
ACG 설정을 해보자!

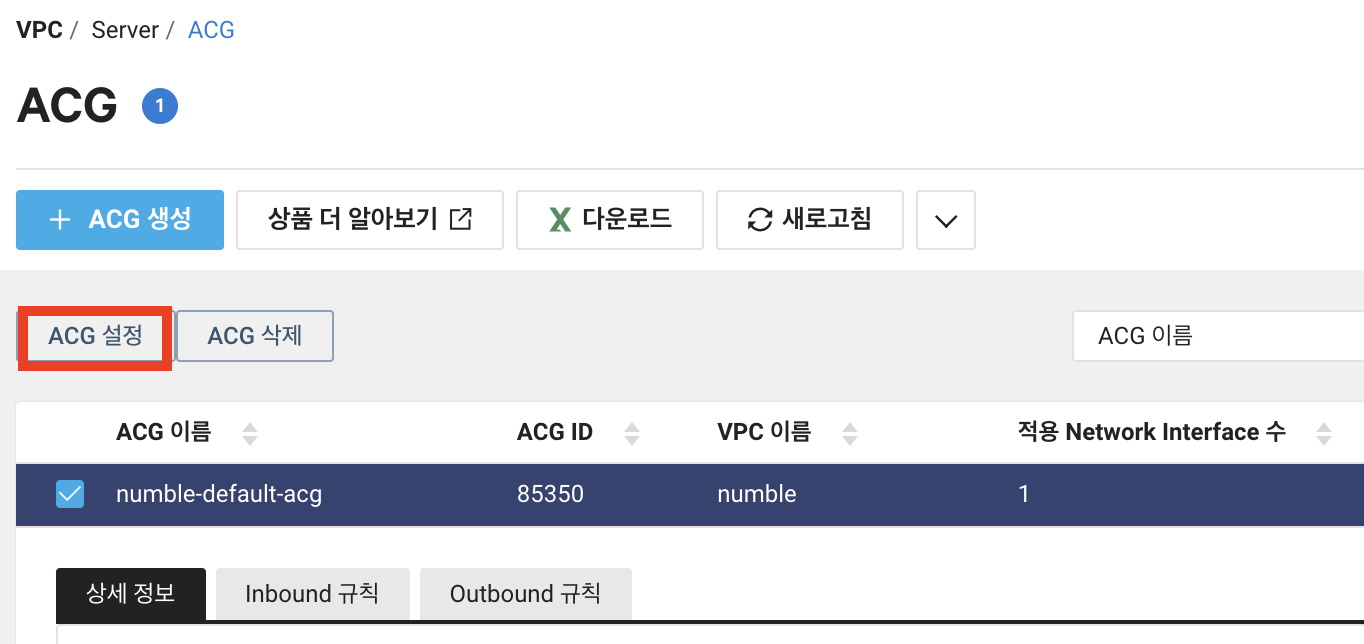
ACG 설정 클릭

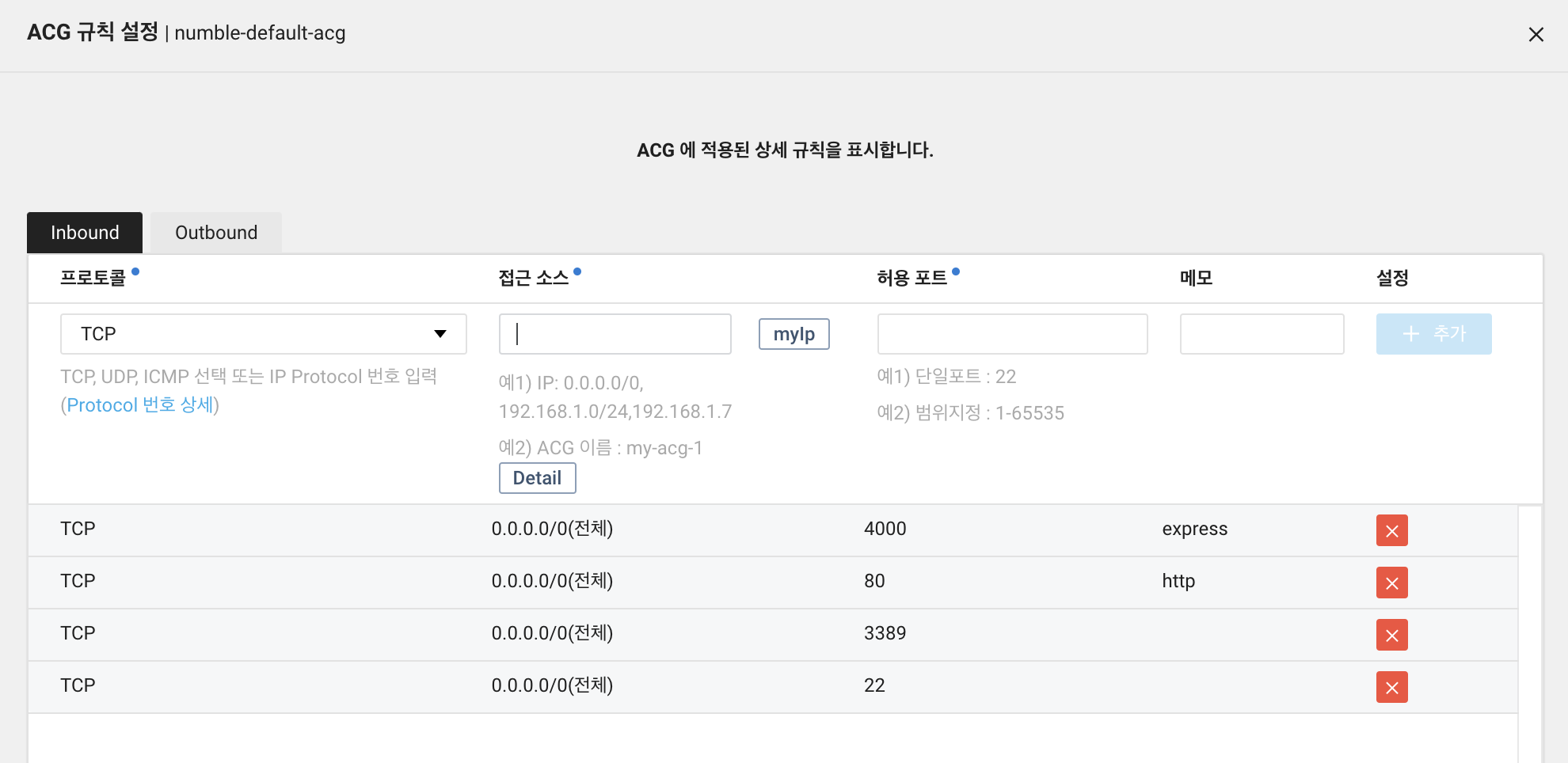
22번 포트는 ssh 포트로써, 터미널에서 서버를 접속할 때 사용된다.
80번 포트는 http 기본 포트이다. 해당 포트로 express 서버를 실행시킬 경우,
뒤에 포트번호를 입력하지 않아도 된다.
ex) http://localhost:80 = http://localhost
4000번 포트는 내가 원래 express 서버에서 사용하던 포트이다.
ex) http://localhost:4000
이제 서버를 만들었으니 접속을 해보자.
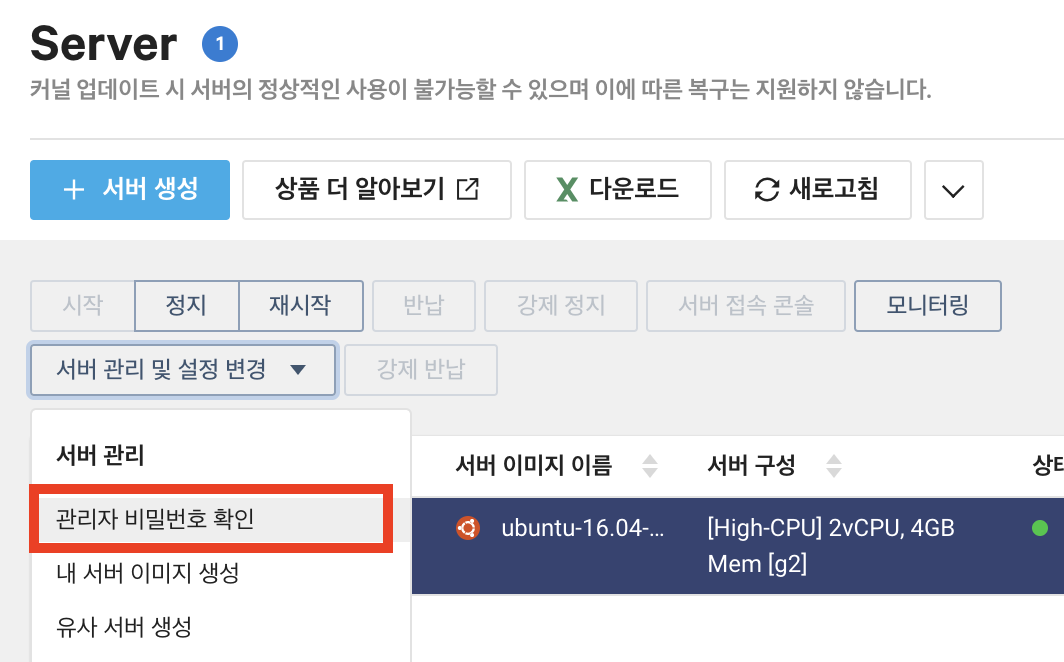
먼저 관리자번호를 알아야한다.

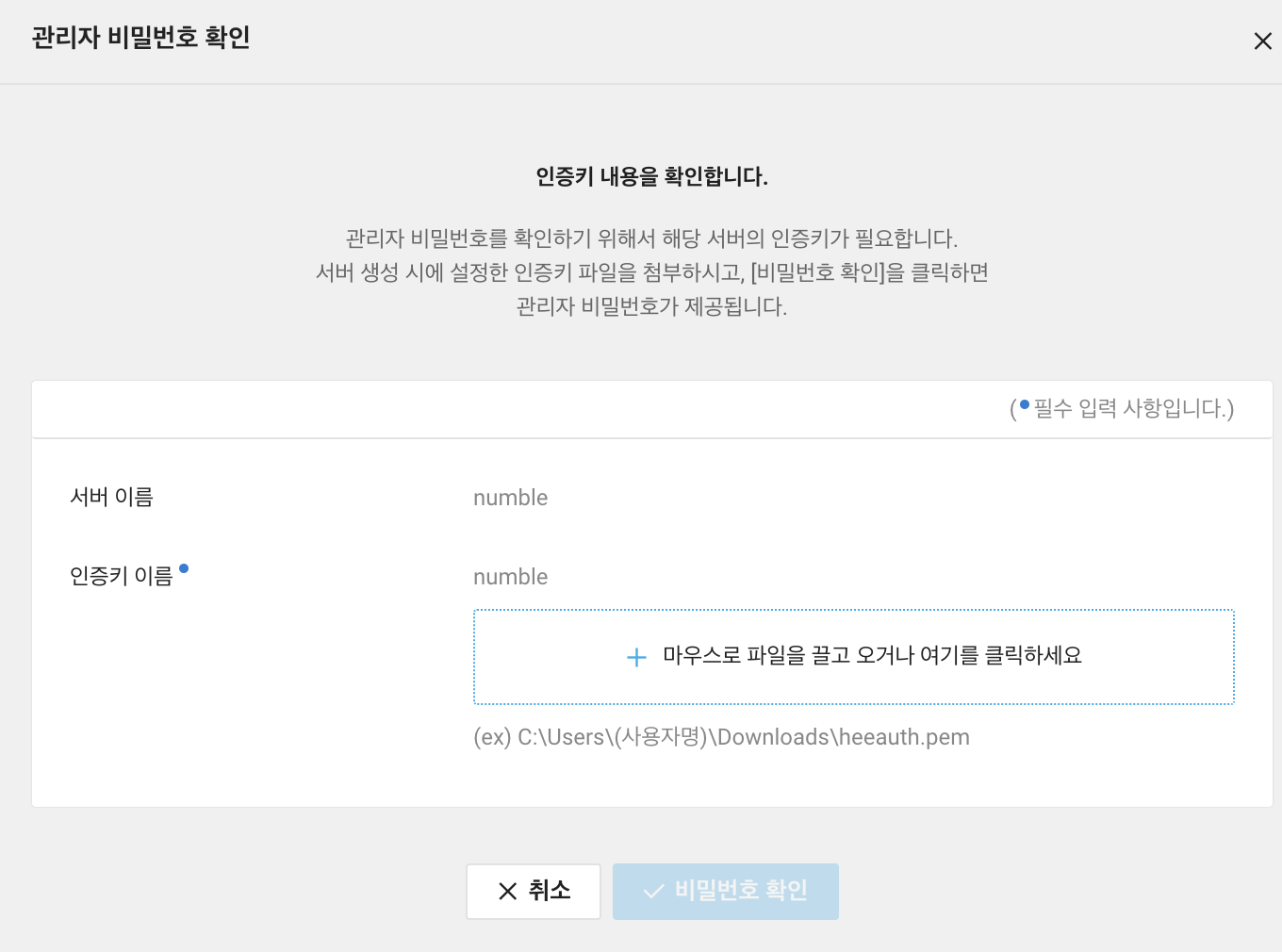
관리자비밀번호확인 클릭

서버생성할 때 저장했던 인증키를 첨부하여 관리자 비밀번호를 복사해두자.
이제 진짜 접속해보자!
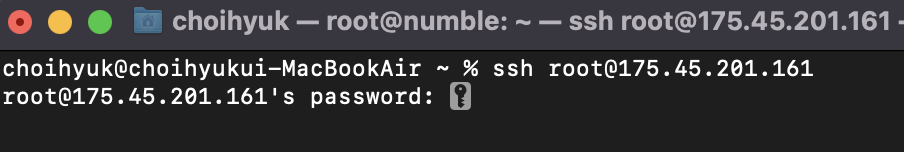
터미널창을 열어서 ssh root@123.123.123.123를 입력하자.
123.123.123.123은 할당받은 공인IP이다.

패스워드에는 복사했던 관리자 비밀번호를 입력한다.
매번 복붙하기 힘들면 비밀번호를 변경하면 된다.

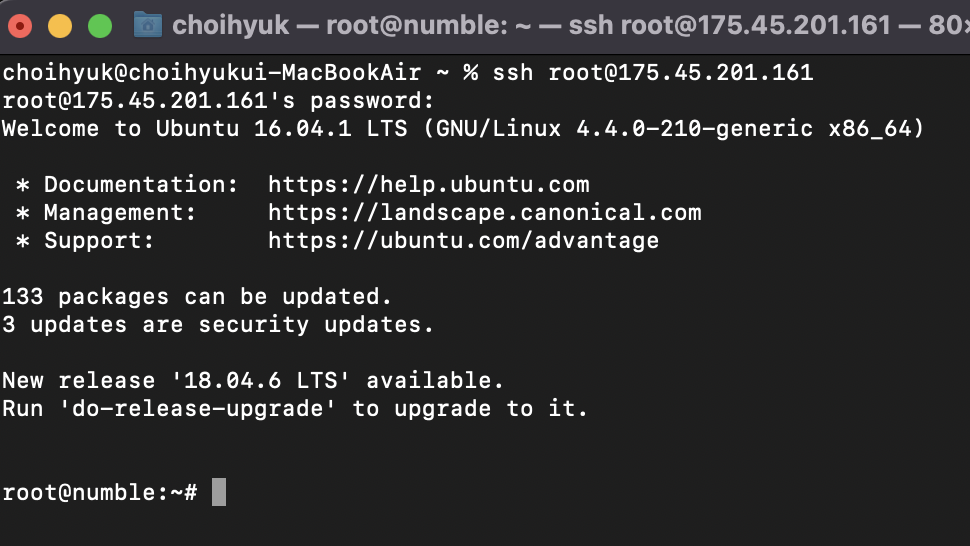
접속 완료 -!
이제 github에 올려두었던 나의 프로젝트를 가져오자.
업데이트
apt-get update 명령어를 입력해 업데이트하자.
git 설치
apt-get install git을 통해 깃을 설치하고, git --version으로 확인하자.
NodeJS 설치
curl -sL https://deb.nodesource.com/setup_16.x | sudo -E bash -
16.x에 본인이 설치하고 싶은 버전을 입력한다.
sudo apt-get install -y nodejs
해당 명령어로 Nodejs를 설치한다. npm도 자동으로 설치되는 걸 확인할 수 있다.
npm --version, node --version으로 확인한다.
프로젝트 클론
프로젝트를 가져올 폴더를 생성하고,
폴더 안에서 git init 명령어를 입력한다.
git clone 깃헙프로젝트주소를 통해 프로젝트를 가져온다.
npm install을 통해 서버구동에 필요한 라이브러리들을 다운로드받는다.
기존에 package.json에 입력해두었던 스크립트 명령어를 통해
서버를 시작하자. ex) npm run start
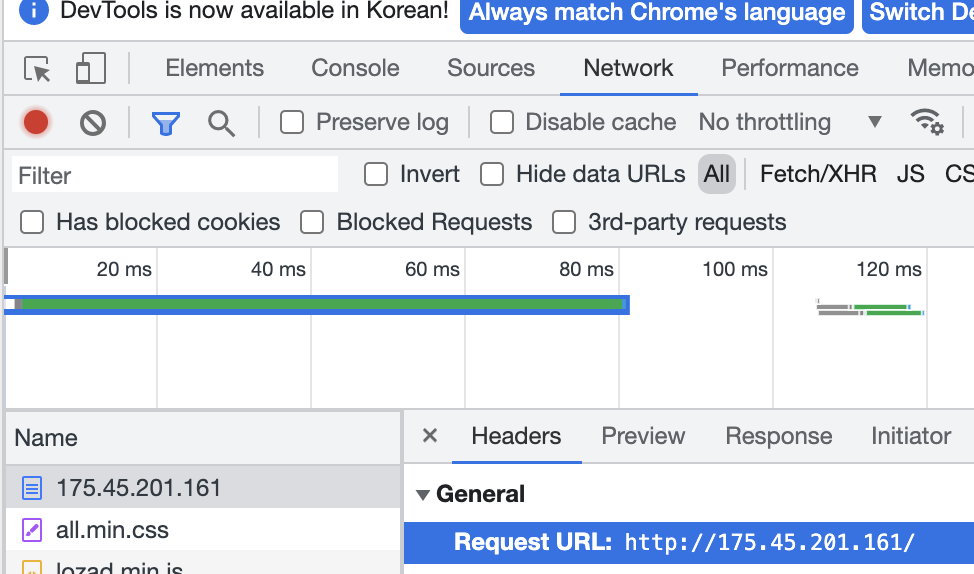
브라우저에서 공인IP:포트번호를 통해 접속해보자.
ex) 123.123.123.123:4000
80번 포트를 사용할 경우, 123.123.123.123으로 접속할 수 있다!

출처
https://growingarchive.tistory.com/152
https://kjwsx23.tistory.com/354
https://futurehandsup.github.io/3/
