Top 10 React Component Libraries/Frameworks for 2022 - 2022 인기있는 리액트 라이브러리 10가지 (번역)
도입
이 문서는 Top 10 React Component Libraries/Frameworks for 2022 를 번역한 문서입니다. 오역등 잘못된 부분을 발견하셨다면 댓글로 알려주세요.

JS는 FE 언어 중 하나입니다. 웹 사이트의 약 95.2%는 JS를 기반으로 구축됩니다. JS는 창, 버튼, 메뉴, 폼 등을 통해 사용자와 상호작용하는 클라이언트의 스크립트 언어입니다. 애니메이션, 게임 등에도 사용될 수 있습니다.
JS는 현재 전세계에서 가장 있기있는 언어 중 하나이고, 웹 사이트 제작의 표준이 되었습니다.
웹 사이트를 만들 때 처음부터 구축할 수도 있지만, 이런 방식은 시간을 엄청나게 필요로 합니다. JS 프레임워크는 이러한 문제를 해결하기 위해 사용되기 시작했습니다.
React는 웹 애플리케이션을 만들 때 가장 인기있는 JS FE 프레임워크 중 하나입니다.
그럼 본격적으로 React와 관련 라이브러리에 대해서 알아보겠습니다.
목차
1) React.js는 무엇일까요?
2) 2021년 최고의 React 라이브러리에는 어떤 것이 있을까요?
1) React.js는 무엇일까요?
React.js는 애플리케이션에서 UI를 구현하는데 사용되는 인기있는 JS 프레임워크입니다. 특히 SPA를 구축할 때 사용됩니다. View 단을 처리하기 때문에 웹과 모바일 애플리케이션 개발에 모두 사용할 수 있습니다.
React.js 외에도 JQuery나 Angular와 같은 인기있는 프레임워크가 여럿 있는데 하필 React.js를 선택하는 이유는 무엇일까요? 그 이유를 우리는 아래에서 찾을 수 있습니다.
- 컴포넌트 기반입니다.
- Virtual DOM을 사용합니다.
- 단방향 데이터 바인딩을 사용합니다.
- build가 쉬운 SPA 프레임워크 입니다.
- 심플하지만, 강력합니다.
- 선언적입니다.
- Server-side를 지원합니다.
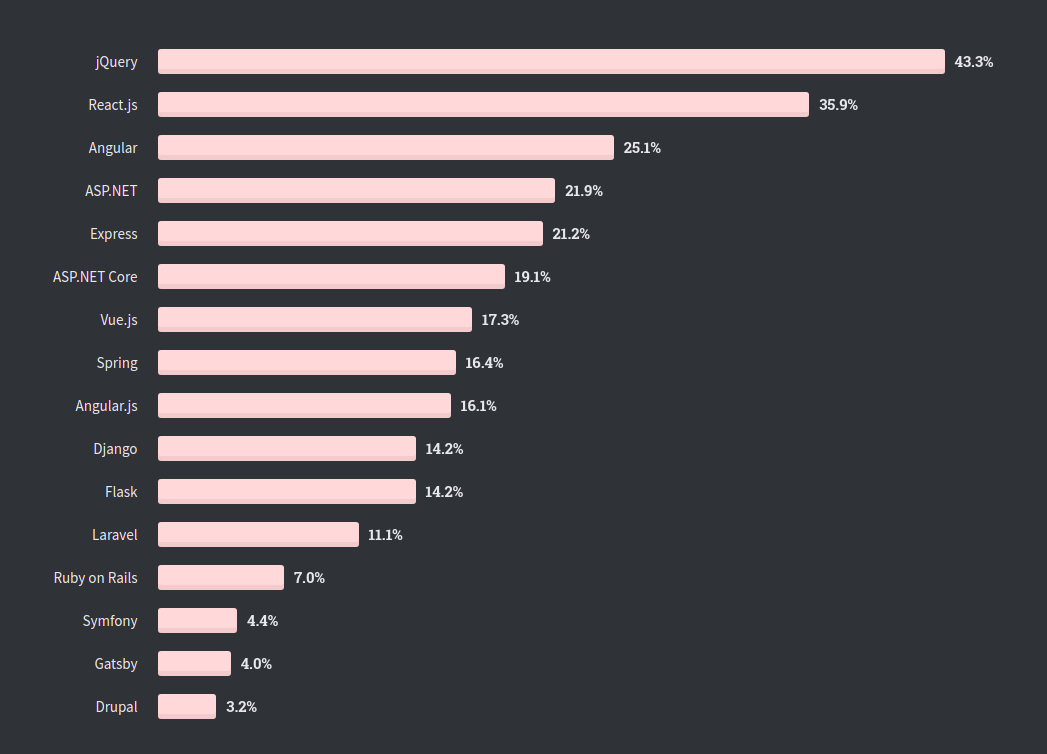
Google 트렌드를 사용하여 React.js와 Angular, JQuery의 검색량을 비교했을 때의 결과입니다.

Stack Overflow 2020 설문조사에서는 응답자의 35% 이상이 React.js를 가장 사랑받는 JS 프레임워크로 응답하였습니다. JQuery는 매년 React.js와 Angular에 입지를 빼앗기고 있습니다.

2) 2021년 최고의 React 라이브러리에는 어떤 것이 있을까요?
요즘엔 사용할 수 있는 라이브러리가 매우 많기 때문에 애플리케이션에 적절한 React 컴포넌트 라이브러리를 선택하는 것이 어려울 수 있습니다.
작업을 쉽고 간단하게 만들기 위해 Google 검색 트렌드를 기반으로 인기있는 React 라이브러리가 무엇인지 분석해보았습니다.
- Material UI
- Ant Design
- Redux
- React Bootstrap
- Grommet
- Rebass
- Semantic UI
- Blueprint
- Chakra UI
- Fluent UI
#1 Material UI
Github에서 69.2k개의 스타를 받고 22.7k개의 포크가 이루어진 Material UI는 JS에서 가장 인기있는 React 라이브러리입니다. 높은 퀄리티의 디지털 경험을 구축하기 위한 간단한 엘리먼트들을 제공합니다.

Material UI에는 레이아웃, 폼, 네비게이션, 데이터 표현 및 기타 다양한 위젯을 위한 컴포넌트가 포함되어 있습니다. 또 @material-ui/styles에서 컴포넌트의 스타일을 지정할 수 있는 CSS-in-JS 방식을 채택하여 styled-components와 같이 빠르고 확장가능합니다.
또한 웹사이트를 빠르고 안정적으로 개발하는 데에 도움을 줄 수 있는 테마를 제공합니다.
이 문서에서 프로젝트를 쉽게 배우고 구현할 수 있습니다.
표준 라이센스의 경우 다양한 무료 테마와 59달러부터 시작하는 유료 테마를 제공하며, 커스텀 가능한 테마를 직접 구축할 수도 있습니다. Material UI는 이렇듯 모든 종류의 웹 애플리케이션을 구축할 때 사용할 수 있는 범용 라이브러리입니다.
Installation
// with npm
npm install @material-ui/core
// with yarn
yarn add @material-ui/coreUsage:
import React from 'react';
import ReactDOM from 'react-dom';
import Button from '@material-ui/core/Button';
function App() {
return (
<Button variant="contained" color="primary">
Hello World
</Button>
);
}
ReactDOM.render(<App />, document.querySelector('#app'));#2 Ant Design
Github에서 72.9k개의 스타를 받고, 28.9k번의 포크가 이루어진 Ant Design은 두번째로 인기있는 React기반의 프레임워크이며 종종 기업용 애플리케이션을 빌드할 때에도 사용됩니다.

기본적으로 Typescript로 작성되고, 인터랙티브 UI를 만들기 위한 높은 퀄리티의 컴포넌트를 포함하고 있습니다.
Material UI를 비롯한 다른 라이브러리들과 AntD의 가장 큰 차이점은 Material UI와 Bootstrap만큼의 테마를 갖고있지 않다는 것입니다. $12에서 $999까지, 약 12개의 테마가 존재하고 있습니다.
AntD는 데이터 시각화와 같은 그래픽 요소를 위해 설계된 컴포넌트, 템플릿, 패키지가 포함된 AntD Pro버전을 제공합니다.
AntD를 사용해 구축된 주요 웹 사이트에는 Alibaba, AntFinancial, Tencent 등이 있습니다.
Installation
// with npm
$ npm install antd
// with yarn
$ yarn add antdUsage
import { DatePicker } from 'antd';
ReactDOM.render(<DatePicker />, mountNode);아래와 같이 스타일시트를 가져올 수 있습니다.
import 'antd/dist/antd.css'; // or 'antd/dist/antd.less'#3 Redux
Redux는 56.2k개의 스타와 14.7k번의 포크가 이루어진 최고의 React 컴포넌트 라이브러리 중 하나입니다. React.js와 함께 사용되도록 개발되었지만, Angular, Vue.js, Ember와 같은 JS 기반 프레임워크와도 함께 사용할 수 있습니다.

일관된 코드를 쉽게 작성할 수 있으며, 많은 웹 개발자들이 사랑하는 라이브러리입니다. Redux를 사용하면 앱이 live 상태일 때에도 코드를 수정할 수 있습니다.

Installation
npm install @reduxjs/toolkitUsage:
import React from "react";
import { render } from "react-dom";
import { Provider } from "react-redux";
import store from "./store";
import Page from "./Page";
const App = () => (
<Provider store={store}>
<Page />
</Provider>
);
render(<App />, document.getElementById("root"));#4 React Bootstrap
React Bootstrap은 사실 처음에 Twitter Blueprint라는 이름을 가졌습니다. Twitter에서 Mark Otto와 Jacob Thornton이 개발했는데요, Bootstrap과 매우 유사하지만 React를 사용하여 구축되었고 몇 가치 차별점 또한 갖고 있습니다.
React Bootstrap의 각 컴포넌트는 JQuery와 같은 디펜던시를 사용하지 않고 React를 사용하여 처음부터 빌드되었습니다.

만약 Bootstrap 사용을 좋아하고, React를 사용하여 웹앱을 개발한다면 당신은 당신이 가장 좋아하는 Bootstrap의 컴포넌트를 React Bootstrap을 통해 사용할 수 있습니다.
Installation
npm install react-bootstrap bootstrapUsage:
import React, { useState } from 'react';
import Jumbotron from 'react-bootstrap/Jumbotron';
import Toast from 'react-bootstrap/Toast';
import Container from 'react-bootstrap/Container';
import Button from 'react-bootstrap/Button';
import './App.css';
const ExampleToast = ({ children }) => {
const [show, toggleShow] = useState(true);
return (
<>
{!show && <Button onClick={() => toggleShow(true)}>Show Toast</Button>}
<Toast show={show} onClose={() => toggleShow(false)}>
<Toast.Header>
<strong className="mr-auto">React-Bootstrap</strong>
</Toast.Header>
<Toast.Body>{children}</Toast.Body>
</Toast>
</>
);
};
const App = () => (
<Container className="p-3">
<Jumbotron>
<h1 className="header">Welcome To React-Bootstrap</h1>
<ExampleToast>
We now have Toasts
<span role="img" aria-label="tada">
🎉
</span>
</ExampleToast>
</Jumbotron>
</Container>
);
export default App;#5 Grommet
Grommet은 HPE에서 개발했으며 휴대폰, 노트북과 같은 모든 종류의 화면에 사용할 수 있습니다. Material UI나 AntD보다 다양한 테마를 제공합니다.
Grommet은 Github에서 7.4k개의 스타를 받았고, 약 900번의 포크가 이루어진, 웹 접근성과 응답성을 위해 설계된 컴포넌트 라이브러리입니다.

많은 테마가 있지는 않지만, 테마를 커스텀하는 데에 유용한 두가지 툴을 제공합니다.
- Grommet Theme Designer
- Grommet Designer
지원을 위한 Slack 커뮤니티가 활성화되어 있으며, Github를 통해 버그를 제보할 수 있습니다. Storybook의 템플릿 패턴과 컴포넌트 라이브러리를 가진 각 컴포넌트의 코드 샌드박스를 제공합니다.
Grommet을 사용하여 웹 사이트를 설계한 기업에는 Uber, Boeing, Netflix, 삼성 등이 있습니다.
Installation
npm install grommet grommet-icons styled-components --save
Usage:
import React from 'react';
import { Grommet, Heading } from 'grommet'
function App() {
return (
<Grommet className="App">
</Grommet>
);
}
export default App;또한 아래 명령으로 설치할 수 있는 SVG 아이콘 모음이 있습니다.
npm install grommet-icons#6 Rebass
Gatsby의 프론트엔드 개발자인 Brent Jackson이 Rebass를 만들었습니다. Styled system 라이브러리를 기반으로 커스텀 가능한 UI요소를 빌드할 수 있습니다. CSS-in-JS 라이브러리와 호환이 가능해 애플리에키션에서 커스텀 CSS를 작성할 필요가 줄어듭니다.
용량이 4KB로 가볍고, Github에서 약 7.4k의 스타를 받았으며, 600여번의 포크가 이루어졌습니다.

Rebass에는 일관된 API로 컴포넌트 라이브러리를 빌드하는 동안 확장할 수 있는 기본 컴포넌트 집합이 있습니다. 여기에는 텍스트 영역, 입력란, 슬라이더, 스위치, 체크박스와 같은 형태의 하위 구성요소가 있는 원시 텍스트, 앱 구조, 이미지, 카드 및 폼이 포함됩니다.
미리 디자인된 테마가 없고, Theme Provider 컴포넌트를 이용해 테마를 직접 적용할 수 있습니다. 또 UI 컴포넌트와 함께 사용할 테마를 정의하기 위해 몇 가지 테마 사양을 따릅니다.
문서를 통해 Rebass가 어떻게 작동하는지 쉽게 이해할 수 있습니다. 공식 문서를 참고해보세요. 일단 이해하면, 라이브러리를 완전히 커스텀하고 확장할 수 있습니다.
Installation
npm i rebassUsage:
import React from 'react'
import { Box, Heading, Button } from 'rebass'
export default props =>
<Box>
<Heading>Hello</Heading>
<Button>Rebass</Button>
</Box>#7 Semantic UI
Semantic UI는 시맨틱 UI와 더 비슷하고, React의 시맨틱 웹 프레임워크 중 하나입니다.
Bootstrap React와 비슷하게 JQuery free하기 때문에 리액트에 완전히 호환될 수 있습니다.
50개 이상의 컴포넌트 라이브러리를 가지고 있으며, 개발자는 이를 이용하여 더 일관성 있고 Syntactic한 코드를 작성할 수 있습니다.

props를 제어할 때 도움이 되는 React의 컴포넌트 개념을 향상하여 자동 제어 상태를 제공합니다.
JS를 처음 사용하는 경우, Semantic UI를 배우거나 사용하는 것이 복잡할 수 있습니다.
Installation
npm install semantic-ui-react semantic-ui-css설치가 끝나면, 압축된 CSS파일을 프로젝트에 import하세요.
import 'semantic-ui-css/semantic.min.css'Usage
import React from "react";
import "./styles.css";
import "semantic-ui-css/semantic.min.css";
import { Button, Popup } from "semantic-ui-react";
export default function App() {
return (
<div className="App">
<Popup trigger={<Button>Register</Button>} position="top center">
Tooltip for the register button
</Popup>
</div>
);
}#8 Blueprint
Blueprint는 주로 데스크탑 애플리케이션에 사용됩니다. blueprint의 컴포넌트는 주로 복잡하고 데이터 밀도가 높은 인터페이스를 구축할 때 사용됩니다.
주요 디펜던시과 유즈케이스에 따른 별도의 컴포넌트가 존재합니다. 코어 컴포넌트에는 버튼, 폼, 툴팁 등이 포함되어 있습니다.

DateTime 컴포넌트는 date-time 디펜던시가 있는 앱을 빌드하기 위한 완전한 컴포넌트 모음을 제공하며 DatePicker등을 포함하고 있습니다.
위에서 나열한 것과 같이 Select, Table, Timezone, Icon 컴포넌트와 같은 다양한 컴포넌트가 존재하고 있습니다.
시작 테마를 제공하지는 않지만, 타이포그래피, 색 구성표와 같은 디자인적 요소를 커스텀할 수 있습니다.
Installation
yarn add @blueprintjs/coreUsage
import { Button } from "@blueprintjs/core";
<Button intent="success" text="button content" onClick={incrementCounter} />#9 Chakra UI
Chakra UI는 Github에서 19.2k의 스타를 받았고, 1.6k번의 포크가 이루어진 곧 출시될 UI 라이브러리 입니다. 웹 사이트 및 React Native 앱 디자인을 위해 접근 가능하고, 재사용 가능하며, 컴포저블한 React 컴포넌트를 제공합니다.

약 50개 이상의 컴포넌트를 제공합니다. 그 중 가장 유용한 것으로 Toast 컴포넌트와 Form 컴포넌트를 꼽을 수 있습니다.

Chakra UI에서 제공하는 문서를 이용해 고유한 컴포넌트 또한 구축할 수 있습니다.
Installation
// Using npm
npm i @chakra-ui/react @emotion/react@^11 @emotion/styled@^11 framer-motion@^4
// Using yarn
yarn add @chakra-ui/react @emotion/react@^11 @emotion/styled@^11 framer-motion@^4프로바이더 설정을 위해 앱의 루트 경로에 아래 코드를 추가해야 합니다.
import * as React from "react"
// 1. import `ChakraProvider` component
import { ChakraProvider } from "@chakra-ui/react"
function App({ Component }) {
// 2. Use at the root of your app
return (
<ChakraProvider>
<Component />
</ChakraProvider>
)
}Gatsby 플러그인을 사용하여 모든 작업을 자동으로 수행할 수도 있습니다.
Installation using Gatsby Plugin
//Using npm
npm i @chakra-ui/gatsby-plugin
// Using yarn
yarn add @chakra-ui/gatsby-plugin그 후, gatsby-config 파일에 플러그인을 추가하세요.
// gatsby-config.js
module.exports = {
plugins: ["@chakra-ui/gatsby-plugin"],
}#10 Fluent UI
Fluent UI는 Microsoft에서 만들었습니다.
데스크탑, 안드로이드, IOS 장치와 호환되며 Office365, OneNote, Azure DevOps와 같은 Microsoft 사이트에서 사용됩니다.

오피스 UI와 같은 웹앱을 디자인하고 싶을 때 사용할 수 있습니다. 또한 React를 사용해 구축된 Microsoft에서 Controls라고 하는 구성요소를 제공합니다.
Fluent UI의 워크플로우를 이해할 수 있는 위키피디아와 문서가 관리되고 있습니다. 참고해보세요.
Installation
npm i @fluentui/react마무리
이 문서가 여러분의 사이트에 가장 적합한 React 라이브러리를 선택하는 데 도움이 되기를 바랍니다. 프레임워크와 라이브러리를 선택할 때 항상 라이브러리의 용도와 기능에 중점을 두세요.
시장에는 정말 많은 라이브러리가 있습니다. 어느 하나에 쉽게 뛰어들지 마세요. 선택 이전에 항상 면밀히 탐색해보고 다양한 아이디어를 떠올려보세요.
출처
https://www.atatus.com/blog/top-10-react-component-libraries-for-2021/#fluent-ui
4개의 댓글
Greetings! Very helpful advice within this article! It is the little changes that produce the largest changes. Many thanks for sharing!
https://infocampus.co.in/ui-development-training-in-bangalore.html
https://infocampus.co.in/web-development-training-in-bangalore.html
https://infocampus.co.in/mern-stack-training-in-bangalore.html
https://infocampus.co.in/reactjs-training-in-marathahalli-bangalore.html
https://infocampus.co.in/javascript-jquery-training-in-bangalore.html
https://infocampus.co.in/data-structure-algorithms-training-in-bangalore.html
Your post is like finding a hidden treasure! I like the fresh and helpful content. I'm saving this page so I can catch all your future articles. You're really good at sharing valuable info. Thank you!
https://www.shinebrightx.com/project-management/pmp-certification-training
https://www.shinebrightx.com/project-management/capm--certification-training
https://www.shinebrightx.com/project-management/project-management-techniques
https://www.shinebrightx.com/soft-skill-training/conflict-management-training
https://www.shinebrightx.com/cyber-security/cisa-certification-training
https://www.shinebrightx.com/cyber-security/cism-certification-training
https://www.shinebrightx.com/corporate-training
https://www.shinebrightx.com/project-management/change-management-certification
https://www.shinebrightx.com/it-service-management/itil-foundation-training
https://www.shinebrightx.com/agile-management/csm-certification-training
https://www.shinebrightx.com/quality-management/lean-six-sigma-green-belt
https://www.shinebrightx.com/cyber-security/cissp-certification-training
Nice Blog!
web developer course in bangalore,
web designing in bangalore,
web designing course in bangalore
https://www.achieversit.com/web-dev-training-course-institute-in-bangalore




잘 읽고갑니다~