iOS 15로 업데이트되면서 기존의 UIButton을 정의하는 방법이 늘어났다.
https://developer.apple.com/documentation/uikit/uibutton/configuration
// 기존 버튼 객체 생성
let button = UIButton()
button.backgroundColor = .darkGray
// 업데이트 후, UIButton.Configuration in iOS 15
var config = UIButton.Configuration.filled()
config.baseBackgroundColor = .darkGray
let button = UIButton(configuration: config)변수로 config을 정의해주고 정의할 속성을 담아 UIButton을 생성
Configuration 생성하기
public static func plain() -> UIButton.Configuration
public static func tinted() -> UIButton.Configuration
public static func gray() -> UIButton.Configuration
public static func filled() -> UIButton.Configuration
public static func borderless() -> UIButton.Configuration
public static func bordered() -> UIButton.Configuration
public static func borderedTinted() -> UIButton.Configuration
public static func borderedProminent() -> UIButton.ConfigurationUIButton.Configuration을 정의할 때는 크게 4가지가 있다.
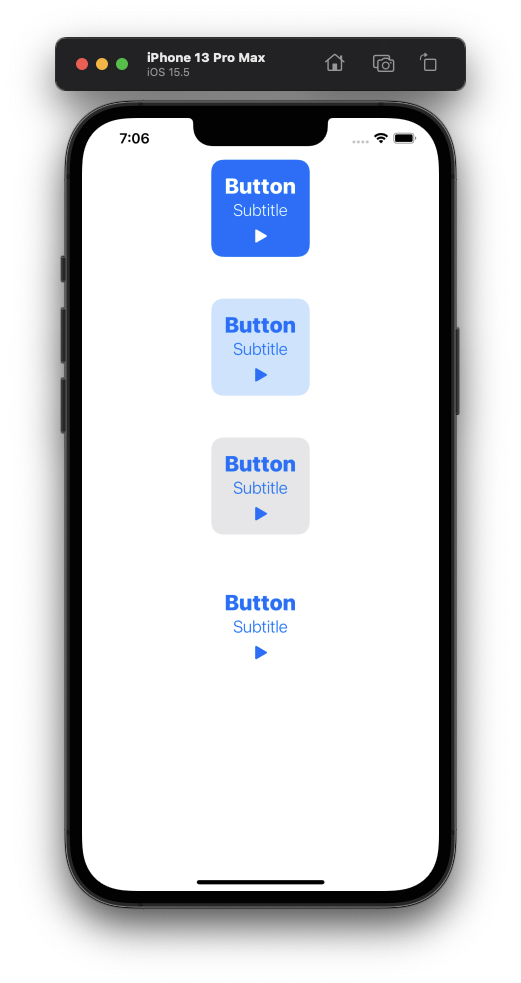
- Tinted
- Filled
- Gray
- Plain
var config = UIButton.Configuration.filled()
var config = UIButton.Configuration.tinted()
var config = UIButton.Configuration.gray()
var config = UIButton.Configuration.plain()
- 위에서 부터 Filled, Tinted, Gray, Plain 순이다.
버튼 속성 변경하기
색상 변경하기
baseBackgroundColor를 이용해 백그라운드의 색상 변경 가능baseForegroundColor를 이용해 포어그라운드의 색상 변경 가능
config.baseBackgroundColor = .systemBlue
config.baseForegroundColor = .systemBackground
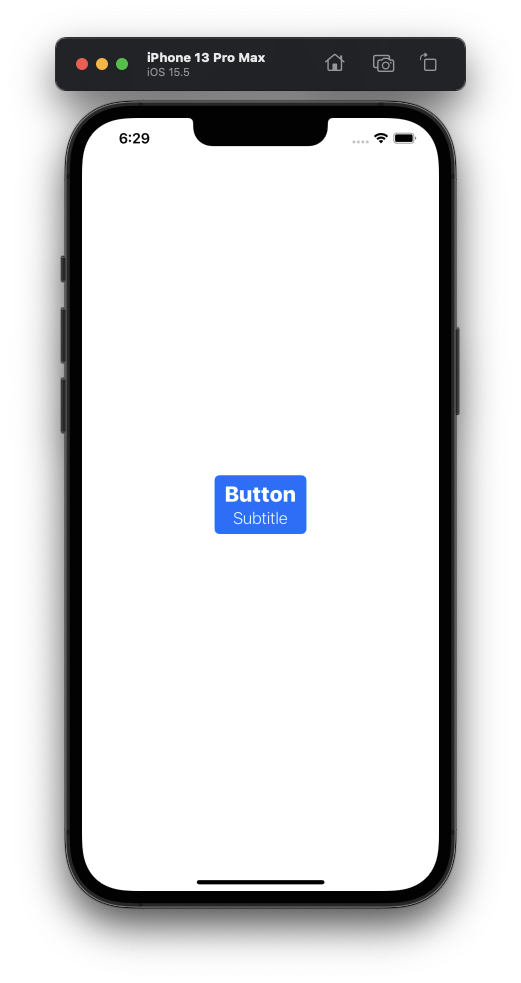
텍스트 속성
- 기본적으로 title과 subtitle의 속성을 변경할 수 있다.
- 텍스트 정렬:
titleAlignment로 가능 - title과 subtitle 사이의 거리:
titlePadding으로 조절가능
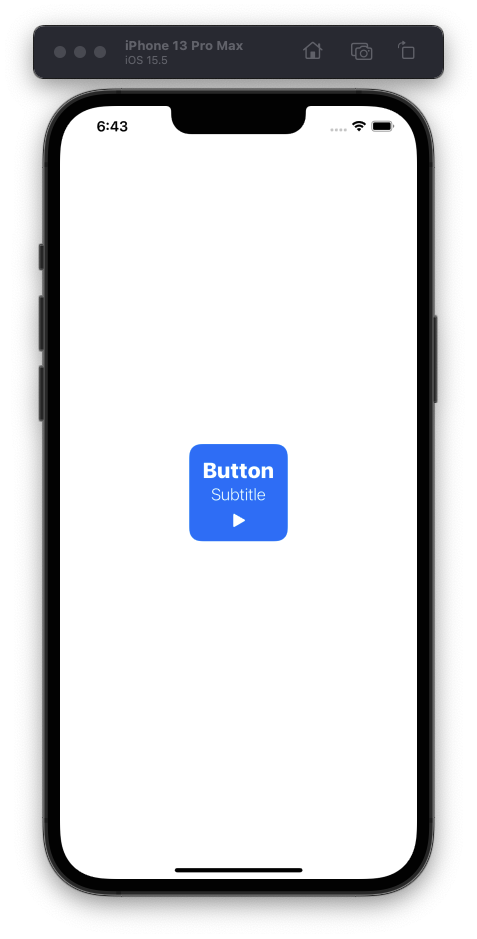
var titleAttr = AttributedString.init("Button")
titleAttr.font = .systemFont(ofSize: 26.0, weight: .heavy)
config.attributedTitle = titleAttr
var subtitleAttr = AttributedString.init("Subtitle")
subtitleAttr.font = .systemFont(ofSize: 20.0, weight: .light)
config.attributedSubtitle = subtitleAttr
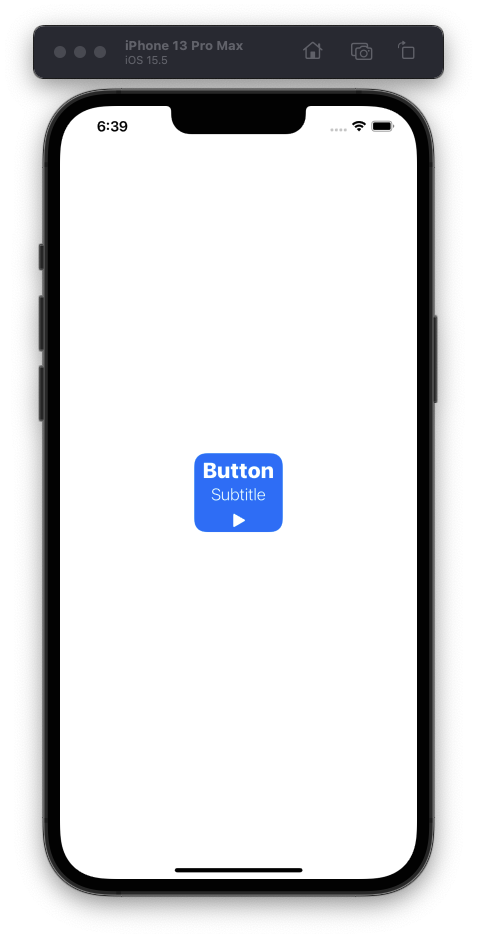
이미지 속성
- 버튼안에 쉽게 Image삽입가능
imagePadding,imagePlacement간단하게 설정 가능
config.image = UIImage(systemName: "play.fill")
config.imagePadding = 10
config.imagePlacement = .bottom
버튼 레이아웃 속성
buttonSize을 통해 버튼 사이즈를 쉽게 조절가능 (버튼의 요소 크기에 맞게 자동으로 조절됨)contentInsets으로 버튼의 마진 조절 가능
config.buttonSize = .small
config.contentInsets = NSDirectionalEdgeInsets(top: 16, leading: 16, bottom: 16, trailing: 16)

버튼 이벤트 받기
- 버튼 이벤트를 받을 수 있는
ConfigurationUpdateHandler라는 클로저를 제공한다.
button.configurationUpdateHandler = { btn in
switch btn.state {
case .selected:
var config = btn.configuration
config?.titleTextAttributesTransformer = UIConfigurationTextAttributesTransformer { attr in
var new = attr
new.backgroundColor = .darkGray
return new
}
case .highlighted:
default:
break
}
}