
2023.01.19.(목)
TIL Today I Learned
Good: 어제 타임어택으로 한 과제는 https://nykim.work/108 여기서 힌트를 많이 얻었다. 내가 만든 것을 나에게 알려주기 위해 정리를 하였다. 내일 프로젝트 시작인데 자기 전까지 단단히 준비를 해야겠다. 16시에 스터디를 했다. 기초를 쌓고 있어서 너무 좋다. 17시에 타입스크립트 퀴즈를 풀고 제출했다. 2시간 정도 걸렸는데 이해하면서 풀었다.
Bad: 오늘도 열심히 해서 아쉬운 점은 없다.
[ Typescript 기초 ]
- 제일 처음 팀 프로젝트 시작할 때 하면 좋은 것.
* terminal에서
npx create-react-app --template typescript
*tsconfig.json에서
"allowJS" : true /* JavaScript 파일 컴파일 허용 */[ Typescript 타임어택 정리 ]
-
react 입문 숙제 TodoList인 기존 프로젝트를 사용하여 타입스크립트로 바꿔주기!
-
https://www.typescriptlang.org/play?#code/Q 이 사이트를 많이 이용하면 좋다고 함!
I. 설치하기
- npm install
* termianl
npm install --save typescript @types/node @types/react @types/react-dom @types/jest @types/styled-components
npm init -y <- 프로젝트 초기 설정
npx tsc --init-
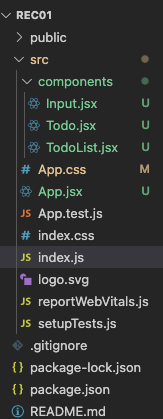
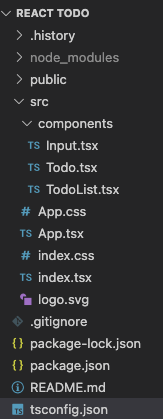
.jsx 파일을 .tsx로 바꿔주기. 그냥 파일명을 바꿔주면 됨. rename
-
reportWebVitals.js, setupTests.js 삭제함.


- tsconfig.json 파일 생성하면 자동으로 내용이 들어가 있음. 필요한 옵션 주석 풀고 수정하기.
{
"compilerOptions": {
"target": "es6" /* ECMAScript 목표 버전 설정: 'ES3'(기본), 'ES5', 'ES2015', 'ES2016', 'ES2017','ES2018', 'ES2019', 'ES2020', or 'ESNEXT'. */,
"module": "esnext" /* 생성될 모듈 코드 설정: 'none', 'commonjs', 'amd', 'system', 'umd', 'es2015', 'es2020', or 'ESNext'. */,
"lib": [
"dom",
"dom.iterable",
"esnext"
] /* 컴파일 과정에 사용될 라이브러리 파일 설정 */,
"allowJs": true /* JavaScript 파일 컴파일 허용 */,
"jsx": "react" /* 생성될 JSX 코드 설정: 'preserve', 'react-native', or 'react'. */,
"noEmit": true /* 출력 방출(emit) 유무 설정 */,
"isolatedModules": true /* 각 파일을 별도 모듈로 변환 ('ts.transpileModule'과 유사) */,
"strict": true /* 모든 엄격한 유형 검사 옵션 활성화 */,
"noFallthroughCasesInSwitch": true /* switch 문 오류 유형에 대한 오류 보고 */,
"moduleResolution": "node" /* 모듈 분석 방법 설정: 'node' (Node.js) 또는 'classic' (TypeScript pre-1.6). */,
"allowSyntheticDefaultImports": true /* 기본 출력(default export)이 없는 모듈로부터 기본 호출을 허용 (이 코드는 단지 유형 검사만 수행) */,
"esModuleInterop": true /* 모든 가져오기에 대한 네임스페이스 객체 생성을 통해 CommonJS와 ES 모듈 간의 상호 운용성을 제공. 'allowSyntheticDefaultImports' 암시 */,
"skipLibCheck": true /* 선언 파일 유형 검사 스킵 */,
"forceConsistentCasingInFileNames": true /* 동일한 파일에 대한 일관되지 않은 케이스 참조를 허용하지 않음 */
}
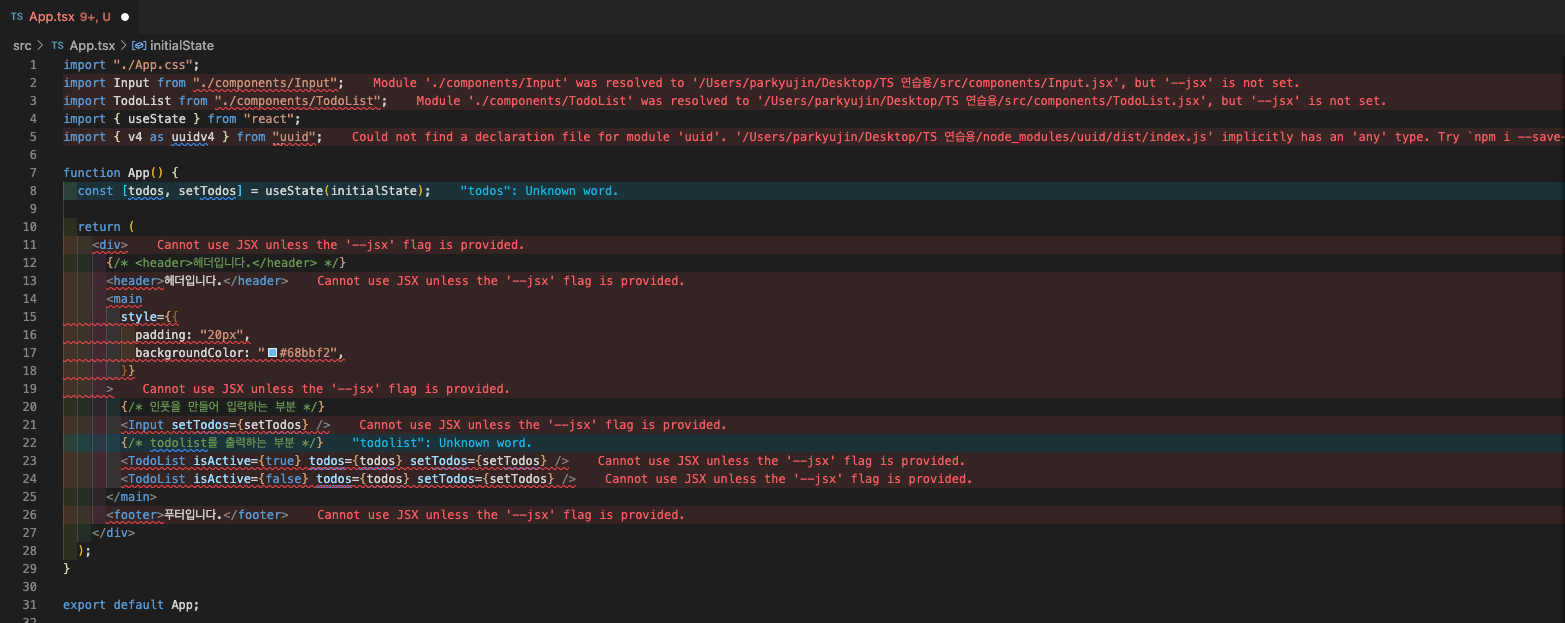
}II. import 오류 잡기

app.tsx 엄청난 오류가 있다.
- app.tsx
*tsconfig.json
"module": "esnext"
"target": "es6"
"jsx": "react" 으로 바꿔주면
app.tsx 에서 import components 오류를 잡을 수 있다.* app.tsx
import { v4 as uuidv4 } from "uuid" 오류는 터미널에서
npm install uuid 설치하면
npm i --save-dev @types/uuid 설치하라고 또 안내한다. 설치한다.
* package.json
"devDependencies": {
"@types/uuid": "^9.0.0"
} 설치된 것을 볼 수 있다.- 기존 react 파일을 타입스크립트로 바꿔주는 거라 React를 가져온다.
* app.tsx
import React from "react";III. Props 설정하기
- App.tsx
- type 설정을 해준다. TodosItemProps는 item이다. 아이템을 프롭스해준다.
* App.tsx
type TodosItemProps = {
title: string;
contents: string;
isDone: boolean;
id: string;
};-
<TodosItemProps[]>는 TodosItemProps의 객체를 [] 여러개 배열로 만들겠다는 의미이다.
-
setTodos의 삭제 기능을 위해서 functon을 만들었다. todoDeleteFunction
* App.tsx
function App() {
const [todos, setTodos] = useState<TodosItemProps[]>(initialState);
const todoDeleteFunction = (id: string) => {
setTodos((prev) => prev.filter((t) => t.id !== id));
};- TodoList props로 넘겨주기
* App.tsx
<TodoList
isActive={true}
todos={todos}
setTodos={setTodos}
todoDeleteFunction={todoDeleteFunction}
/>- TodoList.tsx
- type TodosItemProps를 제일 밑에 function TodoList에서 사용함.
* TodoList.tsx
type TodosItemProps = {
title: string;
contents: string;
isDone: boolean;
id: string;
};
interface TodoListProps {
isActive: boolean;
todos: TodosItemProps[];
setTodos: Dispatch<SetStateAction<TodosItemProps[]>>;
todoDeleteFunction: (id: string) => void;
}
function TodoList({
todos,
isActive,
setTodos,
todoDeleteFunction,
}: TodoListProps) {- 위 Dispatch와 SetStateAction를 사용하려면 가져와야 한다. Todo.tsx와 Input.tsx도 동일하게 넣어준다.
import React, { Dispatch, SetStateAction } from 'react';- Todo.tsx
- TodoList.tsx에 넣었던 type과 interface를 똑같이 넣어준다. 나머지는 기존 자바스크립트로 했던 거 그대로 둔다.
type TodosItemProps = {
title: string;
contents: string;
isDone: boolean;
id: string;
};
interface TodoListProps {
isActive: boolean;
item: TodosItemProps;
setTodos: Dispatch<SetStateAction<TodosItemProps[]>>;
tf: (id: string) => void;
}
function Todo({ item, isActive, setTodos }: TodoListProps) {
const handleDeleteButtonClick = () => {
setTodos((prev) => prev.filter((t) => t.id !== item.id));
};IV. event
- Input.tsx
- ChangeEvent, FormEvent를 사용했다. import 한다.
import React, { ChangeEvent, FormEvent} from "react";* Input.jsx
const handleSubmitClick = (event) => {
event.preventDefault();
const handleTitleChange = (event) => {
setTitle(event.target.value);
};
const handleContentsChange = (event) => {
setContents(event.target.value);
};
------------------------------------------------------>
* Input.tsx
const handleSubmitClick = (e: FormEvent) => {
e.preventDefault();
const handleTitleChange = (e: ChangeEvent<HTMLInputElement>) => {
setTitle(e.target.value);
};
const handleContentsChange = (e: ChangeEvent<HTMLInputElement>) => {
setContents(e.target.value);
};
기존 자바스크립트에서 타입스크립트로 바꾸는 방법이다.-
hook 내에 이벤트 함수를 작성한다.
-
먼저 이벤트가 무슨 타입인지, 그 이벤트가 발생하는 HTML 요소의 타입을 알아낸다. 그리고 파라미터 등에 지정한다.
-
대표적인 이벤트 타입의 목록은 다음과 같다.
[이벤트목록 사이트](MDN web docs – The HTML DOM API )
태그의 onSubmit 등에 사용
React.ChangeEvent – onChange 이벤트 등에 사용
React.MouseEvent – onClick 이벤트 등에 사용
React.KeyboardEvent – onKeydown, onKeyup 이벤트 등에 사용
React.FormEvent –
- 타입 지정 형식에는 크게 3가지 방법이 있다.
콜백 함수의 파라미터로 이벤트 타입 + 제네릭을 사용 (위에 사용함)
콜백 함수의 파라미터로 이벤트 타입만 사용하고, 블록 내에서 e.target 등에 as HTMLInputElement와 같이 지정하는 방법
콜백 함수의 파라미터로 이벤트 타입만 사용하고, 블록 내에서 e.target 등에 instanceof HTMLInputElement와 같이 지정하는 방법
[ 12주 차 계획 ]
- 스파르타코딩클럽 계획

✔ 월: Typescript 기초
✔ 화: Typescript 기초
✔ 수: Typescript 기초
✔ 목: Typescript 기초
□ 금: 심화 프로젝트
- 나의 계획
✔ 코딩애플 타입스크립트 완강하기
□ 프로젝트 참여 잘 하기. 팀에서 원하는 페이지 고르기.
