
2023.01.31.(화)
TIL Today I Learned
Good: 하고 싶던 깃허브 꾸미기와 모던 자바스크립트 스터디 한 것이다.
Bad: Next.js 수업 듣지 못함.
[ Next.js 기초는 내일부터 ]
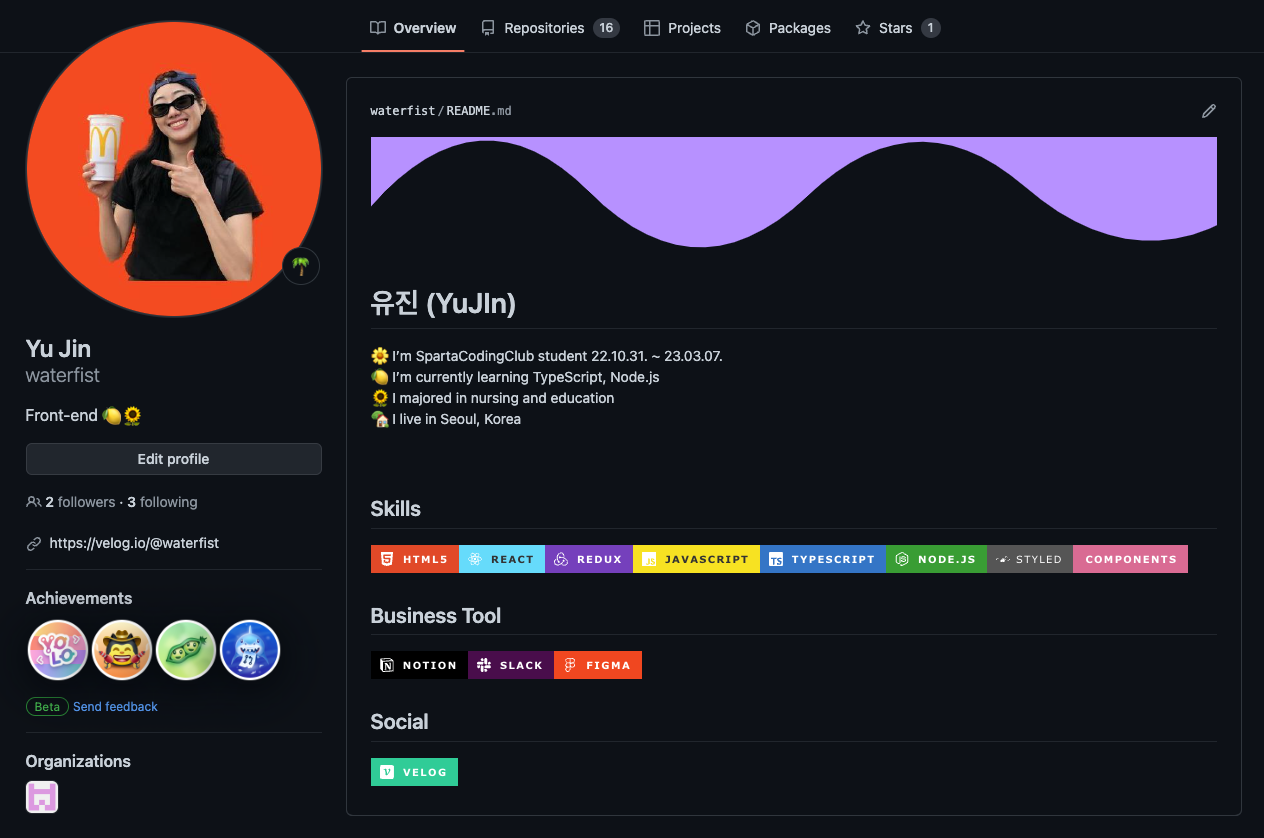
[ GitHub 꾸미기 ]

- 배지 적는 방법
<img src="https://img.shields.io/badge/원하는 이름-#빼고 색깔?style=for-the-badge&logo=원하는 이름&logoColor=white">
<img src="https://img.shields.io/badge/html5-E34F26?style=for-the-badge&logo=html5&logoColor=white">
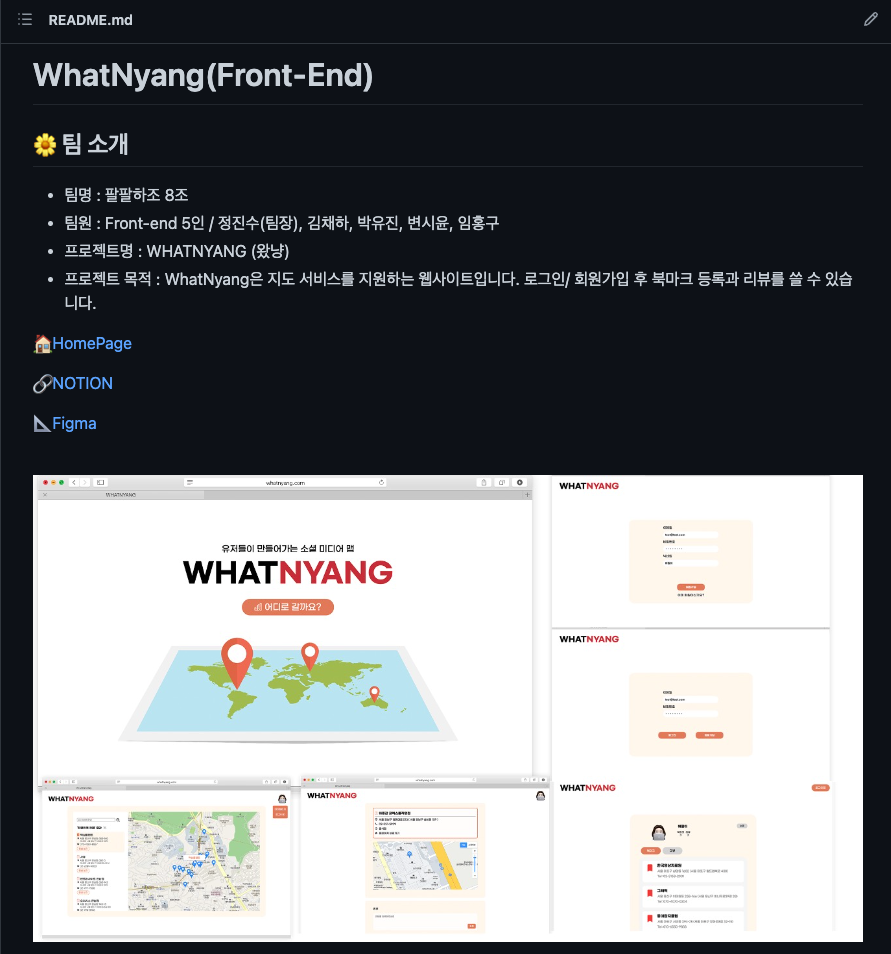
- 프로젝트 Readme도 함께 꾸미기
[ 모던 자바스크립트 스터디 ]
스터디노션
-
완료: 자바스크립트 기본 -> 비교 연산자, if와 '?'를 사용한 조건 처리, 논리 연산자 까지 총 4개 읽었습니다.
-
일지:
|| 과 &&가 헷갈립니다. 문제로 기억을 해봅시다.
|| 은 둘 중 하나만 true여도 관대하게 true
let firstName = "";
let lastName = "";
let nickName = "바이올렛";
alert( firstName || lastName || nickName || "익명"); // 바이올렛
( falsy || falsy || truthy || truthy ); // 바이올렛
각 피연산자를 불린형으로 변환합니다.
변환 후 그 값이 true이면 연산을 멈추고 해당 피연산자의 변환 전 원래 값을 반환합니다.
or은 제일 먼저 있는!! 첫 번째 truthy를 반환합니다.
만약 nickname도 falsy라면 유일하게 truthy인 제일 마지막 익명이 출력됩니다.let firstName = "";
let lastName = "";
let nickName = "";
alert( firstName || lastName || nickName); // nickName
( falsy || falsy || falsy ); // nickName
모든 피연산자가 false로 평가되는 경우엔 마지막 피연산자를 반환합니다.- &&은 둘 중 하나만 false여도 거짓
let firstName = "";
let lastName = "";
let nickName = "박진";
alert( firstName && lastName && nickName ); // firstName
( falsy && falsy && truthy); // firstName
첫 번째 피연산자가 falsy이면,
AND는 첫 번째 피연산자를 반환하고, 두 번째 피연산자는 무시합니다.let firstName = "김훈";
let lastName = "";
let nickName = "박진";
alert( firstName && lastName && nickName ); // lastName
( truthy && falsy && truthy); // lastNamelet firstName = "김훈";
let lastName = "남나";
let nickName = "박진";
alert( firstName && lastName && nickName); // 박진
( truthy && truthy && truthy ); // 박진
모든 피연산자가 true로 평가되는 경우엔 마지막 피연산자를 반환합니다.[ 14주 차 계획 ]
- 스파르타코딩클럽 계획

✔ 월: 발표
✔ 화: Next.js 기초
□ 수: Next.js 기초
□ 목: Next.js 심화
□ 금: Next.js 심화
- 나의 계획
✔ 발표 완료 후 개인 공부하기.
□ Next.js도 즐겁게 하기!
