UICollectionViewCompositionalLayout을 을 만들기 위해서는 NSCollectionLayoutDimension에 대해서 숙지하고 있어야 한다.
이름에서 볼 수 있듯이 각 item, group , section의 사이즈를 정해주는 객체이다.
사실 어려울건 없는 개념이라서 바로 코드로 넘어가면 될 듯하다.
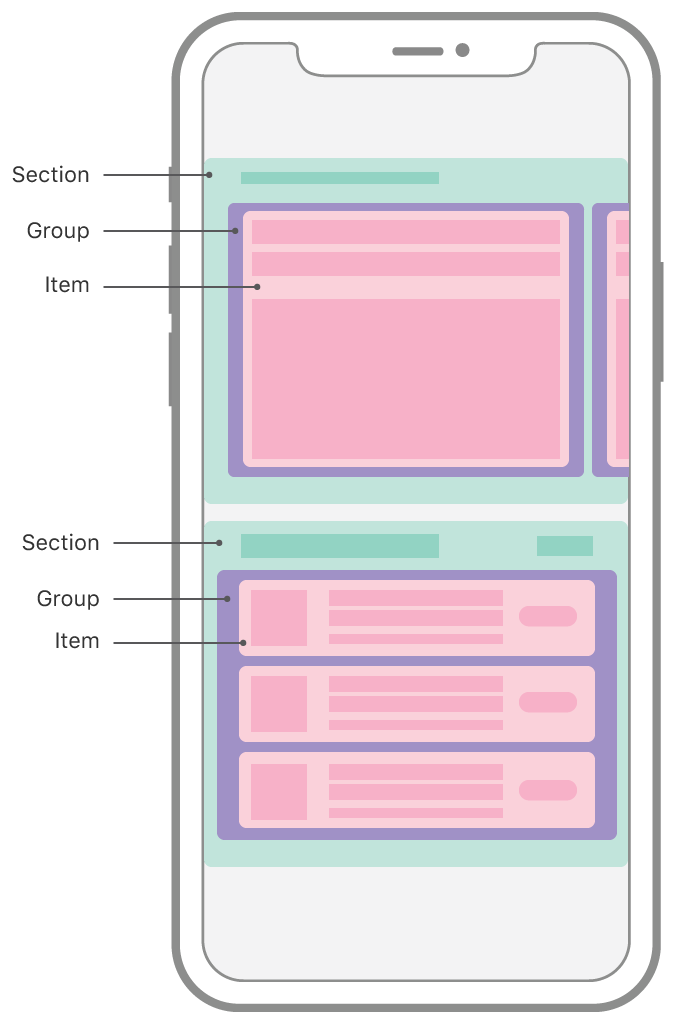
혹시 여기서 Item, group, section이라는 개념이 생소하다면
UICollectionViewCompositionalLayout 여기서 숙지하고 오길 바란다.

NSCollectionLayoutDimesion
위에서 말했다 싶이 UICollectionViewCompositionalLayout의 사이즈를 정해주는 객체이다.
let itemSize = NSCollectionLayoutSize(widthDimension: .absolute(120.0), heightDimension: .absolute(160.0))이런식으로 작성해주면 된다. 그럼 item 사이즈는 결정됨
NSCollectionLayoutSize의 인자는 widthDimension, heightDimension 두개가 있는데
각각 자세히 살펴보자면 다음과 같다.
@available(iOS 13.0, *)
open class NSCollectionLayoutDimension : NSObject, NSCopying {
// dimension is computed as a fraction of the width of the containing group
open class func fractionalWidth(_ fractionalWidth: CGFloat) -> Self
// dimension is computed as a fraction of the height of the containing group
open class func fractionalHeight(_ fractionalHeight: CGFloat) -> Self
// dimension with an absolute point value
open class func absolute(_ absoluteDimension: CGFloat) -> Self
// dimension is estimated with a point value. Actual size will be determined when the content is rendered.
open class func estimated(_ estimatedDimension: CGFloat) -> Self
absolute
예상 되는 것처럼 고정된 크기 값이다.
let itemSize = NSCollectionLayoutSize(widthDimension: .absolute(120.0), heightDimension: .absolute(160.0))방금과 같이 작성한 itemSize의 크기는 120 x 160이 된다.
estimated
런타임과 시스템의 글꼴 크기가 변경되는 경우 itemSize가 변경될 것을 고려하여 반환한다.
초기 값으로 정해주면 시스템이 실제 값을 반환하여 반환한다.
아직 실제로 사용해본적이 없어서 내부적으로 어떻게 돌아가는지는 모르겠다.
fractional Width/Height
개인적으로 이 부분이 가장 중요하다고 생각
위에는 다른 객체에서도 자주 사용하는 Size 타입인데 fractional 같은 경우는 조금 생소할 수 있다.
사실 이것도 어려울 건 없는데 UIScreen.main.bounds.width/height의 값을 가지고 0~1 사이의 값을 대입하면
그 상대적인 크기를 반환해준다.
예를들어
let itemSize = NSCollectionLayoutSize(widthDimension: .fractionalWidth(0.8), heightDimension: .absolute(160.0))이라고 정의하면 itemSize는 메인 스크린 전체의 width 값의 0.8 값만큼을 반환받는다.
전체 코드
func createBasicLayout() -> NSCollectionLayoutSection {
/// 각 item의 사이즈 설정 ( width: 120, height: 160 )
let itemSize = NSCollectionLayoutSize(widthDimension: .absolute(120.0), heightDimension: .absolute(160.0))
let item = NSCollectionLayoutItem(layoutSize: itemSize)
/// 아이템의 마진 값 설정
item.contentInsets = NSDirectionalEdgeInsets(top: 4, leading: 4, bottom: 4, trailing: 4)
/// 아이템들이 들어갈 Group 설정
/// groupSize 설정
let groupSize = NSCollectionLayoutSize(widthDimension: .fractionalWidth(0.9), heightDimension: .absolute(160.0))
/// subitem에 item을 넣어주고 각 그룹 당 아이템이 보여질 갯수는 3개
let group = NSCollectionLayoutGroup.horizontal(layoutSize: groupSize, subitem: item, count: 3)
/// 최종적으로 section 설정
let section = NSCollectionLayoutSection(group: group)
/// 헤더 생성
let titleHeader = createTitleHeaderLayout()
/// 이 Layout은 헤더를 보여지도록 적용
section.boundarySupplementaryItems = [ titleHeader ]
/// 어떤 형식의 스크롤을 쓸지 결정
section.orthogonalScrollingBehavior = .continuous
return section
}AppleDocument :
https://developer.apple.com/documentation/uikit/nscollectionlayoutdimension