📂 DOM(Document Object Model) 정의
웹 브라우저에서 HTML/XML에 접근하기 위한 인터페이스이다.
우리가 만든 HTML 파일을 웹 브라우저가 읽을 수 있게 해주는 역할과,
읽고 조작할 수 있도록 API를 제공한다.
웹 브라우저는 HTML 태그들을 한 줄씩 읽으면서 노드(Node) 객체로 변환하는 과정을 거친다.
HTML 태그에는 그에 상응하는 DOM 트리 요소가 있다.
웹 브라우저는 어떤 내용을 화면에 렌더링할지 결정하는데 이 때 렌더트리(Render Tree)가 생성된다.
📂 노드(Node) 객체

노드는 EventTarget 객체를 상속받는다. 따라서 모든 노드(Node)는 이벤트가 발생한다.
EventTarget 객체에는 우리가 버튼 클릭 이벤트를 사용할 때 쓰는 addEventListener()를 갖고 있는 객체이다.
노드 밑에는 Document, Element, Text 등이 존재하며, 여기서 Element에는 우리가 잘 알고 있는
HTML 태그가 포함되어있다.
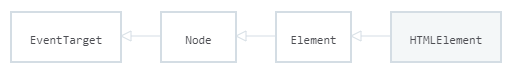
HTML 태그는 HTMLElement 객체를 상속하고,
HTMLElement는 Element 객체를 상속하고,
Element는 Node를, Node는 EventTarget을 상속한다.
이러한 이유때문에 우리가 자바스크립트(JS)에서 변수로 HTML태그를 할당받고, HTML 태그에 이벤트를 걸 수 있었던 것이다.
EventTarget의 메소드 🔍
1. addEventListener() - 이벤트 생성
2. removeEventListener() - 이벤트 삭제
3. dispathEvent() - 새로운 이벤트 발행
Node의 메소드 🔍
appendChild(), firstChild ... 등
📂 DOM에 관하여
1. DOM은 문서의 하위 요소를 얻기 위한 API를 제공한다.
document.getElementById()가 대표적이다.
2. DOM은 프로그래밍 언어가 아니다.
DOM이 없다면 자바스크립트는 웹 페이지 요소들과 관련된 정보를 얻지 못한다.
3. html의 모든 요소는 DOM의 한 부분이므로 DOM과 자바스크립트를 통해서 접근하고 조작할 수 있다.
4. DOM은 프로그래밍 언어로부터 독립적이다.
문서의 구조적 표현은 단일 API로 이용가능하며, DOM의 구현은 어떠한 언어에서도 사용 가능하다. (Python, JavaScript 등)
5. DOM의 모든 객체는 클래스를 상속받는다.
DOM 아래에 있는 객체(HTMLElement)들은 Element객체를 상속받으므로 요소라고 할 수 있다.
태그 하나하나가 모두 객체이다.
6. DOM은 HTML이 아니다.
DOM은 내가 작성한 HTML 소스와 다를 수 있다.
1) HTML소스가 유효하지 않을 때
개떡같이 적어도 찰떡같이 알아 들을 때이다. 간단한 예시를 봐보자.

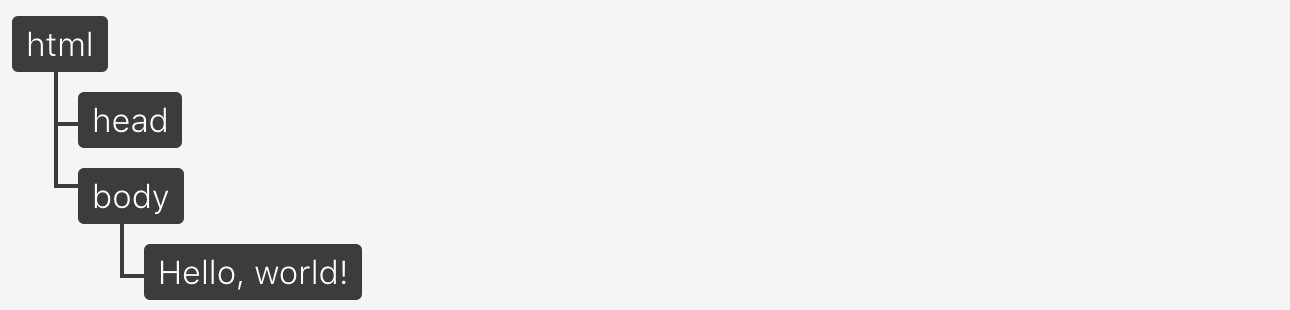
<head> 와 <body> 태그가 빠져있다.

하지만 DOM 트리에서는 위와 같이 올바르게 교정된다.
2) 자바스크립트가 DOM을 수정할 때
우리는 자주 자바스크립트를 통하여 소스를 추가하거나 삭제하곤 한다.
createTextNod(), appendChild() 등을 통하여 새로운 객체를 추가를 하여도,
원본 HTML 소스를 변경하는건 아니다. 이게 HTML과 DOM의 다른 점이다.
7. DOM은 개발자도구에서 보이는 것과 다르다.
F12버튼을 통해 DOM과 가장 가까운 근사치를 볼 수 있지만, 근본적으로 DOM과는 다르다.
예를 들어 css의 ::before, ::after 선택자를 사용하여 생성된 요소는 개발자도구에서 확인이 가능하다. CSSOM과 렌더트리의 일부이기 때문이다.
하지만 DOM은 오직 원본 HTML 소스로부터 빌드되므로, 요소에 적용되는 스타일을 포함하지 않는다. 때문에 이 요소는 DOM의 일부가 아니기 때문에 자바스크립트로도 수정할 수 없다.
📂 렌더 트리(Render Tree)
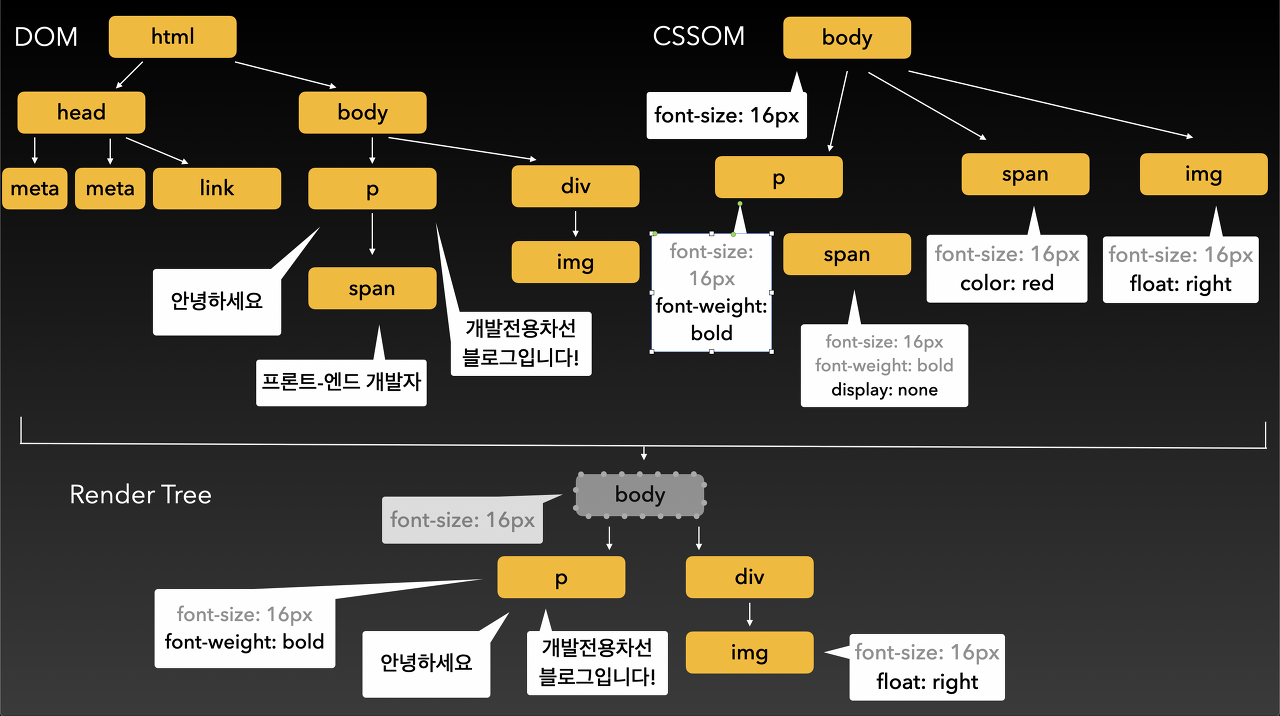
Render Tree = DOM + CSSOM
렌더트리는 DOM과 CSSOM을 합한 후에 최종적으로 브라우저에 표시될 것들만을 얘기한다.
DOM은 각 HTML 태그 요소에 대한 정보가 들어가 있으며,
CSSOM은 각 태그 요소에 대한 CSS 속성이 들어가 있다.

style:none과 같이 사용자에게 보이지 않는 속성을 갖고 있는 <span>태그는 렌더트리에서 생략되었다. 이게 DOM과 다른 점 중 하나이다.
visibility : hidden - 비어있는 상자로 렌더링 된다.
style : none - 렌더 트리에서 완전히 제거된다.
https://developer.mozilla.org/ko/docs/Web/API/Document_Object_Model/Introduction
https://onlydev.tistory.com/9
https://from2020.tistory.com/23
https://wit.nts-corp.com/2019/02/14/5522
https://velog.io/@godori/DOM%EC%9D%B4%EB%9E%80-%EB%AC%B4%EC%97%87%EC%9D%B8%EA%B0%80
