모든 소스는 깃허브에 있다.
https://github.com/wannabeing/gyul-market
EDIT 2022.09.17
📂 페이지 구성 (/pages)
📂 pages
┣ 📂 chats (채팅 페이지)
┃┣ 📜 [id].tsx
┃┗ 📜 index.tsx
┣ 📂 community (동네생활 페이지)
┃┣ 📜 [id].tsx
┃┣ 📜 index.tsx
┃┗ 📜 wrtie.tsx
┣ 📂 items (상품 페이지)
┃┣ 📜 [id].tsx
┃┣ 📜 upload.tsx
┣ 📂 profile (마이페이지)
┃┣ 📜 index.tsx
┃┣ 📜 edit.tsx
┃┣ 📜 likelist.tsx
┃┣ 📜 soldlist.tsx
┃┗ 📜 buylist.tsx
┣ 📂 stream (라이브 방송 페이지)
┃┣ 📜 [id].tsx
┃┣ 📜 index.tsx
┃┗ 📜 create.js
┣ 📜 enter.tsx (로그인 페이지)
┗ 📜 index.tsx (메인 페이지)
📂 메인 페이지
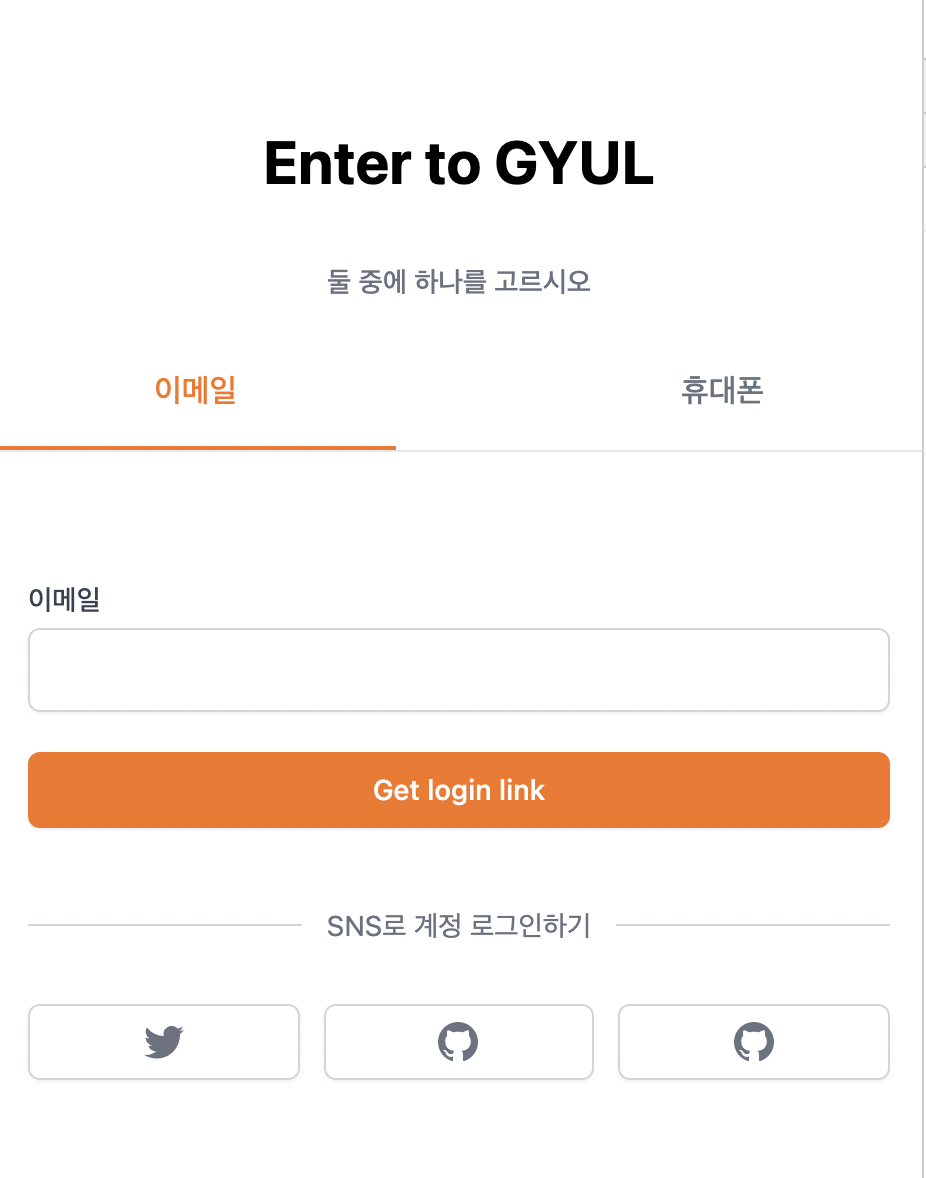
사이트 접속 시 제일 먼저 로그인 페이지enter.tsx가 먼저 표시되고,
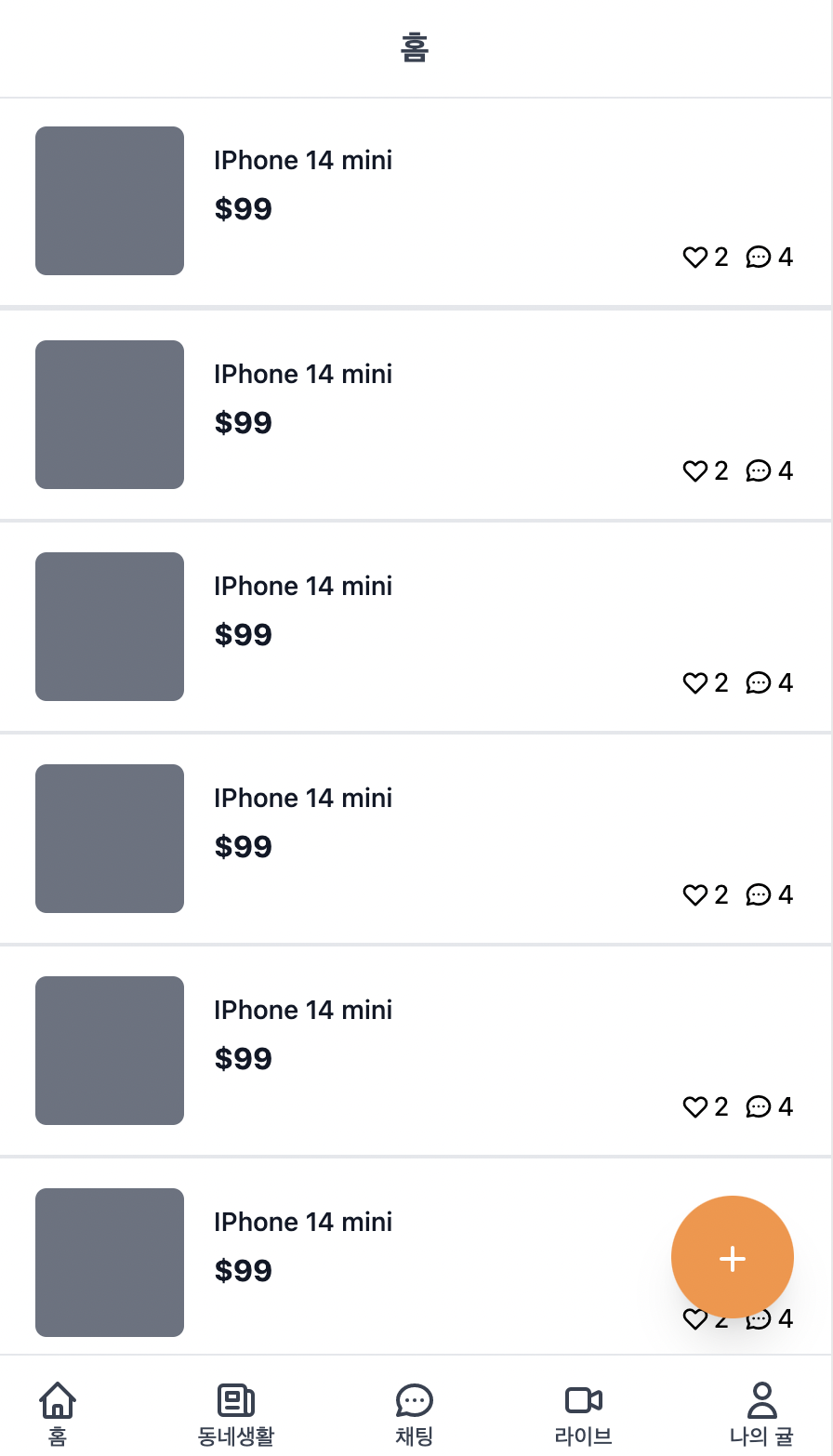
로그인 후에 메인 페이지index.tsx가 표시된다.
📜 로그인 페이지 (enter.tsx)

📜 메인 페이지 (index.tsx)

📂 채팅 페이지 (/pages/chats)
📜 채팅 메인 페이지 (index.tsx)
채팅내용을 클릭하여 채팅 상세페이지로 이동할 수 있다.

📜 채팅 상세 페이지 ([id].tsx)

📂 동네생활 페이지 (/pages/community)
📜 동네생활 메인 페이지 (index.tsx)

📜 동네생활 상세 페이지 ([id].tsx)

📜 동네생활 작성 페이지 (write.tsx)

📂 상품 페이지 (/pages/items)
로그인 후에 메인 페이지index.tsx에서 각 상품을 클릭시 이동한다.
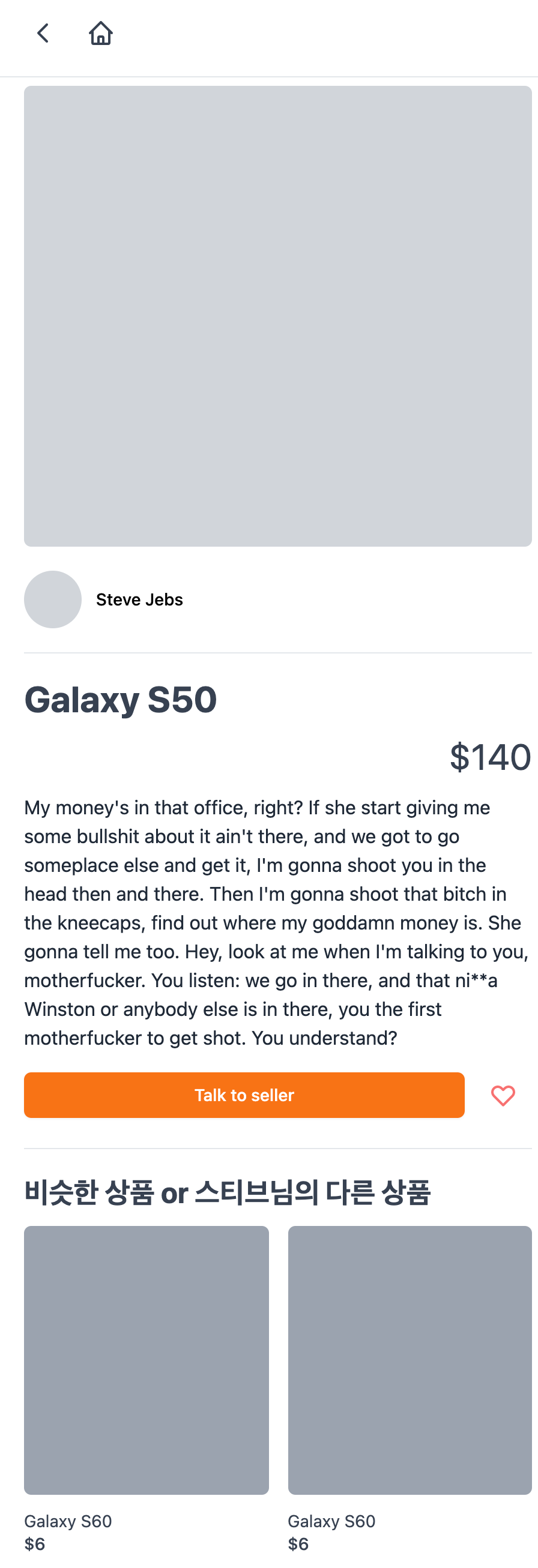
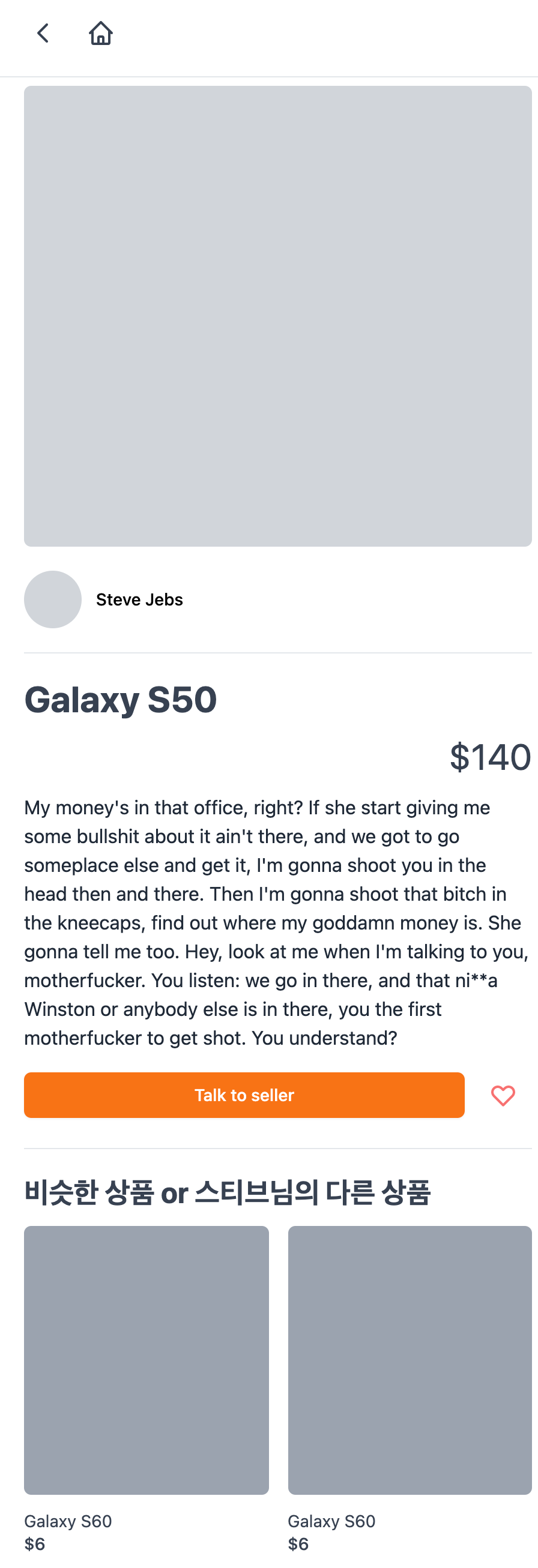
📜 상품 상세 페이지 ([id].tsx)
talk-to-seller(문의하기) : 판매자와 채팅한다.
하트 아이콘 : 관심있는 상품에 저장한다.

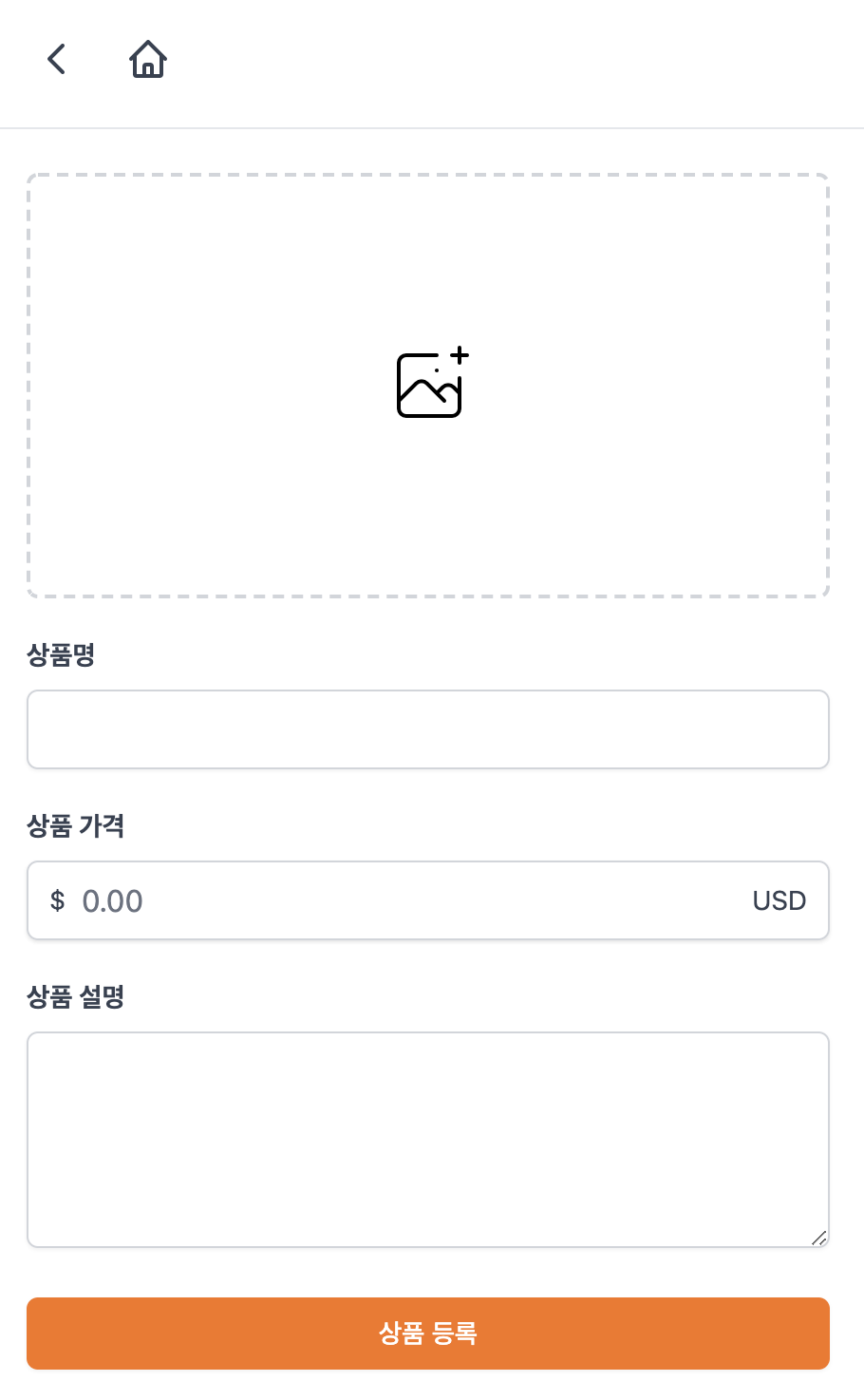
📜 상품 업로드 페이지 (upload.tsx)

📂 상품 페이지 (/pages/items)
📜 상품 상세 페이지 ([id].tsx)
talk-to-seller(문의하기) : 판매자와 채팅한다.
하트 아이콘 : 관심있는 상품에 저장한다.

📜 상품 업로드 페이지 (upload.tsx)

📂 마이 페이지 (pages/profile)
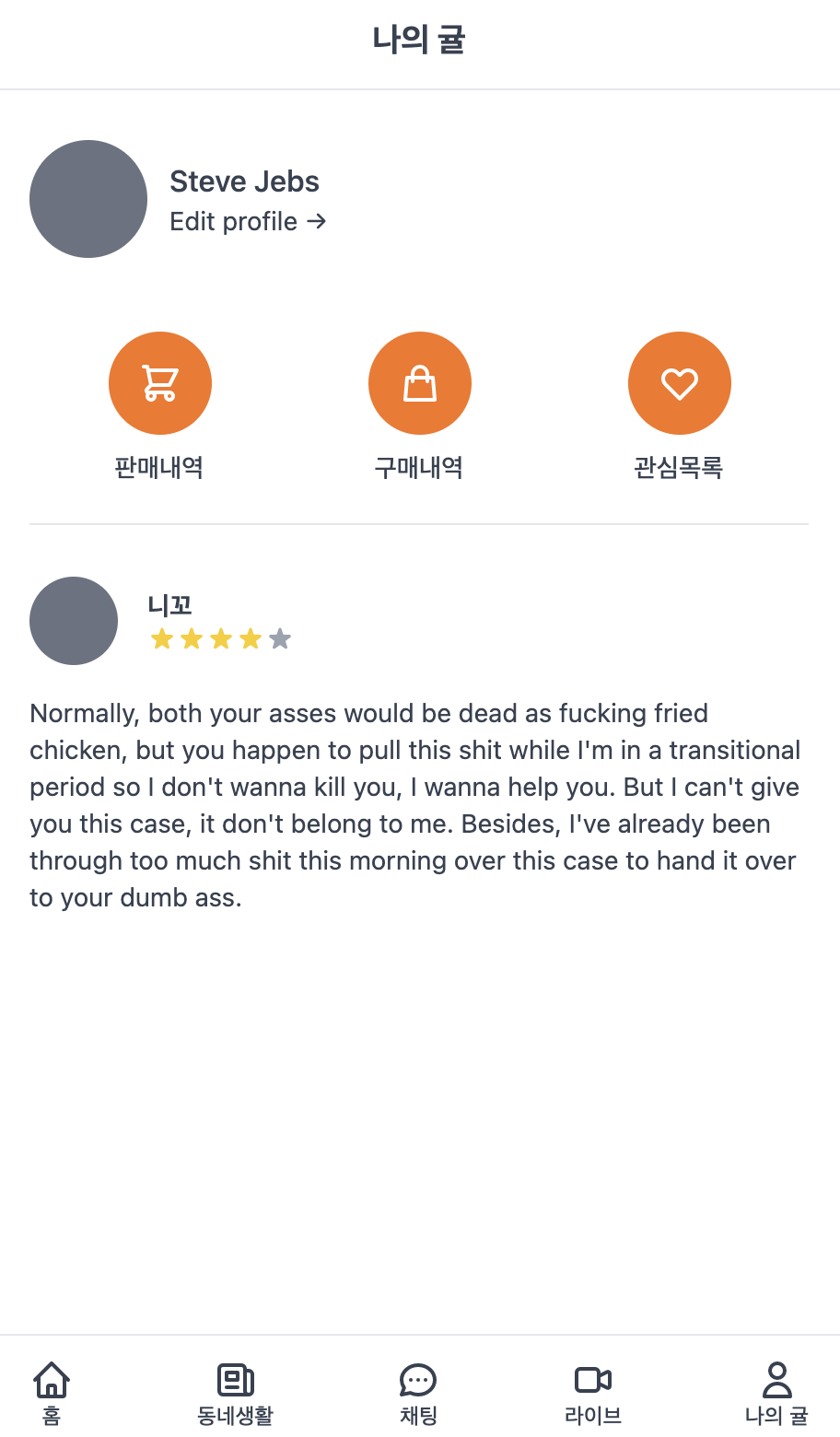
📜 메인 마이 페이지 (index.tsx)

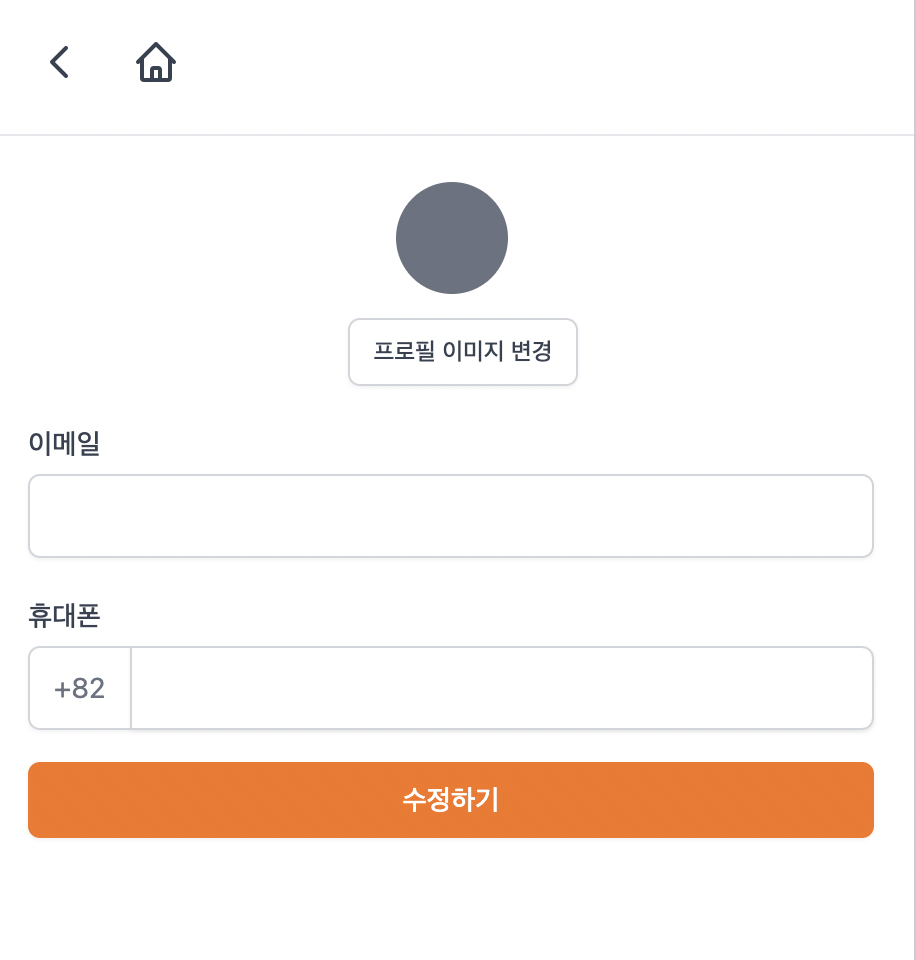
📜 수정 마이 페이지 (edit.tsx)

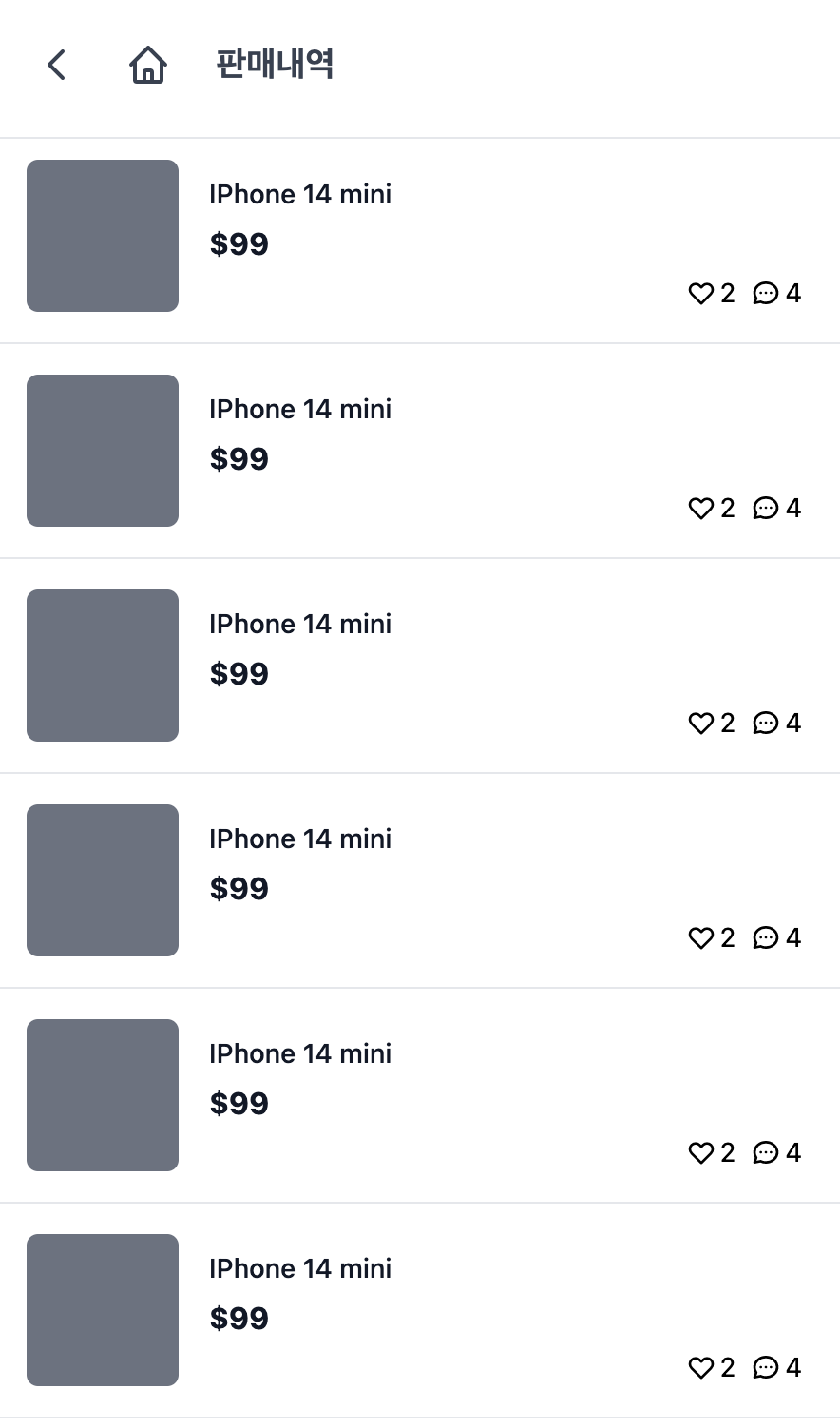
📜 판매,구매내역/관심목록 (soldlist/buylist/likelist.tsx)
셋다 동일한 포맷이다. 클릭시 해당 상품상세페이지로 이동한다.

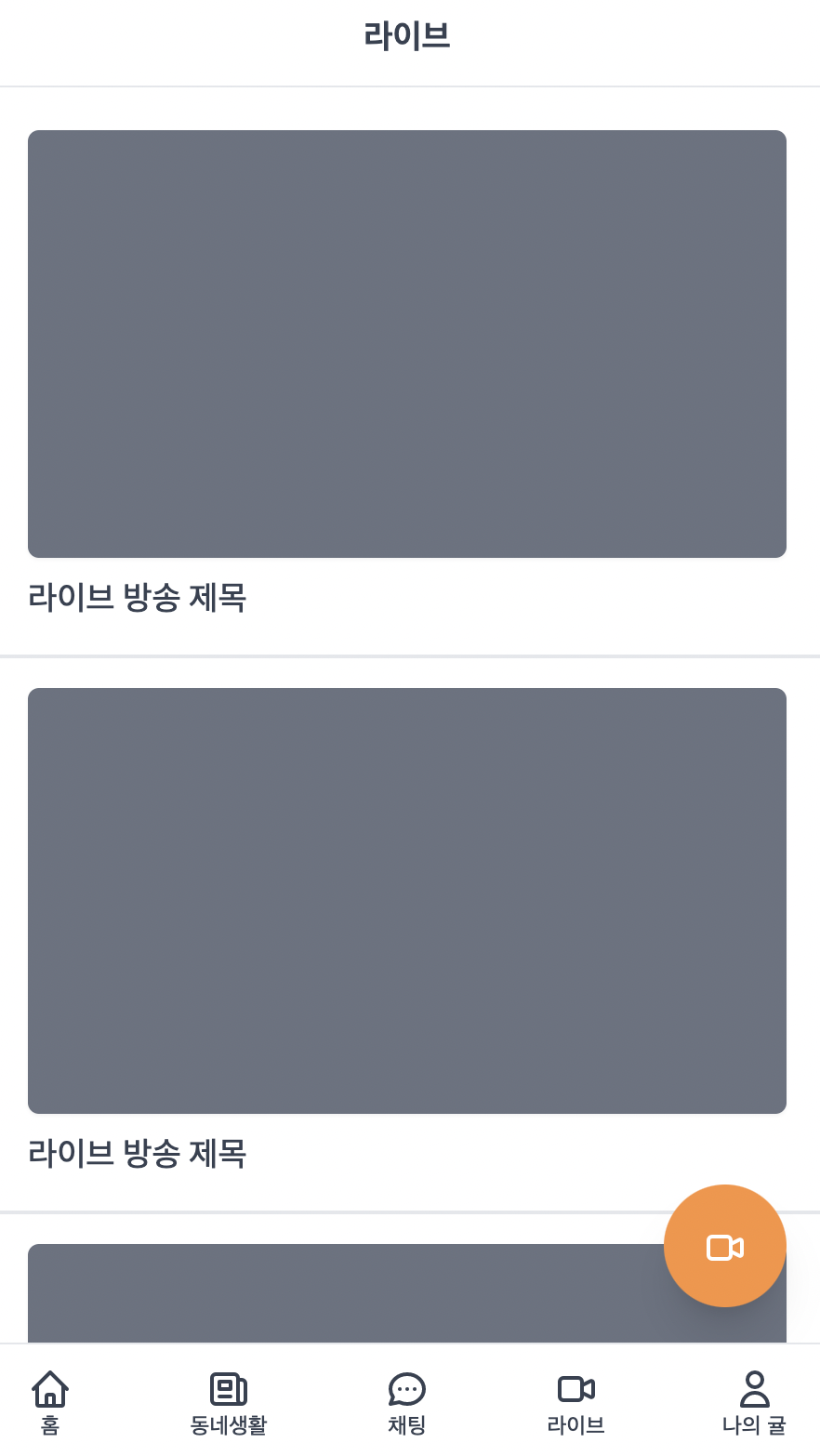
📂 라이브 페이지 (pages/stream)
📜 메인 라이브 페이지 (index.tsx)

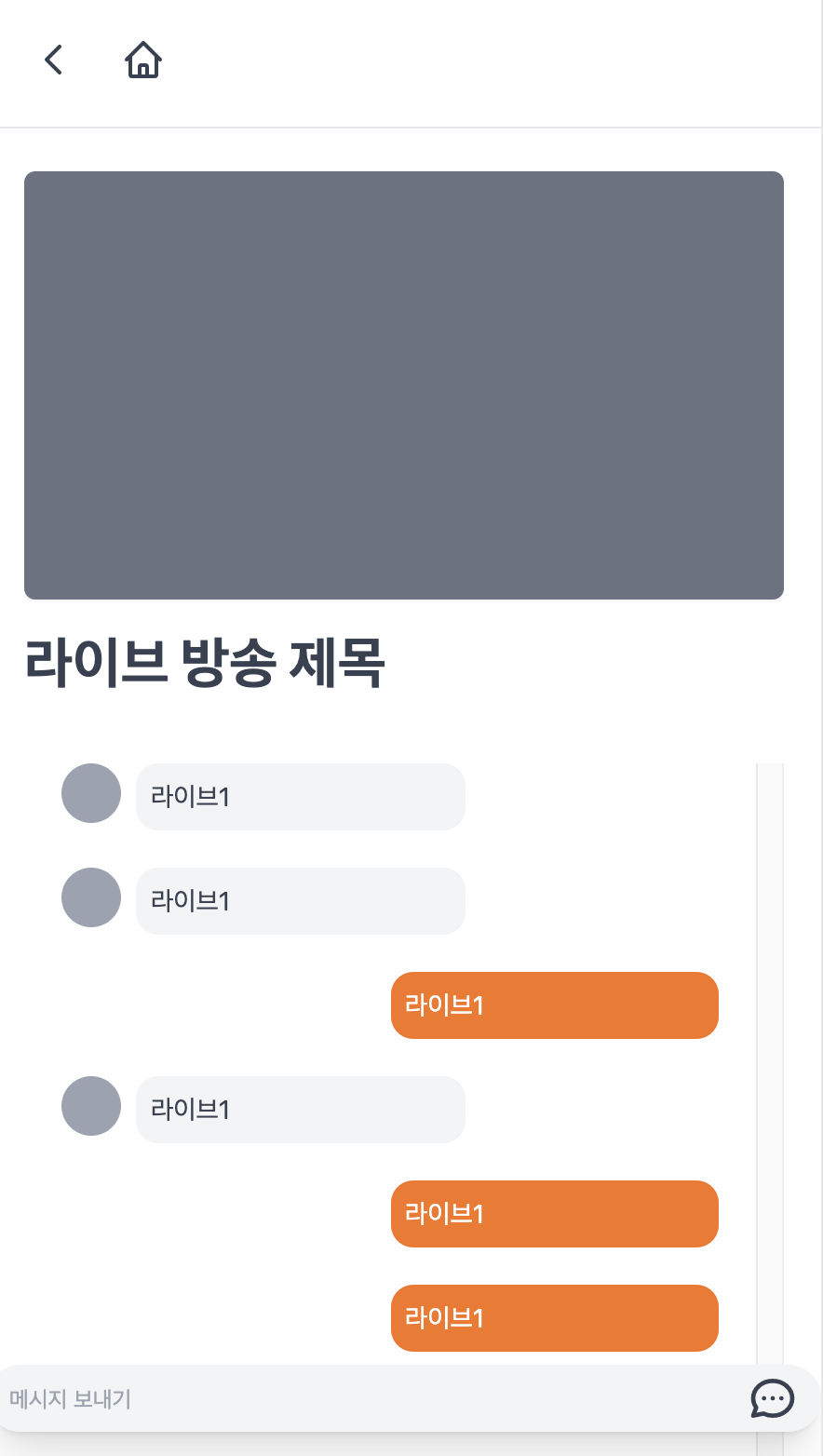
📜 상세 라이브 페이지 ([id].tsx)

📜 생성 라이브 페이지(create.tsx)