prototype에 대해 알아보자!
JavaScript는 프로토타입 기반 언어다. 여기서 프로토타입(Prototype)은 원형 객체를 의미한다.
프로토타입 체인(prototype chain)
- 프로토타입 객체도 또 다시 상위 프로토타입 객체로부터 메소드와 속성을 상속 받을 수도 있고 그 상위 프로토타입 객체도 마찬가지
- 다른 객체에 정의된 메소드와 속성을 한 객체에서 사용할 수 있도록 하는 근간이다.
속되는 속성과 메소드들은 각 객체가 아니라 객체의 생성자의 prototype이라는 속성에 정의되어 있다.
예를 들어, Human이라는 class를 구현해보자
class Human {
constructor(name, age) {
this.name = name;
this.age = age;
}
sleep() {
console.log(`${this.name}은 잠에 들었습니다`);
}
}
let kimcoding = new Human('김코딩', 30);
// 실습해보세요
Human.prototype.constructor === Human;
Human.prototype === kimcoding.__proto__;
Human.prototype.sleep === kimcoding.sleep;JavaScript에서는 객체 인스턴스와 프로토타입 간에 연결(많은 브라우저들이 생성자의 prototype속성에서 파생된 __proto__ 속성으로 객체 인스턴스에 구현하고 있다)이 구성되며 이 연결을 따라 프로토타입 체인을 타고 올라가며 속성과 메소드를 탐색한다.
[[Prototype]]의 값은 Prototype(프로토타입) 객체이며 proto accessor property로 접근할 수 있다. proto 프로퍼티에 접근하면 내부적으로 Object.getPrototypeOf가 호출되어 프로토타입 객체를 반환한다.
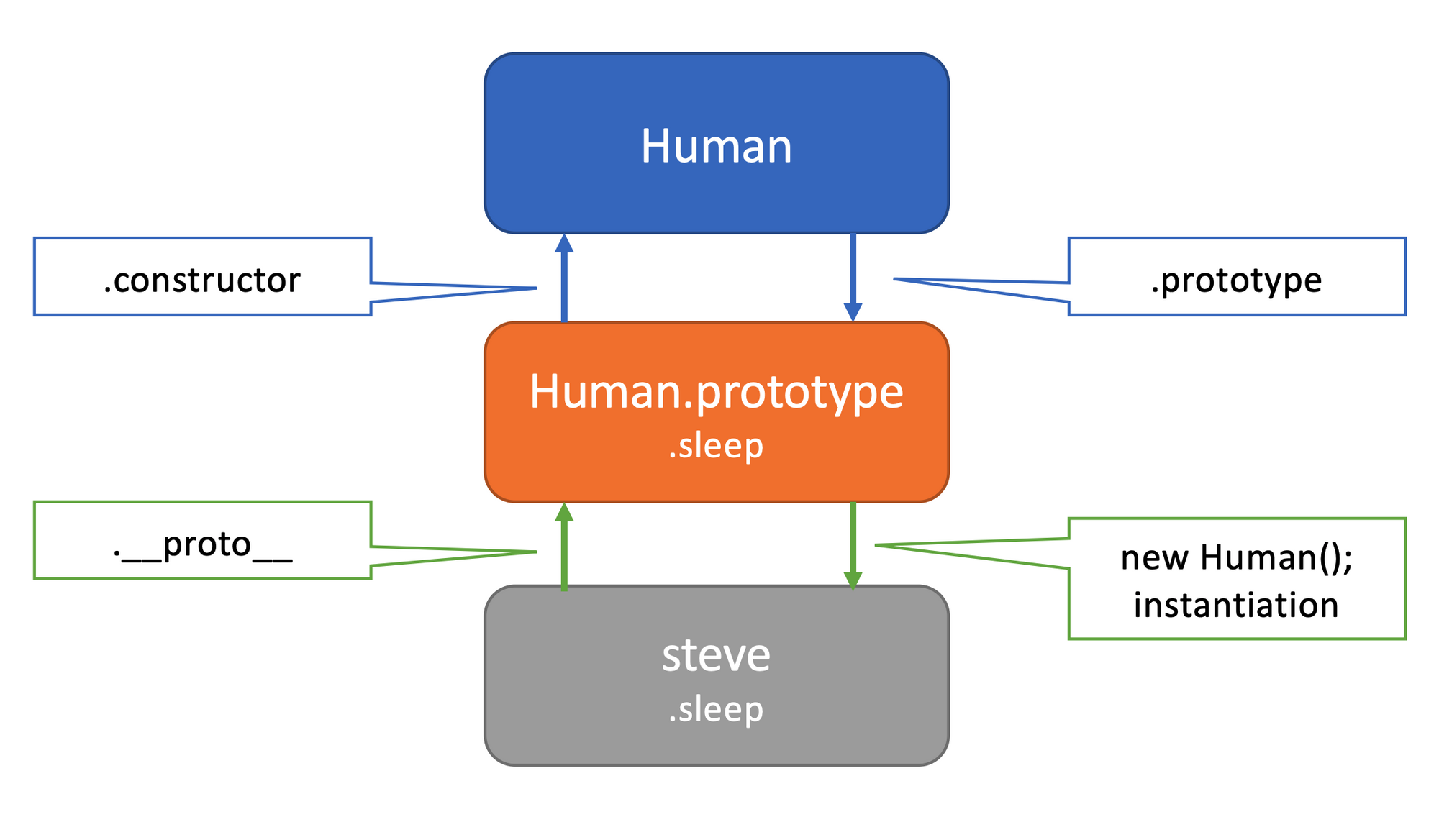
위 human에서 관계를 한 번 알아보자!
Human이라는 클래스와 인스턴스, 그리고 프로토타입의 관계

[그림] 클래스 Human과 인스턴스 steve, 프로토타입의 관계
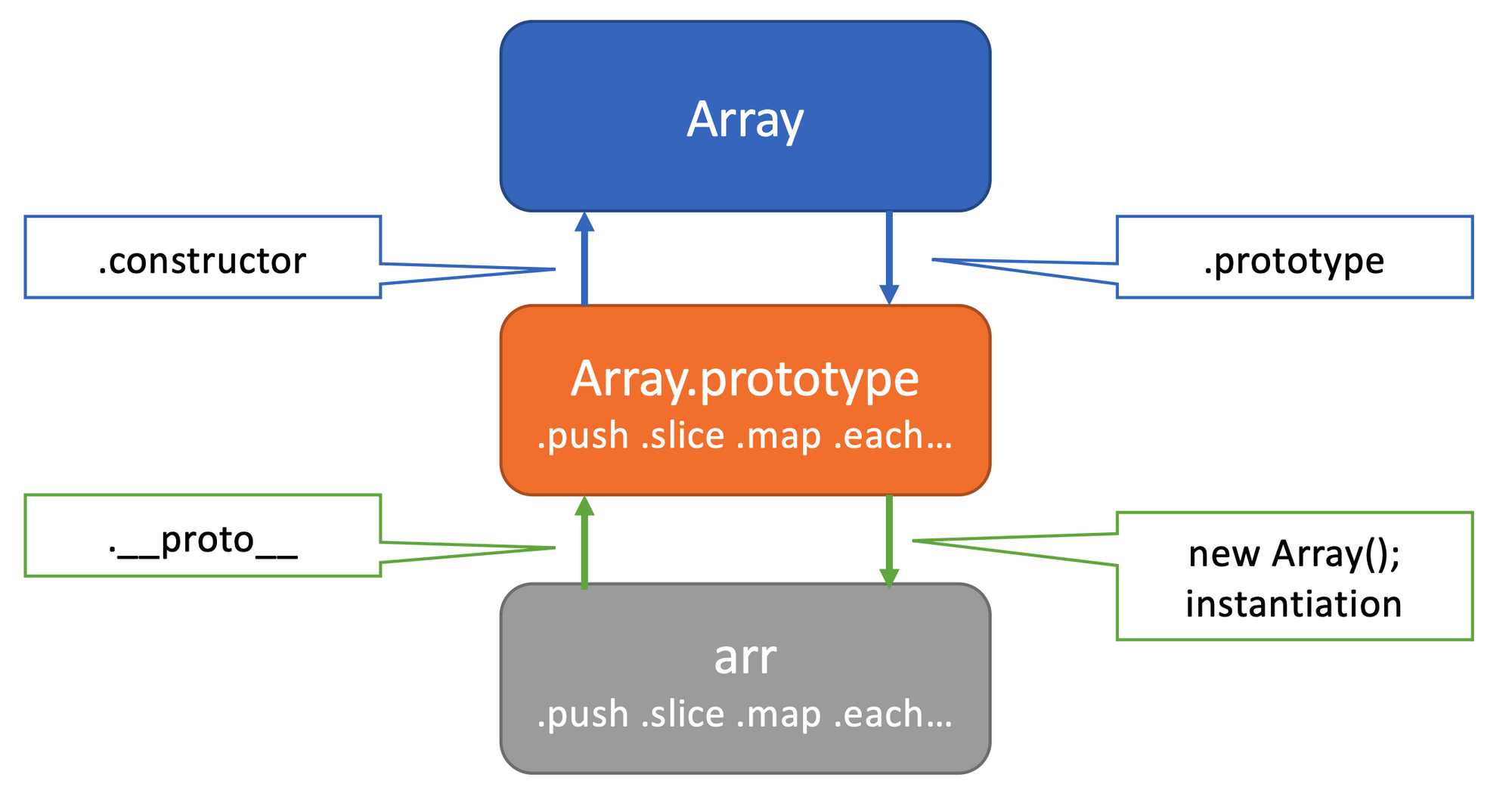
Array(배열) 클래스와 인스턴스, 그리고 프로토타입의 관계
배열 역시 원리가 동일함. 배열(arr)은 Array 클래스의 인스턴스이며, 프로토타입에는 다양한 메서드가 존재한다.

[그림] 배열 arr와 Array, 프로토타입의 관계
