
우리가 작성한 HTML, CSS, JS 파일들은 어떻게 브라우저에서 처리될까?
이런한 작업을 담당하는 브라우저 내의 렌더링 엔진들은 다양한 종류가 있다. 이번 글에서는 Apple이 개발한 Webkit 을 기준으로 한다.
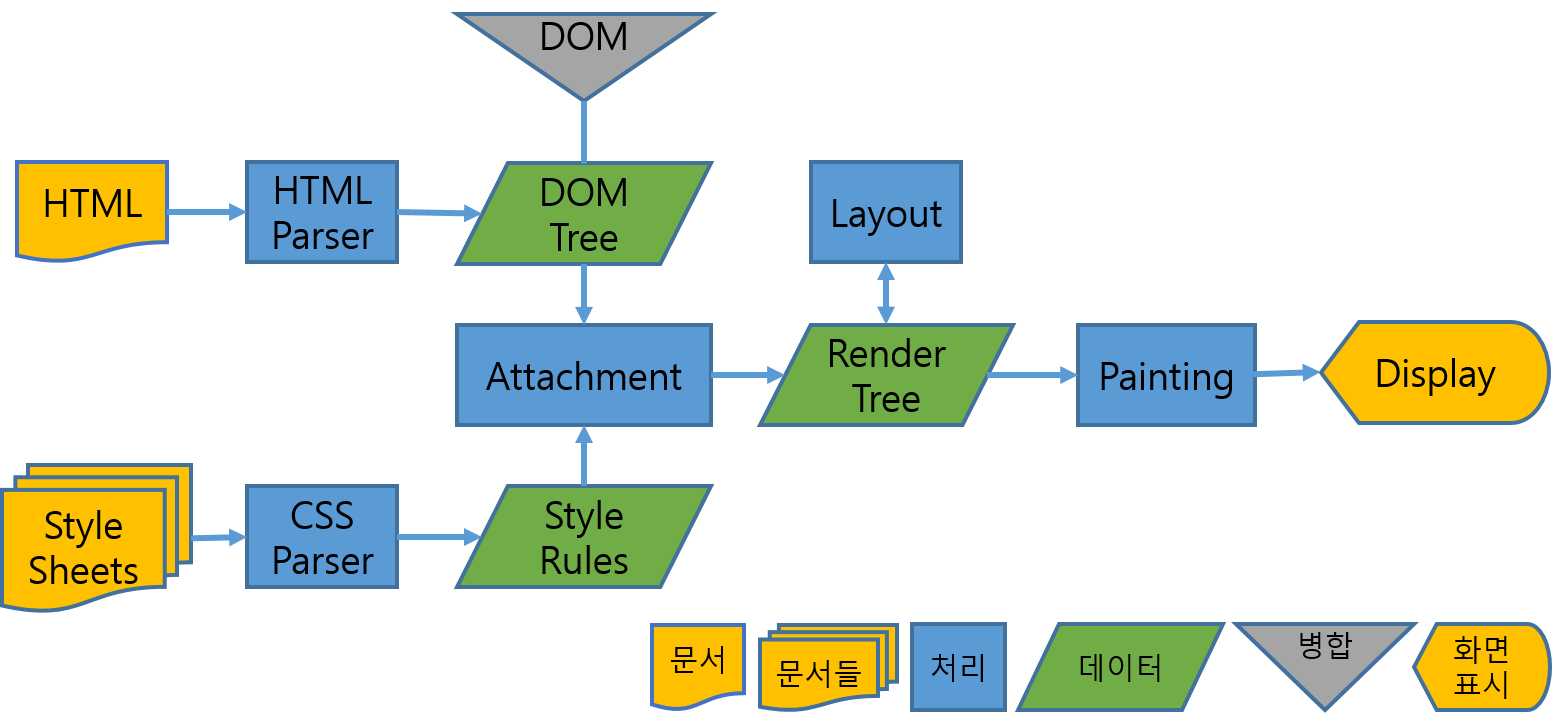
파이프라인의 큰 흐름

출처: https://velog.io/@soom/Browser-Rendering-Process#7-painting
1. HTML과 CSS Parsing
우선, HTML 파일은 바이너리 코드로 서버로부터 온다. 그리고는 이 파일을 string으로 바꾼다.
그 다음에 아주 중요한 단계가 나오는데, 렌더링 엔진은 이 문자열로 이루어진 HTML 파일을 parsing 한다.
HTML 파일을 parsing 하여 DOM tree로 만든다.
