
문자열 내 p와 y의 개수
문제 설명
대문자와 소문자가 섞여있는 문자열 s가 주어집니다. s에 'p'의 개수와 'y'의 개수를 비교해 같으면 True, 다르면 False를 return 하는 solution를 완성하세요. 'p', 'y' 모두 하나도 없는 경우는 항상 True를 리턴합니다. 단, 개수를 비교할 때 대문자와 소문자는 구별하지 않습니다.
예를 들어 s가 "pPoooyY"면 true를 return하고 "Pyy"라면 false를 return합니다.
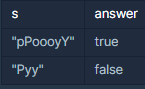
입출력 예

입출력 예 #1
'p'의 개수 2개, 'y'의 개수 2개로 같으므로 true를 return 합니다.
입출력 예 #2
'p'의 개수 1개, 'y'의 개수 2개로 다르므로 false를 return 합니다
코드
function solution(s){
let presult = s.match(/P/gi);
let yresult = s.match(/y/gi);
return (presult?.length === yresult?.length) ? true : false
}인턴 할때 정규 표현식 사용했던 생각이 나서,
정규 표현식을 사용해서 풀어봤다.
gi<- 이건 대소문자 구별없이 다 찾겠다는 의미
return 부분에는 옵셔널 체이닝을 사용했는데,
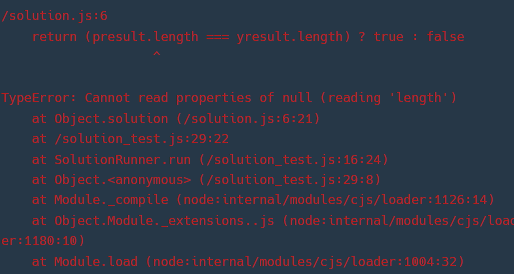
내가 작성한 코드에서는 ?. 를 안해주면
null 일때 처리안해줬다고 오류를 뱉는다.
만약 null일때도 if문으로 처리해준다면, 작동 가능하다.

옵셔널 체이닝 연산자를 간단하게 설명하자면 undefined 또는 null 일수도 있는 객체에 접근할 수 있도록 하는것이다.
Optional chaining
https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Operators/Optional_chaining
혹시나
return presult?.length 의 결과가 궁금한 사람은..

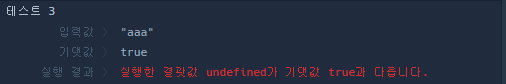
p와 y가 없는 "aaa" 라는 문자열에서
return presult?.length 는 undefined를 반환한다.

p와 y가 없는 문자열에는
즉 undefined === undefined 임으로 true !