
2023.02.22.(수)
TIL Today I Learned
해당 깃허브
Good: 기능 구현 모르는 것을 찾아보고 팀원들과 연결된 component는 바로 물어봐서 해결이 빨리 된다.
Bad: CSS를 오랜만에 만져서 속도가 나지 않는다.
[ 최종 프로젝트 오류]
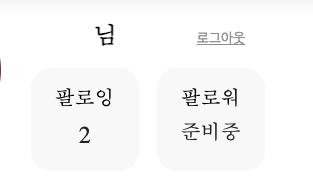
문제점: 팔로잉 팔로워가 있다. 그것을 불러 와야한다. 2명을 팔로잉 했는데 숫자가 여전히 '0'명이다.
해결점: 팔로잉 숫자를 세려면 getFollwing가 아닌 authFollowingUid의 길이를 넣어야 값이 들어간다.
//수정 전 mypage index
const {
data: followingData,
} = useQuery('followingData', getFollwing);
//? 팔로잉한 사람 uid를 배열에 담았습니다.
const authFollowingUid = followingData
?.filter((item: any) => {
return item.uid === authService?.currentUser?.uid;
})
?.find((item: any) => {
return item.follow;
})?.follow;
// 팔로잉 하는 사람 숫자
const followingCount = getFollwing.length;//수정 후 mypage index
// 팔로잉 하는 사람 숫자
const followingCount = authFollowingUid?.length;
//Profile.tsx에 props함.
interface propsType {
followingCount: number;
}
return(
<MyProfileFollowing>
<FollowingText>팔로잉</FollowingText>
<FollowingCount>{followingCount}</FollowingCount>
</MyProfileFollowing>)
[ 17주 차 계획 ]
- 스파르타코딩클럽 계획

✔ 월: 최종 프로젝트
✔ 화: 최종 프로젝트
✔ 수: 최종 프로젝트
□ 목: 최종 프로젝트
□ 금: 중간 발표회
- 나의 계획
✔ Main Page CSS 구체적으로 하기
□ 회원정보 모달 창 만들기
