는 부분이다. 너무 간단하기 때문에 간략하게 설명하고 넘어가겠다.
imageView.layer.cornerRadius
`ImageView Layer` 겉의 반지름을 정하는 부분.
만약 이번 프로젝트처럼 정확하게 원모양으로 만들고 싶다면, 동적으로 (혹은 정적으로) 해당 이미지뷰의 크기의 절반을 반지름으로 지정해주면 될 것이다.imageView.layer.masksToBounds = true;
위의 cliptsToBounds속성과 같다. 차이점은 이 경우, subView가 아니라 subLayer를 자를것인지를 묻는다. imageView의 subLayer에 해당하는 이미지는 이 속성을 통해 둥글게 잘린다.
UILabel 커스텀
이번엔 UILabel을 커스텀 해볼텐데, 이것도 너무 쉬워서 자잘한부분은 생략하려고 한다. 참고로 본 프로젝트의 (현재까지)모든 폰트는 System폰트를 적용했고 부분적으로 Bold속성을 주었다.
label.lineBreakMode
UILabel을 설정할 때, 가장 핵심적인 부분. 사실 UILabel에서 설명할 부분은 이게 다다.
이 프로젝트에서 동영상의 설명파트의 경우 길어질 수가 있어서 끝 부분을 어떻게 처리할지를 결정해야 한다. 나는 최대 2줄까지 표현하고 싶었기 때문에 먼저 numberOfLines속성을 2로 지정하였다. 이제 위의 LineBreakMode를 설정할 시간이다.
Truncating [Head, Middle, Tail]
간단하게 초과되는 부분을 "..." 으로 처리한다. head의 경우엔 앞부분을, M iddle은 중간을, Tail은 뒷부분을 잘라버린다.by Char/Word Wraping
Wraping 즉 줄바꿈이 일어난다. 이 때 Char는 문자단위, Word는 단어 단위의 줄바꿈을 뜻한다. 본 프로젝트에선 byWordWraping옵션을 채택하였다.NavigationBar 설정하기
어느새 레이아웃 설정의 마지막 단계다. 이번엔 NavigationBar와 StatusBar를 조금 만져볼거다.
Title대신 TitleView
일반적으로 NavigationBar에 제목을 지정할 땐, title속성을 사용한다. 이 때 단점은, title속성이 String?값을 설정되어 있기 때문에, 폰트, 컬러를 포함한 다양한 속성들을 마음대로 집어넣지 못한다는 것이다.
이를 보완하기 위해 NavigationBar에는 TitleView라는 속성이 존재한다. 이는 UIVIew형태로 선언되어 있기때문에 UIView를 서브클래싱하는 대부분의 객체가 이 자리에 들어갈 수 있다.
let titleView = UILabel(frame: CGRect(x: 0, y: 0, width: self.view.frame.width - 32, height: (self.navigationController?.navigationBar.frame.height)!))
titleView.textAlignment = .left
titleView.textColor = .white
titleView.font = .boldSystemFont(ofSize: 20)
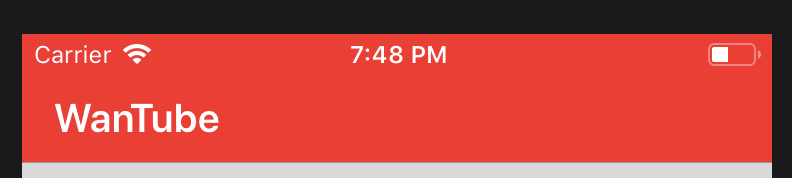
titleView.text = "WanTube"
self.navigationItem.titleView = titleView가볍게 titleView속성을 설정해보자.
먼저 titleview에 들어갈 UiLabel 객체를 정의한다. 이 때 넓이는 전체 뷰의 크기에서 버튼이 들어갈 오른쪽부분을 제외한 크기가 되며, 높이는 네비게이션바의 크기가 된다.
안에있는 text는 흰색으로 왼쪽정렬, 폰트는 boldSystemFont로 20사이즈로 설정했다.
만약 titleView가 아닌 단순 title로만 설정했다면, 커스텀할 수 있는 부분은 text부분 하나밖에 없다. 하지만 titleView로 설정했기 때문에 위처럼 다양한 부분들을 커스텀할 수 있었다.
NavigationBar와 StatusBar 색 변경

현재 내 유튜브의 경우 확인해보니 상단 NavigationBar가 흰색이다. (...)
하지만 얼마전까지만 해도 빨간색이었던 것 같고, 강의에서도 빨간색으로 진행하고 있고, 무엇보다 흰색으로 한다면 이걸 커스텀하는 의미가 없으니, 연습하는셈치고 빨간색으로 해보려고한다.self.navigationController?.navigationBar.barTintColor = .red
사실 NavigationBar의 색을 변경하는 방법은 너무 간단하다. 위처럼 설정해주면 끝이다. 한가지 의문인 점은 원랜, AppDelegate파일에서 apperance옵션을 설정하여 할 수도 있는데, 왜인지 변경되지가 않았다. 이 부분은 더 찾아봐야 할 것 같다.self.navigationController?.navigationBar.isTranslucent = true
네비게이션 바의 투명도를 true값으로 설정해준다.application.statusBarStyle = .lightContent
statusBar의 속성을 설정해준다. 사실 속성이래봤자 default와 lightContent 두가지 밖에 없다. 전자는 검은색, 후자는 하얀색이 될 뿐이다.UIViewControllerBasedStatusBarAppearance = NO
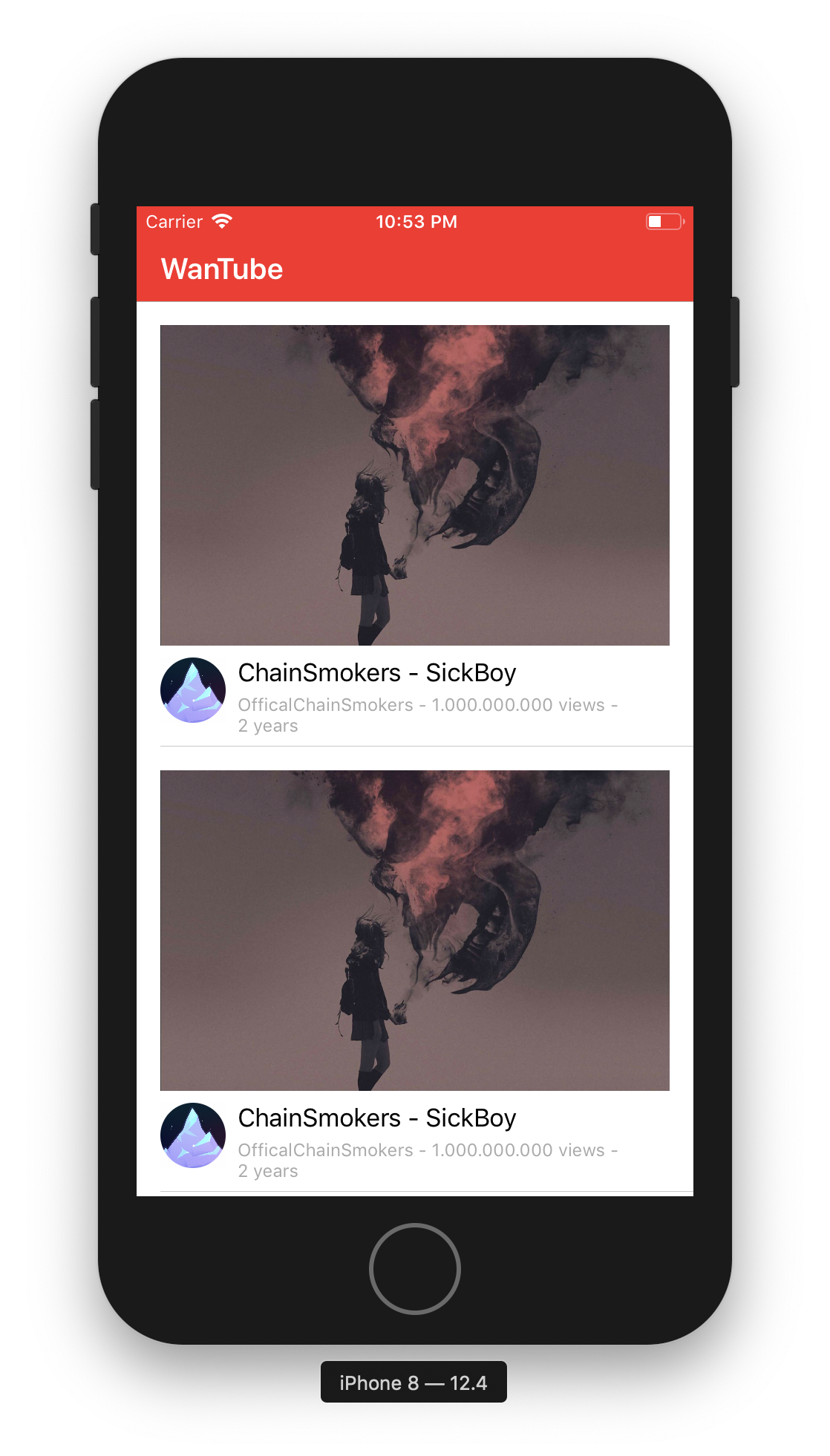
statusBar의 속성을 설정할 때 필수적으로 지정해야 하는 부분이다. 특이하게 Info.plist에서 정의되고 있으며, 이 속성을 NO로 설정하지 않으면, 위에서 설정한 옵션이 적용되지 않는다.🚀구현결과

이로서 유튜브 클론앱 첫 페이지에 대한 레이아웃을 완성했다.
사실 영상을 보면 이 외에도 커스텀 메뉴바를 추가해서 다른 뷰컨트롤러로 이동하는 부분이 있긴 하다.
하지만 아예 모르는 부분도 아니고, 여기까지 진행하다가는 원래 이 프로젝트를 시작한 이유인 영상을 다루는 부분까지 너무 오래걸릴 것 같아서, 일단 생략할 생각이다.
이후 앱을 완성하고 나면 메뉴바를 포함해서 영상에 없는 기능들 까지 개인적으로 계속 업데이트 해 나가볼생각이다.
