
2023.02.28.(화)
TIL Today I Learned
해당 깃허브
Good: 오류가 있다면 왜 있는지 확실히 알고 넘어간 것
Bad: 어렵다고 포기하다가 오뚜기처럼 다시 돌아왔다.
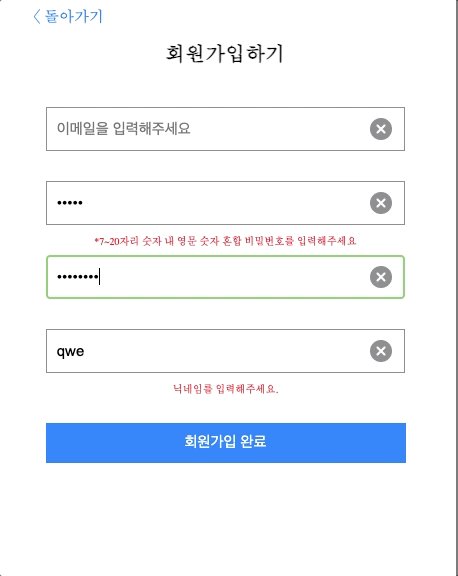
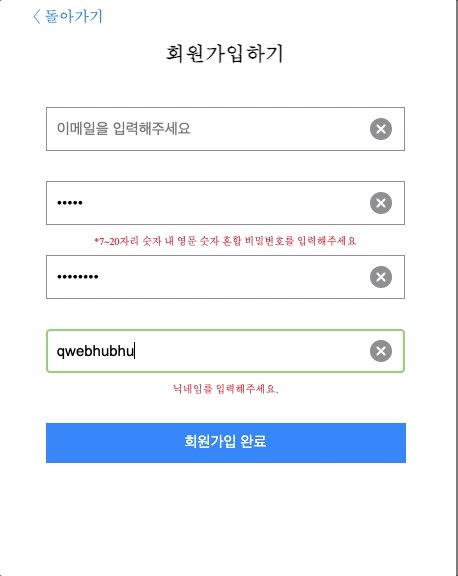
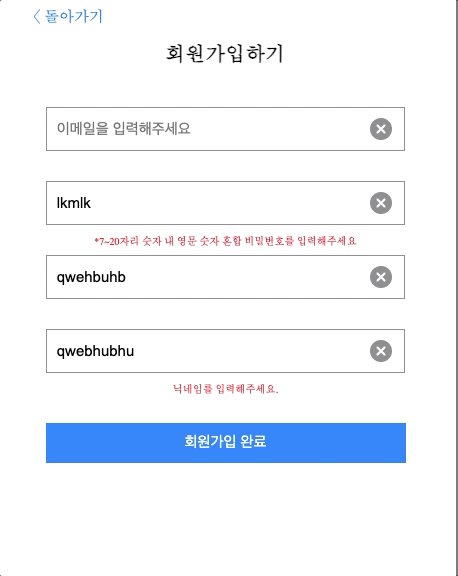
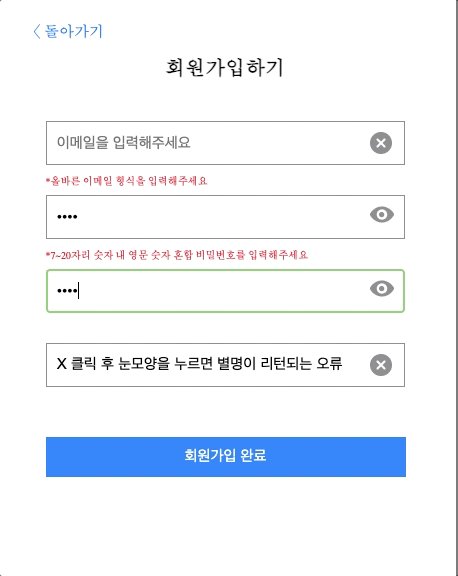
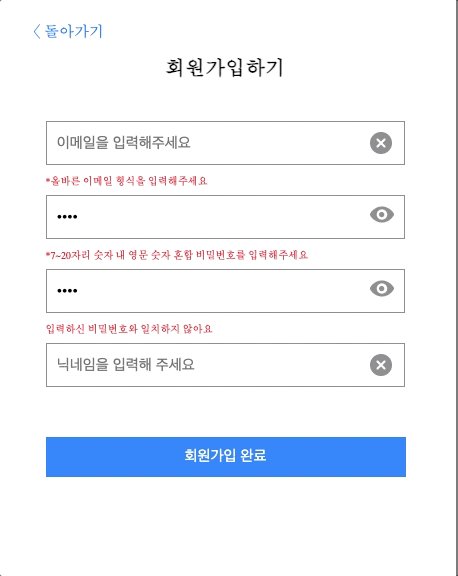
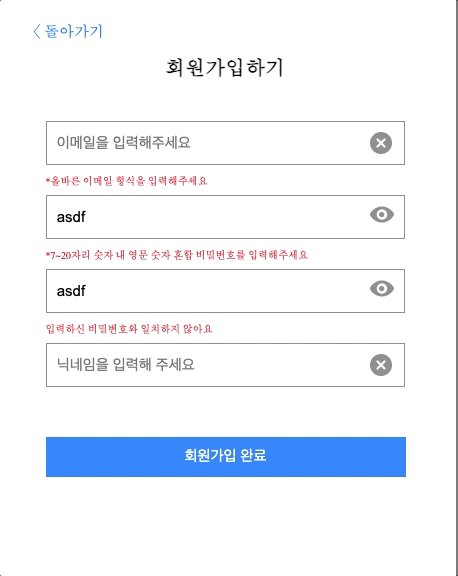
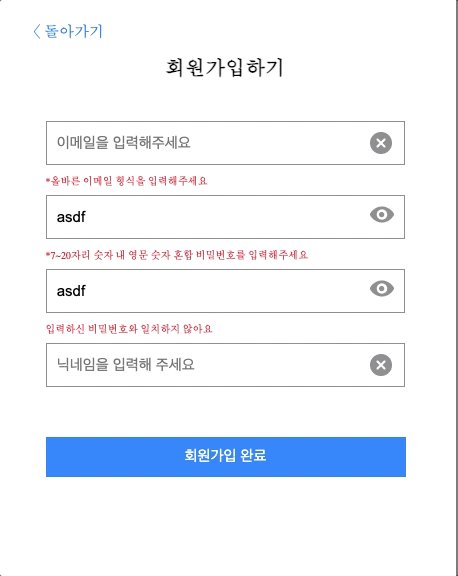
[ 최종 프로젝트 오류]
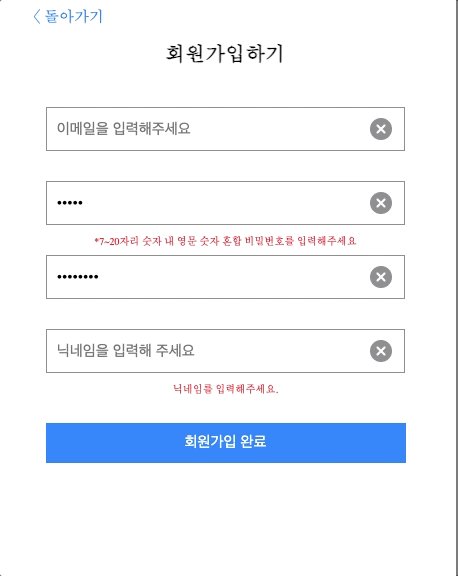
문제점: 첫 번째 이메일, 두 번째/ 세 번째 비밀번호, 마지막 닉네임이다. 닉네임을 적고 삭제 후 비밀번호 보이는 기능을 클릭하면 닉네임 살아 돌아온다.

//수정 전
<EditInputBox>
<SignUpEmailInput
{...register('nickname', {
required: '닉네임를 입력해주세요.',
minLength: {
value: 2,
message: '2글자이상 입력해주세요.',
},
})}
type="username"
value={nickname}
onChange={(event) => setNickname(event.target.value)}
placeholder="닉네임을 입력해 주세요"
onKeyUp={(e) => {
if (e.key === 'Enter') {
handleSubmit(onSubmit);
}
}}
/>
<EditclearBtn
onClick={() => {
setValue('nickname', '');
}}
></EditclearBtn>
해결점: onChang 눌러서 ...register에 있는 닉네임은 삭제가 되었다. 하지만 value에 있는 정보는 그대로 있다. 가상 돔과 비교하여 남아 있는 정보를 보여준 것이다.
const [hidePassword, setHidePassword] = useState<boolean>(false);를 클릭하여 true로 바뀐다. 재렌더링 조건인 state가 바뀐 것이다.

[공부1]
- 리액트가 가상돔을 반영하는 절차
EX) 특정 페이지에서 데이터가 변했다고 가정 했을 경우.
const [hidePassword, setHidePassword] = useState<boolean>(false);를 클릭하여 true로 바뀐 것.
- 리액트를 이용해 돔을 업데이트 시키는 절차
- 데이터가 업데이트 되면, 전체 UI를 Virtual DOM에 리렌더링함
- 이전 Virtual DOM에 있던 내용과 현재의 내용을 비교함 (가상 돔 끼리 비교)
- 바뀐 부분만 실제 DOM에 적용이 됨
(컴포넌트가 업데이트 될때 , 레이아웃 계산이 한번만 이뤄짐)
[공부2]
- 리액트 재렌더링 조건
- state(상태) 변경이 있을 때 : 리액트 state 변경이 감지되면 재렌더링 한다.
- 새로운 Props가 들어올 때 : 부모 컴포넌트로부터 새 props가 들어오면 자식 컴포넌트는 재렌더링 된다.
- 기존 props가 업데이트 됐을 때 : 부모 컴포넌트로부터 받은 props가 변경되면 props 값을 받은 자식 컴포넌트도 재렌더링 된다.
- 부모 컴포넌트가 재렌더링 될 때 : 부모 컴포넌트가 업데이트 되어 재렌더링 되면 자식 컴포넌트도 재렌더링 된다.
[ 18주 차 계획 ]
- 스파르타코딩클럽 계획

✔ 월: 최종 프로젝트
✔ 화: 최종 프로젝트
□ 수: 최종 프로젝트
□ 목: 최종 프로젝트
□ 금: 최종 프로젝트
- 나의 계획
✔ 로그인 시 아이디 저장, 뒤로 가기 버튼 생성
□ 전역적으로 모달 창을 리코일로 관리하기
