
2022.12.26.(월)
TIL Today I Learned
Good: 밸런스 게임 만드는 페이지를 담당했다. 정예부대에서 배운 도 활용하고, 조건문도 사용하였다. 생각과 스스로 수행할 수 있는 능력이 길러지고 있어 다행이다.
Bad: 수행할 힘을 길렀지만, 시간이 오래 걸린다. 하루는 너무 짧다.
[리액트 Project]
-오류
-
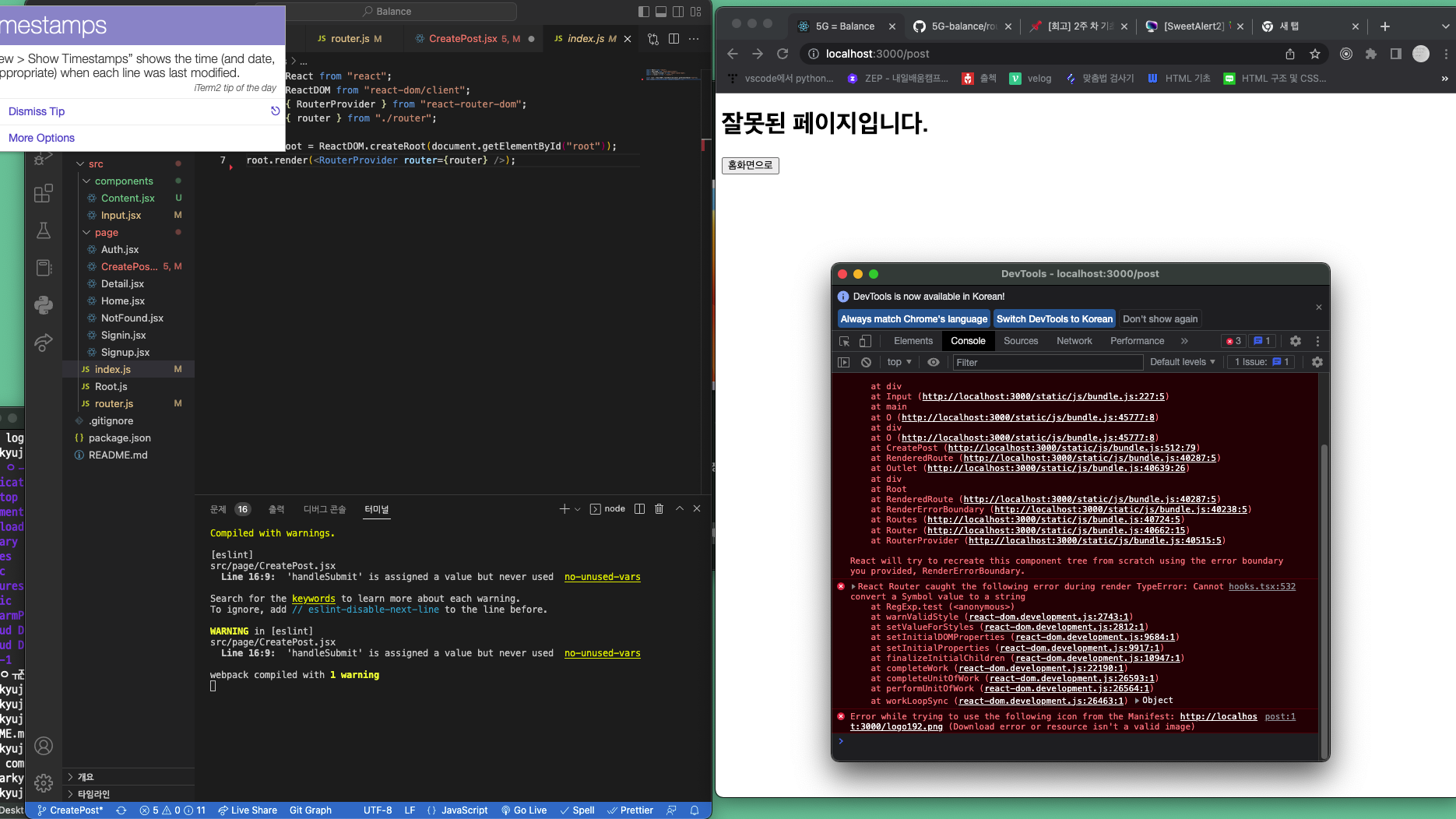
VScode를 껐다 켜니 오류가 났다. 류제천 튜터님께 도움을 청했다. 처음부터 오류가 날 예정이라고 하였다. 사진에는 안 나왔지만, React DOM의 error라고 적혀 있었다. 이것은 index에서 오류가 나는 것이고 아키텍쳐 때문이라고 했다. 또한 CRA가 아니여서 시간을 많이 잡아먹을 것 같으니 CRA로 다시 파일을 깔으라고 했다. 잘못된 것을 사용하고 있었다.
-
router.js와root.js를 삭제하고 app.js랑 index.js를 CRA로 수정하였다. 해결 완!

-label

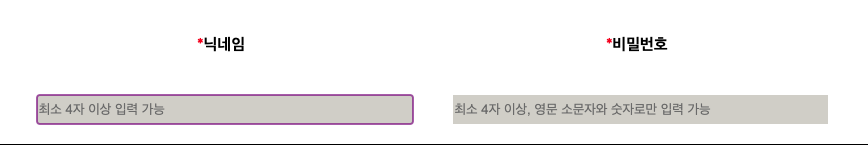
- 정예부대에서 배운 것이다. 닉네임과 비밀번호 글자를 누르면 박스로 연결이 된다.
<label htmlFor="nickname"> 닉네임 </label>
<input id="nickname" />-input box 안에 글자 넣기/없애기
<input type="text"
placeholder="최소 4자 이상, 영문 소문자와 숫자로만 입력 가능" autofocus/>- type은 글자, placehoder는 박스 안에 넣고 싶은 글자, autofocus 는 박스에 마우스로 클릭하고 안에 글자를 작성하면 기존 placehoder 사라짐
[ 9주 차 계획 ]
- 스파르타코딩클럽 계획

✔ 월: 프로젝트 리액트 클론코딩
□ 화: 프로젝트 리액트 클론코딩
□ 수: 발표준비
□ 목: 리액트네이티브 실무 기초
□ 금: 리액트네이티브 실무 기초
- 나의 계획
✔ 프로젝트 맡은 부분 깃허브에 연동하고 잘 마무리하기
□ 내일 닉네임과 비밀번호 기입 후 유효성 검증하기
