
숫자 문자열과 영단어
문제 설명
네오와 프로도가 숫자놀이를 하고 있습니다. 네오가 프로도에게 숫자를 건넬 때 일부 자릿수를 영단어로 바꾼 카드를 건네주면 프로도는 원래 숫자를 찾는 게임입니다.
다음은 숫자의 일부 자릿수를 영단어로 바꾸는 예시입니다.
1478 → "one4seveneight"
234567 → "23four5six7"
10203 → "1zerotwozero3"
이렇게 숫자의 일부 자릿수가 영단어로 바뀌어졌거나, 혹은 바뀌지 않고 그대로인 문자열 s가 매개변수로 주어집니다. s가 의미하는 원래 숫자를 return 하도록 solution 함수를 완성해주세요.
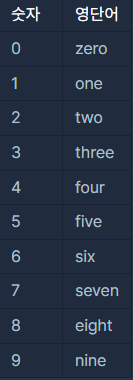
참고로 각 숫자에 대응되는 영단어는 다음 표와 같습니다.

제한사항
1 ≤ s의 길이 ≤ 50
s가 "zero" 또는 "0"으로 시작하는 경우는 주어지지 않습니다.
return 값이 1 이상 2,000,000,000 이하의 정수가 되는 올바른 입력만 s로 주어집니다.
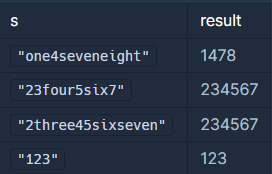
입출력 예

풀이
const solution = (s) => {
let numbers = ["zero", "one", "two", "three", "four", "five", "six", "seven", "eight", "nine"];
var answer = s;
for(let i=0; i< numbers.length; i++) {
let arr = answer.split(numbers[i]);
answer = arr.join(i);
}
return parseInt(answer);
}자바스크립트 구글링을 하다가 발견한 풀이인데
어느 풀이보다 직관적이고 기본에 충실한 것 같아 나도 해당 풀이로 문제를 해결했다.
먼저 numbers라는 배열을 만들고
answer라는 변수를 만들어서 s를 저장할수있게한다.
answer변수를 만드는 이유는 for문 안의 부분을 처리하기 위함이다.
우리의 목표는 s의 문자열들(ex. zero, seven, eight)을 다 숫자로 변경하려고 하니, numbers의 길이만큼 for문을 돌리겠다.
현재 s를 "one4seveneight"이라고 가정해보고
풀이가 맞는지 검토해보겠다.
let arr = answer.split(number[0]);
-> 해당 코드는 현재 s에 number[0]을 의미하는 zero가 존재하지 않기에
코드가 넘어가고 i++ 이 된다.
반복문을 계속 돌아야하니
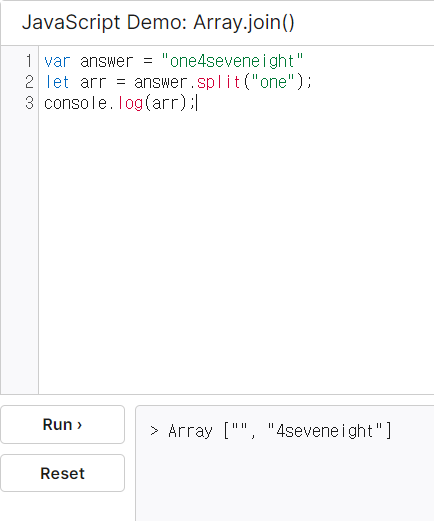
let arr = answer.split(number[1]);
-> 해당 코드는 현재 s에 number[1]을 의미하는 one이 존재하기 때문에 해당 코드는 실행된다. one 앞 뒤로 쪼개진다라고 생각하면 된다.
arr는 ["","4seveneight"]로 분리된다.
https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/Array/join

현재 i=1이기때문에
그리고 arr.join(1);를 이용해서 합친다.

그리고 반복문은 다시 i++을 통해서 i=2가 된다.
let arr = answer.split(number[2]);
-> 해당 코드는 현재 s에 number[2]을 의미하는 two가 존재하지 않기에
코드가 넘어가고 i++ 이 된다.
...
...
...
...
해당 과정을 반복하여 i=7이 되었다면
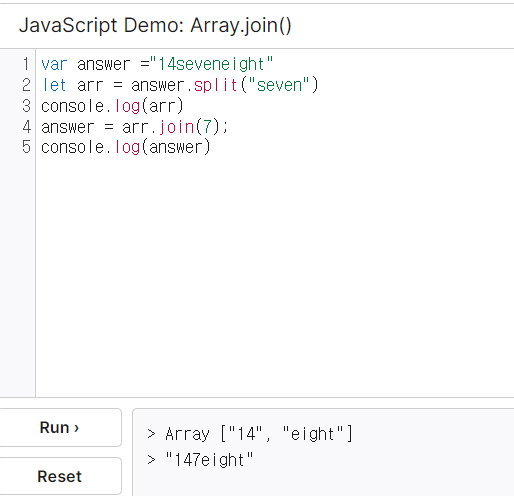
let arr = answer.split(number[7]);
arr = ["14","eight"]
arr.join[7]을 통하여
answer = "147eight" 가 된다.

이런식으로 계속 반복해주면 문제가 해결된다.
자바스크립트에서 문자열을 숫자로 바꿀수있는 방법은 여러가지가 있는데
나는 그중에서 parseInt를 사용했다.
Number를 사용해서 문자열을 숫자로 변경할수도 있고 다양한 방법들이 있으니
아래 링크를 참조하라.