
2023.02.10.(금)
TIL Today I Learned
해당 깃허브
Good: 로그인/ 회원가입 기능 구현을 완료했다. firebase 연동도 했다. CSS만 남았다.
Bad: 아쉬운 점 없이 하루종일 열심히 했다.
[ 최종 프로젝트 오류]
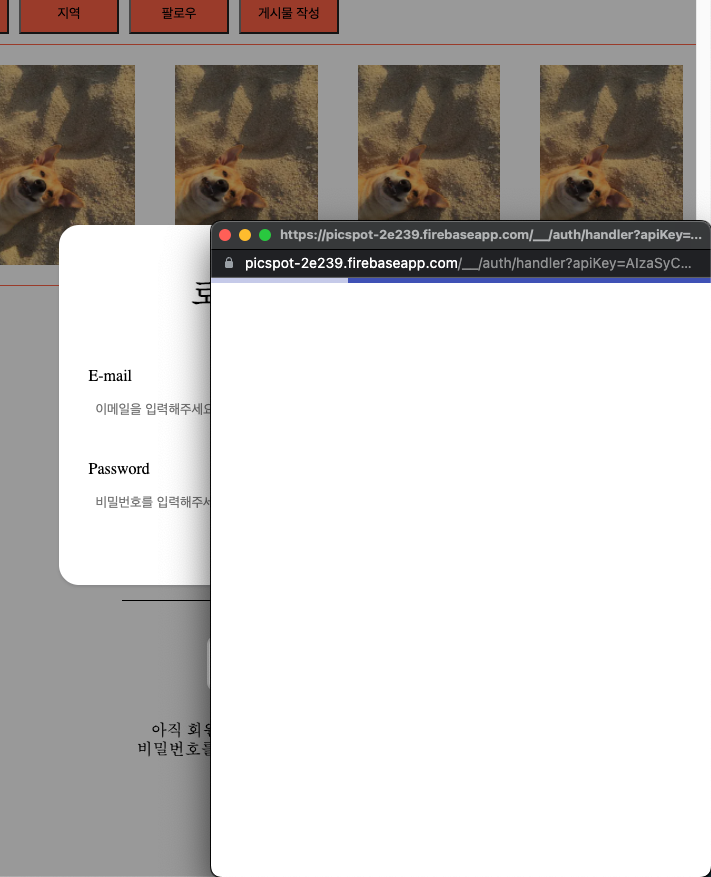
문제점: 구글로 로그인하기가 안 된다. 흰 배경만 나오고 연결이 안 된다. 코드는 잘 짰다.
const AuthSocial = (props: Props): JSX.Element => {
const [social, setSocial] = useState<boolean>(false);
const signInWithGoogle = async () => {
setSocial(true);
signInWithPopup(authService, new GoogleAuthProvider())
.then((response) => {
props.closeModal();
})
.catch((error) => {
setSocial(false);
});
};
return (
<>
<GoogleBtn
type="button"
name="google"
onClick={() => signInWithGoogle()}
disabled={social}
>
<FaGoogle size="48px" />
</GoogleBtn>
</>
);
};
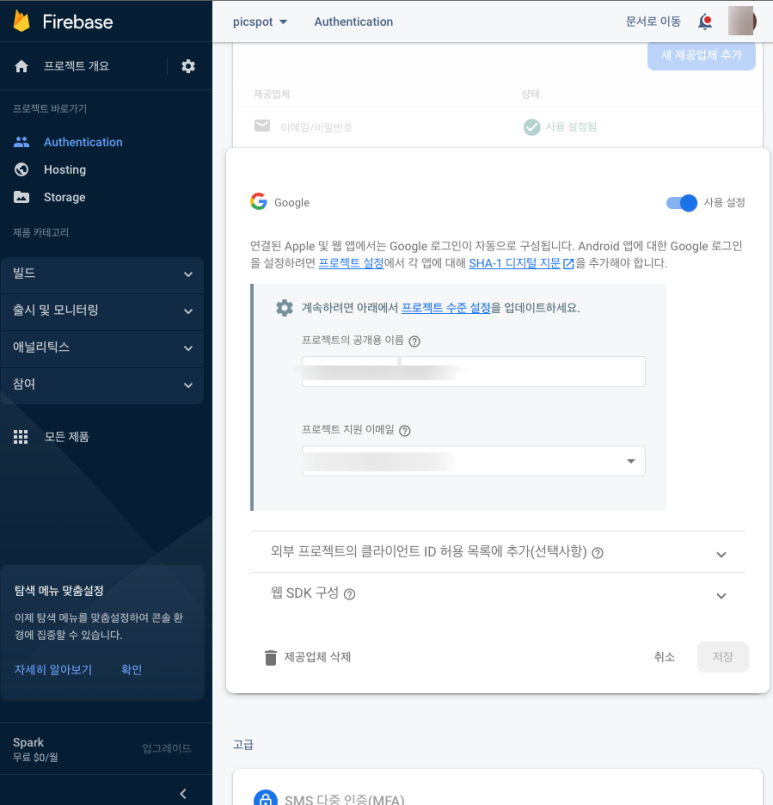
해결점: firebase - Authentication - sign-in-method - 새 제공업체 추가

[ 최종 프로젝트 오류]
어려운 점:
로그인 모달 창에서 비밀번호 찾으로 갔다가 다시 로그인 모달 창으로 가는 기능을 구현하고 싶었다.
// 로그인 모달 창
const closeModalButton = () => {
setCloseModal(!closeModal);
};로그인 모달 창 함수가 이거니까 props로 closeModalButton 주면 되겠지 생각했다.
// 비밀번호 찾기 모달 창에서 로그인 모달 창으로 돌아가기
const [forgotModal, setForgotModal] = useState(false);
<LoginReturnContainer onClick={props.forgotModalButton}>
<LoginReturnDiv>로그인으로 돌아가기</LoginReturnDiv>
</LoginReturnContainer>해결점: 하지만 지금 내가 사용하는 것은 setForgotModal true로 비밀번호 모달 창이 뜨는 것이고 돌아가려면 false를 해주면 되는 것이다.


[ 15주 차 계획 ]
- 스파르타코딩클럽 계획

✔ 월: 최종 프로젝트
✔ 화: 최종 프로젝트
✔ 수: 최종 프로젝트
✔ 목: 최종 프로젝트
✔ 금: 최종 프로젝트
- 나의 계획
✔ 로그인/ 회원가입 기능 구현하기
□ 주말에 알고리즘 풀기
