😎 소개
🙋🏻♂️ How Flutter Works ?
기존 네이티브 앱 개발(Swift/Java)은 운영체제와 직접적으로 소통한다.
버튼, 인풋창 등 모든 요소들을 운영체제에게 요청한다.
플러터는 운영체제와 직접적으로 소통하지 않는다.
[엔진]이 플러터와 소통하여 버튼,인풋창 등을 그려준다.
우리의 운영체제(IOS,Android)는 엔진을 실행시켜주는 역할만 한다.
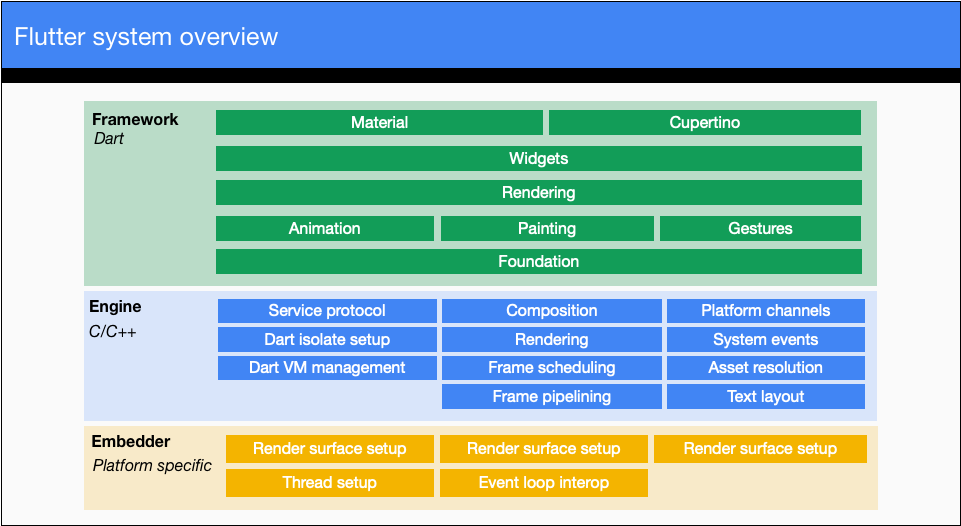
Framework(Dart): 플러터 프레임워크, 엔진과 소통한다. Engine(C/C++): 실제 UI를 렌더링하는데 책임지는 Flutter 엔진이다. Embedder: 각 운영체제에서 엔진을 가동시키는 역할을 한다.
여기서 플러터의 특징이 있다. 운영체제가 직접 그려주지 않는 위젯 즉,
네이티브 위젯(IOS,Andorid)을 사용하지 않는다는 것이다.
네이티브 위젯처럼 생긴 위젯들은 모두 렌더링 엔진에 의해 그려지게 된다.
따라서 위젯들이 조금 부자연스러워 보일 수 있다.
다른 의미로는 네이티브 위젯처럼 생긴 모든 위젯들을 개발자가 만질 수 있다.
다양한 운영체제에서 위젯들이 똑같이 보일 수 있다.
🙋🏻♂️ Flutter vs ReactNative ?
- ReactNative
- 네이티브 위젯을 주로 사용하고 싶을 때 사용한다.
- 자바스크립트가 운영체제에게 요청을 하면
운영체제가 네이티브 앱처럼 보이는 컴포넌트와 위젯을 생성한다.
- Flutter
- 세밀한 디자인 및 애니메이션을 전부 커스터마이징 해야될 때 사용한다.
- 플러터는 엔진과 이야기하고 운영체제와는 이야기하지 않는다.
운영체제는 엔진을 실행시키고, 엔진이 위젯을 렌더링한다.
👀 Hello Flutter World !
1. 플러터 설치
brew install --cask flutter
2-1. XCode 설치 (AppStore)
2-2. XCode 설정 (cmd)sudo xcode-select --switch /Applications/Xcode.app/Contents/Developer sudo xcodebuild -runFirstLaunch동의체크하면 모두 동의(Agree)2-3. XCode 실행 (원하는 기기 선택)
3. VSC 확장 프로그램 설치
dart, flutter
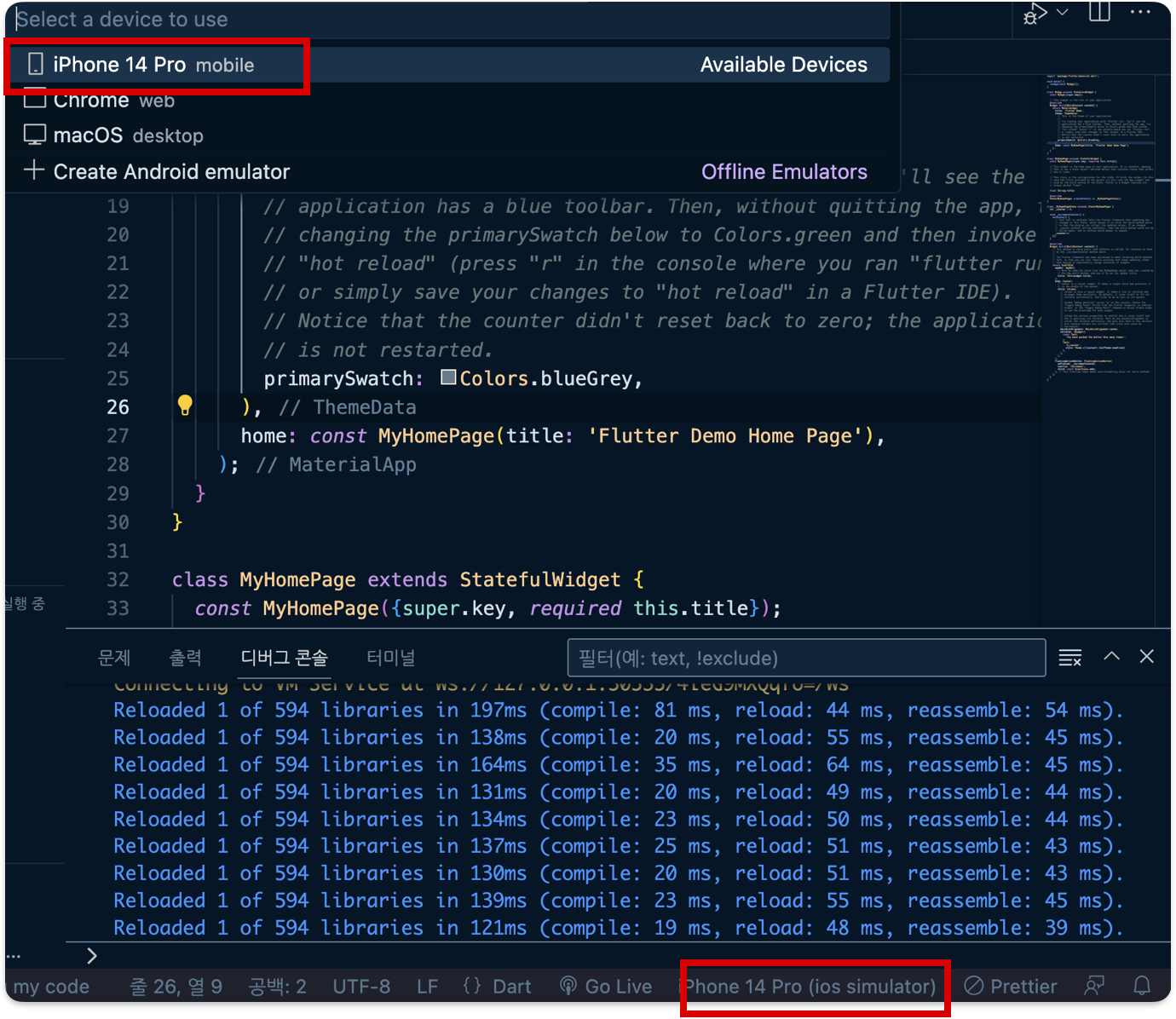
4. VSC에서 실행
기존에 실행했던 IOS 시뮬레이터 선택
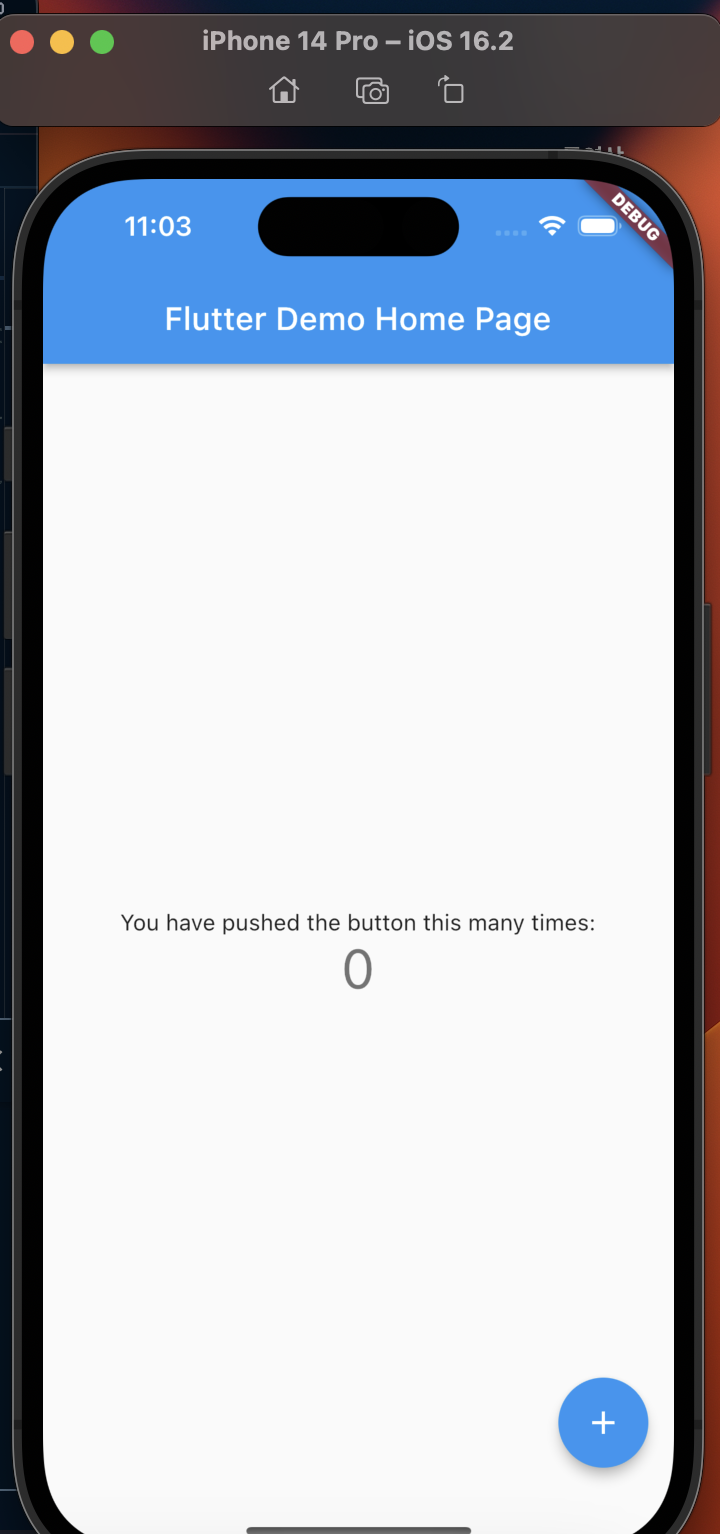
5. 실행화면 확인
📦 Widget
UI를 만드는 레고블럭이라고 생각하자.
여러 Widget(레고블럭)들을 합쳐 UI를 만들어낼 수 있다.
class에 coreWidget을 상속(extend)받으면 class도 Widget이 될 수 있다.
coreWidget을 상속받으면 build 메소드를 구현해야 한다.
build 메소드: 플러터가 실행하여 return 값(widget)을 화면에 렌더링한다.class App extends StatelessWidget{
Widget build(BuildContext context) {
return ...
} 🏛️ Scaffold
scaffold는 화면의 구조를 설정한다.
모바일앱의 모든 화면은 Scaffold가 필요하다.
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text("Hello Title"),
), // AppBar
body: Center(
child: Text("Hello World!"),
), // Center
), // Scaffold
); // MaterialApp
}
}