
2023.01.02.(월)
TIL Today I Learned
Good: 정예부대를 듣고 두 달의 기간이 남았다는 것을 깨달았다. 매니저님께 나의 걱정(멀티가 되지 않는 점)을 말했고 해결점을 찾아주셨다. 또한 지금처럼만 하면 된다는 격려도 받았다. 공감 능력 100%인 김태인 매니저님이 있어 참 좋다.
Bad: 정예부대에서 튜터님의 강의를 들으면서 함께 코딩한다. 소수로 수업을 진행하여 이해되지 않는 부분을 바로 물어볼 수 있는 장점이 있다. 하지만 나는 멀티플레이가 되지 않아서 강의를 듣든지 코딩을 하든지 하나만 해야 한다. 이 장점을 이용하지 못해 아쉽고, 어지러워서 따라가기 힘들다. 그래서 오류가 났는데 고치지 못하고 어디가 잘못되었는지 찾지 못한 채 수업을 들었다. 다음 수업에서는 튜터님 강의를 듣고 녹화본을 다시 보면서 손 코딩을 할 예정이다.
[정예부대 수업 안내]
시각: 11 AM
내용: Redux 기초 (2)
[정예부대]
- 오류
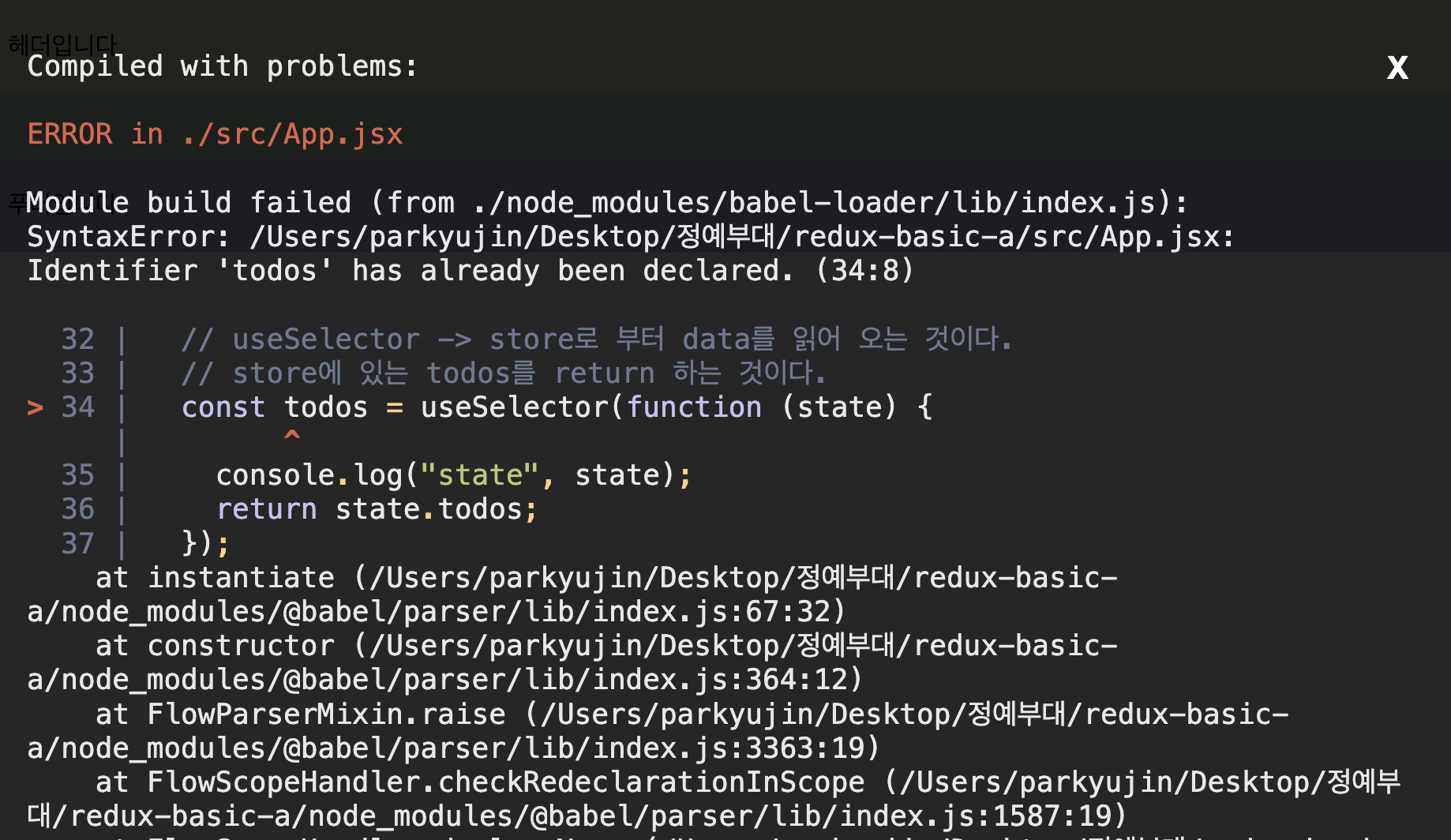
-수업 들으면서 todos에 오류가 났다. 왜 나는지 몰라 수업을 마치고 최원장 튜터님께 갔다.첫째, 오류가 나면 무슨 말인지 보아라(해석)!
둘째, 수업 강의를 다시 듣고 이해하고 와라.
셋째, 그래도 모르겠으면 찾아보고 다시 찾아와라!
-'todos' has already been declared. '투두'가 이미 선언됐어!! 튜터님께서 바로 알려줄 수 있지만 이해를 하고 오는 것이 더 좋겠다고 하였다.
- 해결점
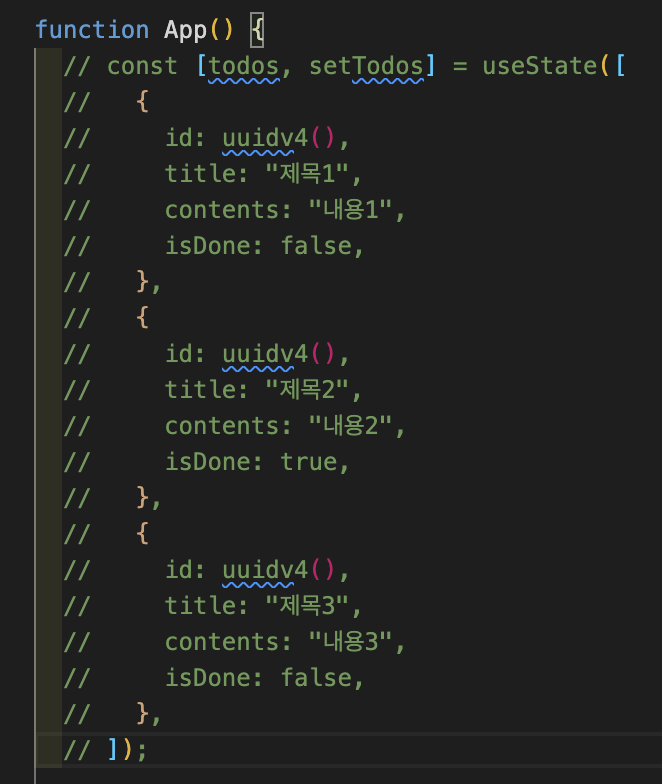
-첫째, 더이상 todos를 Props로 내려주지 않는 점. TodoList.jsx에 todos 지워주기.
둘째, store 이용하기. useSelector를 import 하기!
// 해당 컴포넌트에서 useSelector를 통해 직접 전달하기
const todos = useSelector(function (state) {
return state.todos;
});-가장 주된 문제점을 설명한다. 리액트 입문 강의 때 todos를 Props로 이용할 때 썼던 state의 주석처리를 하지 않아 이미 선언되었다고 한 것이었다. 그래서 Props로 todos 내려준 것을 모두 지웠다. 사용하지 않으니까! (Props = Properties 줄임말)

해결 완~!
손 코딩을 했는데 확실히 이해가 정말 잘 되었다. 어려운 부분이 있으면 잠깐 멈추고 이해하고 넘어가고 나의 속도에 맞춰서 다시 들었다. 이렇게 완벽한 수업을 들을 수 있어 운이 좋은 사람이다. 항상 눈높이에 맞춰 수업해 주셔서 최원장 튜터님께 감사하다. 오류를 혼자서 해결했을 때 짜릿하다!!
[ 10주 차 계획 ]
-스파르타코딩클럽 계획

□ 월: 리액트 네이티브 실무 기초
□ 화: 리액트 네이티브 실무 기초
□ 수: 리액트 네이티브 실무 기초
□ 목: 리액트 네이티브 실무 기초
□ 금: 리액트 네이티브 클론 코딩
-나의 계획
✔ 리액트 네이티브 실무 기초 녹화본 다시 듣고 공부하기
□ 팀원끼리 리액트 네이티브 실무 기초 라이브코딩 하기로 했다. 준비하기.
