2023.03.10.(금)
TIL Today I Learned
Good: 디테일페이지에서 삭제 모달이 나오는 것을 구현하였다. 그리고 삭제기능을 넣어야 하는데 너무 어렵다.
Bad: 아직도 할 게 많은데 벌써 발표 준비를 해야하니 정말 긴장된다.
[제일 바쁜 한 주의 계획표]
3/8 (15시)1차 발표 영상 제출
3/8 (19시)브로셔 소스 제출
3/9 (12시)서면피드백-1차 발표영상
3/10 (19시) 최종 자료 제출
03/13(월) 발제 전 : 발표회 준비(발표 자료 준비 및 연습)
03/13(월) 오후 3시 : 최종 발표회 발제
최종 발표회 진행 방식 및 수료 후 취업 지원주차에 대한 발제가 진행됩니다.
03/13(월) 오후 6:00 최종 발표회 Gather 오픈
03/13(월) 오후 7:00~9:00 : 최종 발표회 행사 진행
03/13(월) 오후 9:30~10:00 : 수료식 진행
[디테일 페이지 삭제 기능]
혼자 하다가 너무 어려워서 팀 대원에게 도움을 청했다.
DeletePostModal.tsx
const DeletePostModal = () => {
const [deletePostData, setDeletePostData] = useRecoilState(deleteAtom);
const { mutate: onDeleteData } = useMutation(deleteData);
const onClickDelete = async (data: any) => {
const imageRef = ref(storageService, `images/${data?.imgPath}`);
const docId: any = data?.id;
onDeleteData(docId, {
onSuccess: () => {
deleteObject(imageRef);
setDeletePostModal(!deletePostModal);
router.push('/main?city=제주전체');
queryClient.invalidateQueries('infiniteData');
},
onError(error) {
},
});
visibleReset();
};
return (
<div className="modalBody" onClick={(e) => e.stopPropagation()}>
<DeleteContainer>
<Text>게시물을 정말 삭제하시겠습니까?</Text>
<DeleteCancleButton
onClick={() => {
setDeletePostModal(!deletePostModal);
}}
>
취소
</DeleteCancleButton>
<PostDeleteButton onClick={() => onClickDelete(deletePostData)}>
게시물 삭제하기
</PostDeleteButton>
</DeleteContainer>
</div>
)
}
엄청 간단한데 나는 너무 어렵게 생각했다. 여기서 deletePostData이것이 무엇인가?! onClickDelete함수를 보면 된다. 클릭 시 사진이라 docId를 삭제하고 완료 시 메인페이지로 이동하는 것이다.

[최종 프로젝트 브로셔 소스]
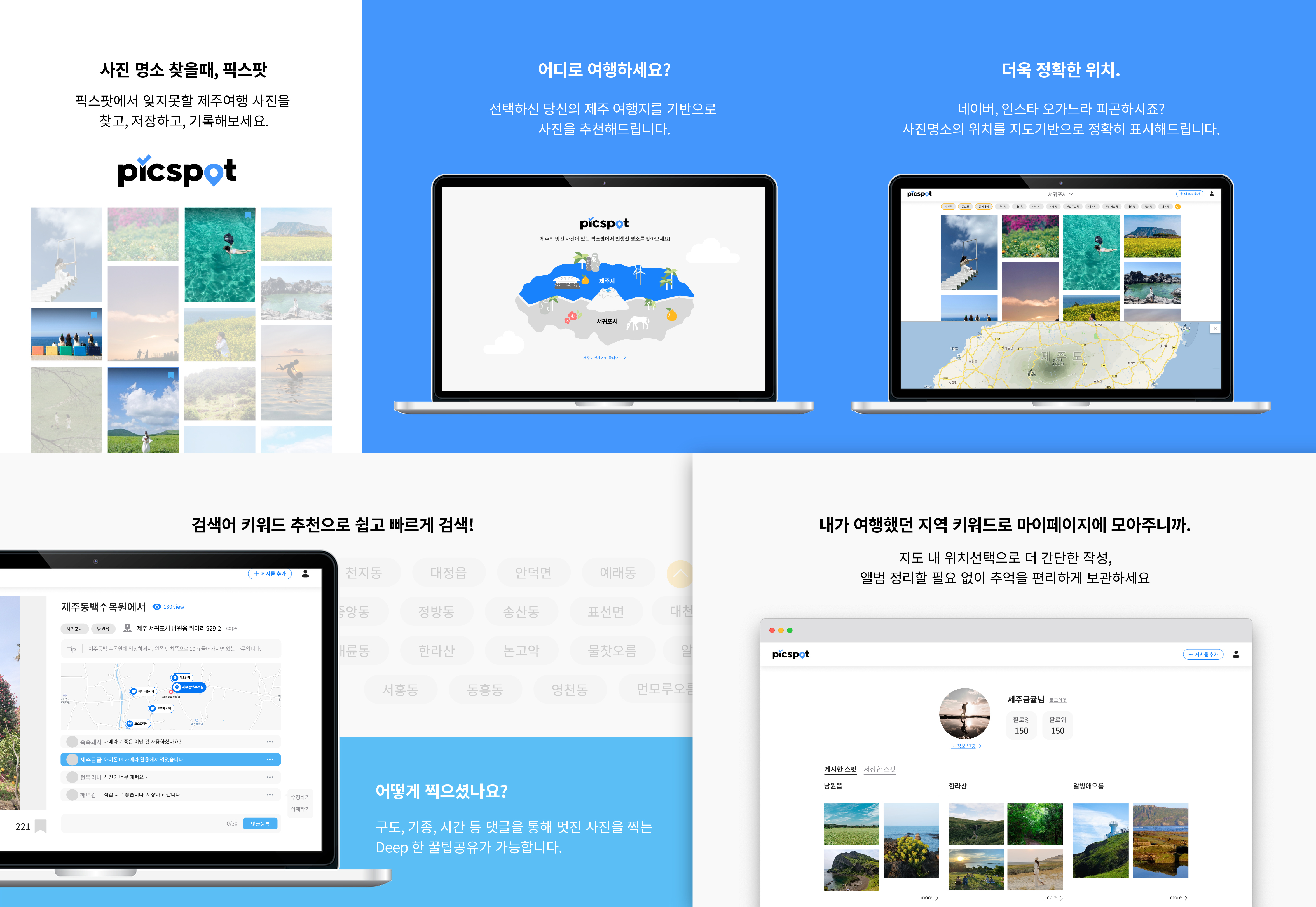
위치기반 사진 명소 공유 플랫폼

- 서비스 둘러보기 : picspot
- Github Repository : picspot
- PicSpot은 Picture / Pick + Spot의 약자로 사진과 장소를 고르는 것을 뜻합니다. 가고 싶은 여행지 혹은 여행 중에 사진 명소들을 일목요연하게 볼 수 있는 공유 플렛폼입니다. 지도를 통해 위치를 간편하게 찾을 수 있습니다.
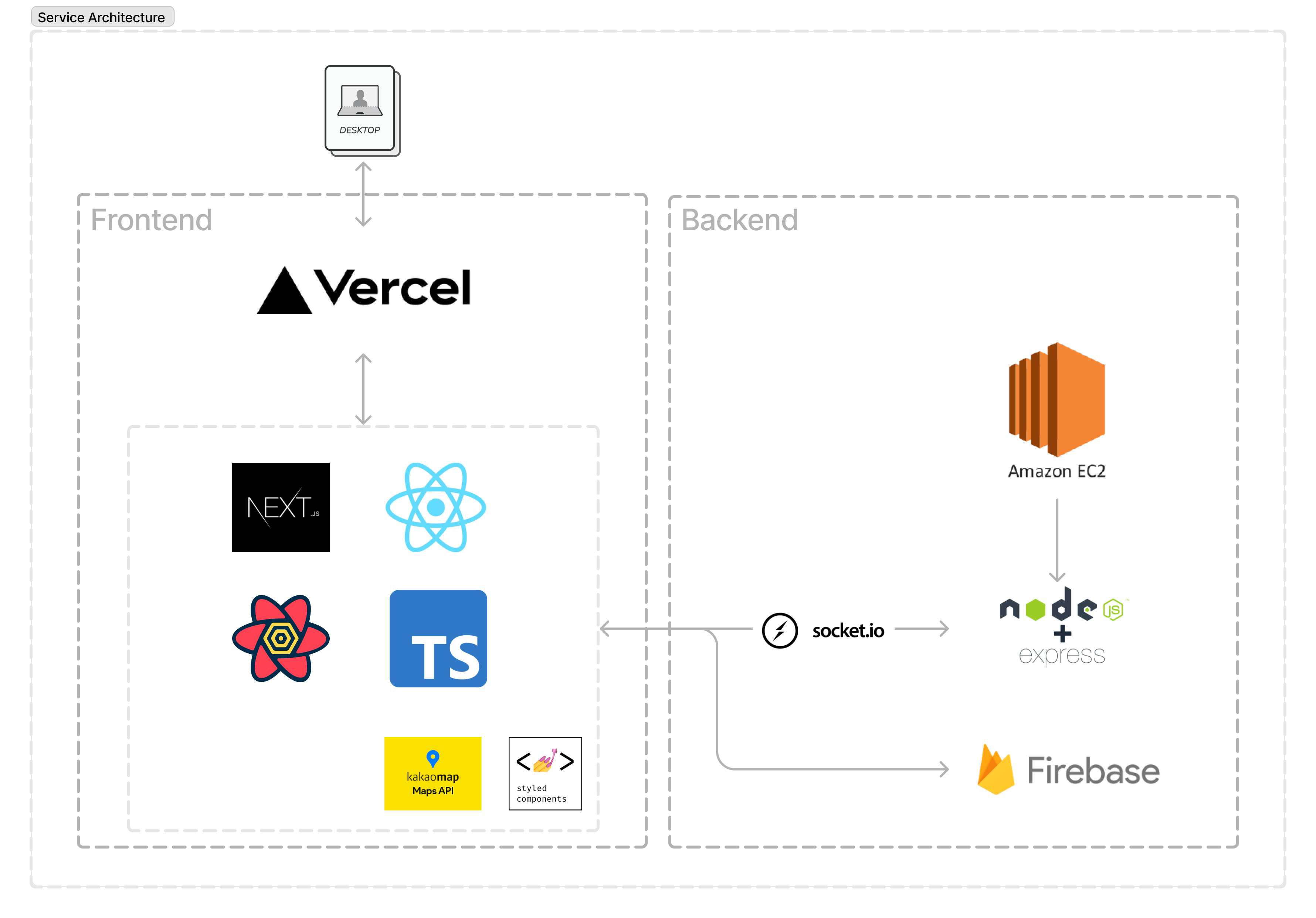
🛠️ 아키텍처

🔧 기술적 의사결정
서비스 특징에 따른 기준
- 이미지 데이터를 많이 다룬다. → 이미지 최적화가 필요하다.
- 데이터 읽기가 많이 일어난다. → 캐싱, 효율성 있는 로직(필요한 데이터만 불러오는 등)이 필요하다.
- 제주도 한정으로 지도 서비스를 제공한다. → 보다 편리한 지도 서비스가 되어야한다.
Next. js
- NextJS의 Image 컴포넌트 → 이미지를 최적화 및 빠른 랜더링
- Link태그의 캐싱 작업 → 링크 이동 속도가 빠름
Recoil
- 페이지 특성 상 모달의 수가 많고, 그 모달들을 레이아웃 컴포넌트에서 모두 관리
- 보일러 플레이트가 많은 리덕스 보다 간단하게 사용할 수 있는 recoil 선택
React Query
- 리덕스를 사용하면서 미들웨어를 사용하기엔 너무 무거움
- 서버 상태와 클라이언트 상태를 독립적으로 관리하기 위해
- 캐싱 기능을 활용하기 용이
Styled Component
- 컴포넌트 단위로 스타일링이 가능 -> 유지보수에 용이
- props로 동적 스타일링 가능
KakaoMapsApi
- 국내 지도 서비스에 특화
- 한국어 공식문서를 제공하기 때문에 보다 편리하게 작업 가능
📌 트러블슈팅
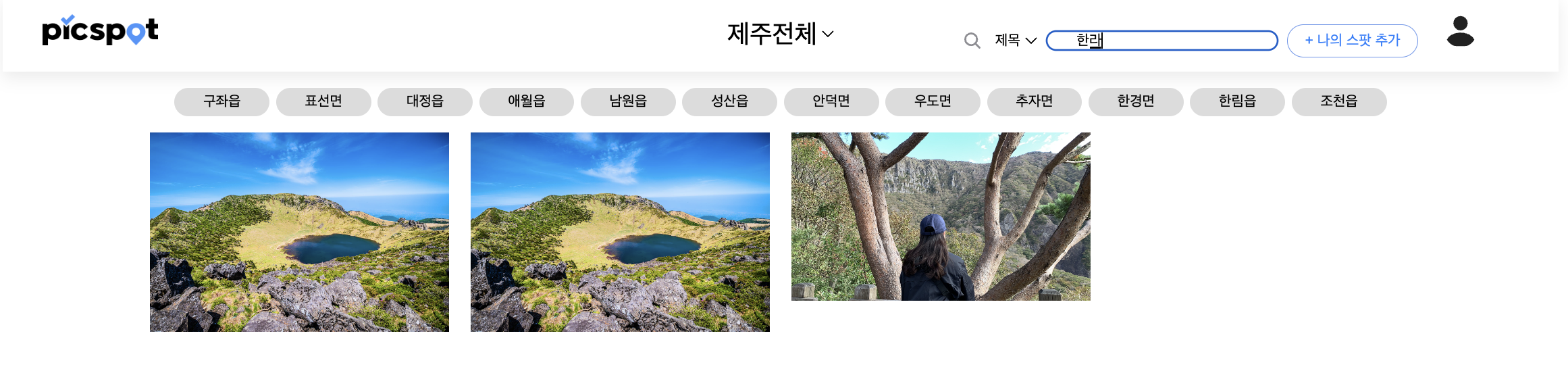
메인 페이지 카테고리 선택
- 카테고리 선택 시, 효율적인 데이터 요청
- 기존에는 모든 게시물 데이터를 한 번에 가져온 후 클라이언트에서 필터링했다.
- 카테고리를 선택할 때 기존 데이터로 필터링 후 보여주면 되니, 데이터를 다시 호출할 필요가 없었고, 그로 인해 로딩이나 깜빡임이 없거나 적었다.
- 기존 방식으로 진행하던 중, 게시글들이 많아진다면 깜빡임이나 로딩보다 리소스 낭비가 훨씬 손해일 것이라고 판단해서 아래와 같이 변경했다.
- 변경 - firebase query로 firebase에서 필터링 한 게시물들만 가져오기.
- 원할 때만 호출을 하기 때문에 리소스 낭비가 적거나 거의 없음
- 로딩 등 UX적으로 불편한 부분은 클라이언트에서 최대한 처리
- 기존에는 모든 게시물 데이터를 한 번에 가져온 후 클라이언트에서 필터링했다.
- 카테고리 선택 시, 중복 요청 제한
- 카테고리의 선택이 빈번한 페이지라, 같은 데이터를 보여주고 있는데도 똑같은 데이터를 다시 요청하는 일이 잦았다.
- 초기에는 카테고리 선택 시 보여지는 게시물이 적게는 2개 많게는 10개지만, 게시글이 천 개, 만 개 라면?
- 불필요한 요청이 엄청 많아질 것이라고 판단 → useInfiniteQuery에 staleTime, cacheTime 적용
- 초기에는 큰 변화가 없지만 시간이 지나고 데이터가 쌓일 수록 변화는 커질 것.
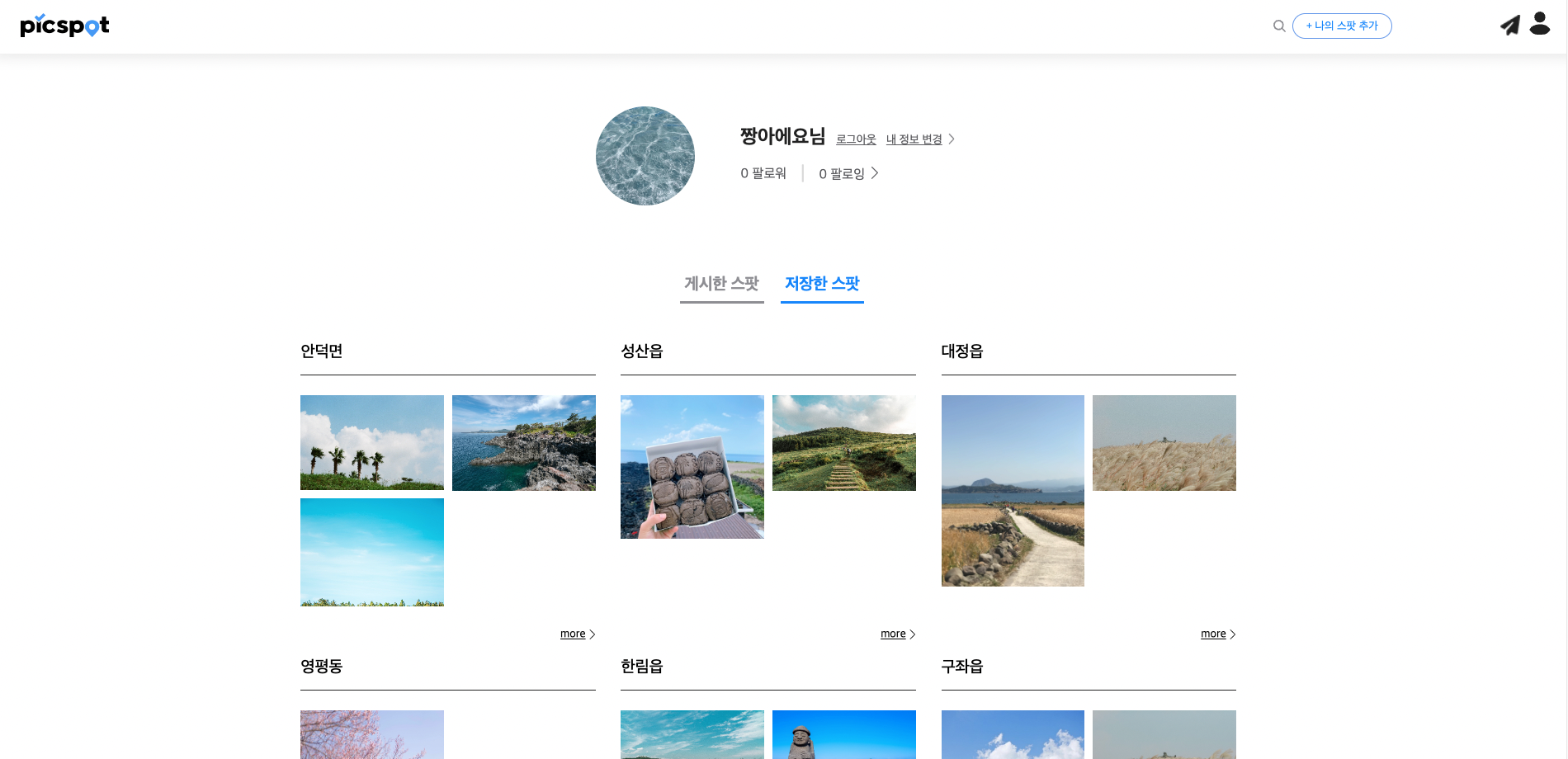
유저 페이지 컬렉션 탭
- 게시글, 컬렉션 탭의 불필요한 요청 제한
- 유저 페이지 또는 마이 페이지에 들어가면, 보여지는 아이템은 적은데 요청이 기하급수적으로 늘어나는 현상 발생.
- 해당 유저가 작성한 글과 컬렉한 글을, 필터링해서 보여주는 과정이 문제였던 것.
- 기존에는 모든 게시글 데이터를 불러와서 해당 유저의 uid로 필터링 하고, 필터링 한 데이터의 town값들을 추출한 후 다시 모든 게시물을 불러와서 town값과 일치하는 게시글들만 모아서 보여줘야했다.
- 그 결과 5개의 게시글을 보여주는데 요청한 총 요청 수는 90번이었다.
- 유저 페이지에서 보여지는 부분은 town값과, imgUrl 값뿐이다.
그렇기 때문에 모든 게시글 데이터를 불러올 필요가 없다고 판단했고,
그렇다면 기존의 user 컬렉션(firebase DB)에 town과 imgUrl 값만 넣어주면 될 거라고 생각했다.
그 결과 post 컬렉션의 데이터는 전혀 불러오지 않았고 총 요청 수도 90번에서 20번대로 감소했다.
이미지 최적화
⚠️ 사용자가 이미지 업로드 속도에 불편함을 느끼는 것을 발견 
원인
많은 양의 이미지를 가져와서 발생한 문제였다. 이미지 파일 크기를 줄이고 최적화하는 작업이 필요했다.

결과
nextjs의 Image 컴포넌트 사용해 이미지를 읽을때 최적화를 진행했다. 그리고 로컬 이미지 확장자를 webp로 바꾸고, browser-image-compression를 사용해 이미지 파일 용량을 줄었다.

-
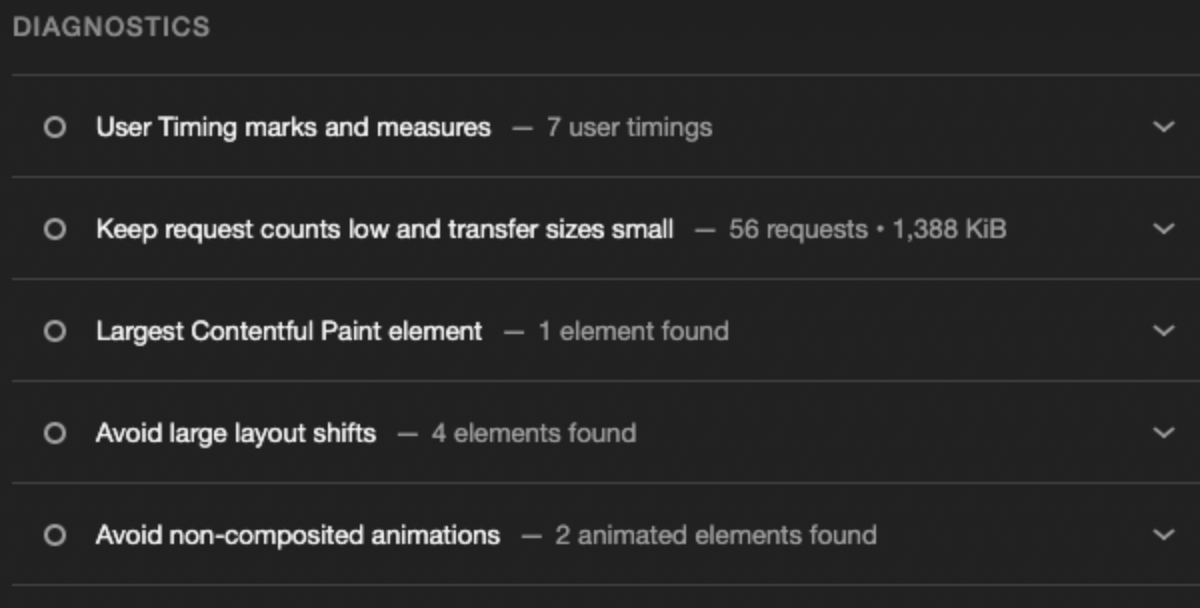
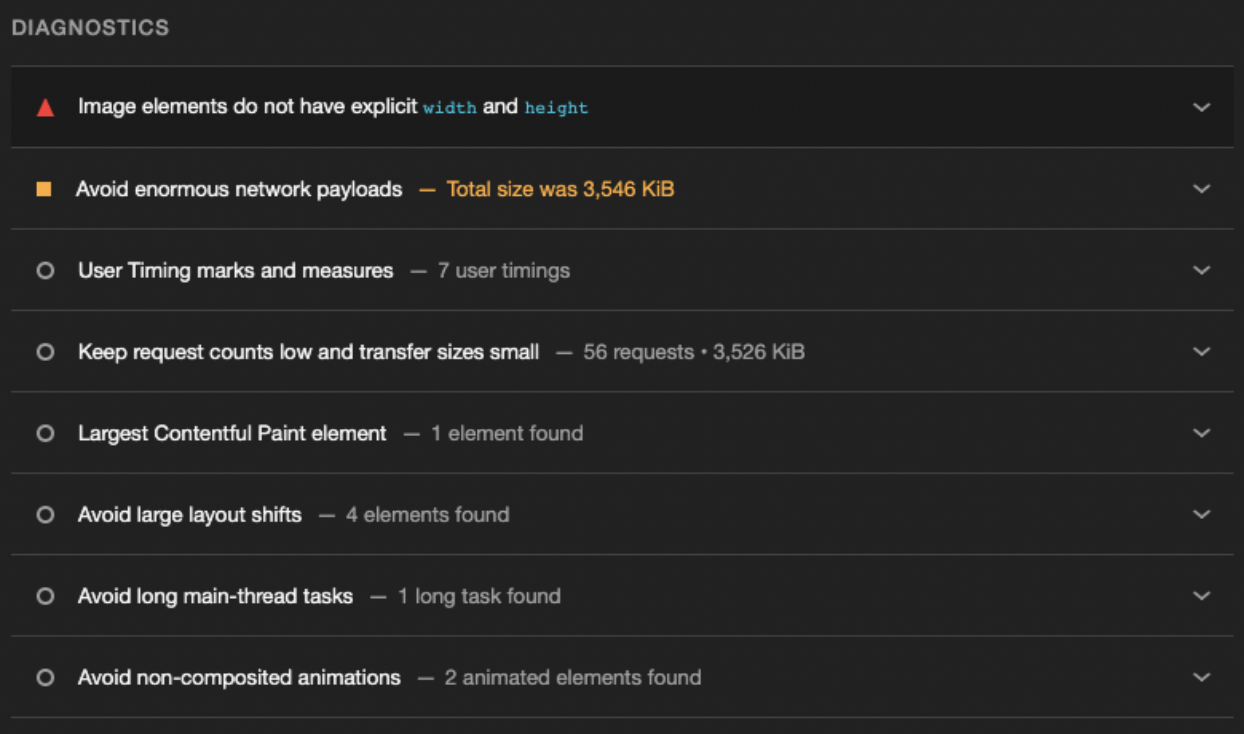
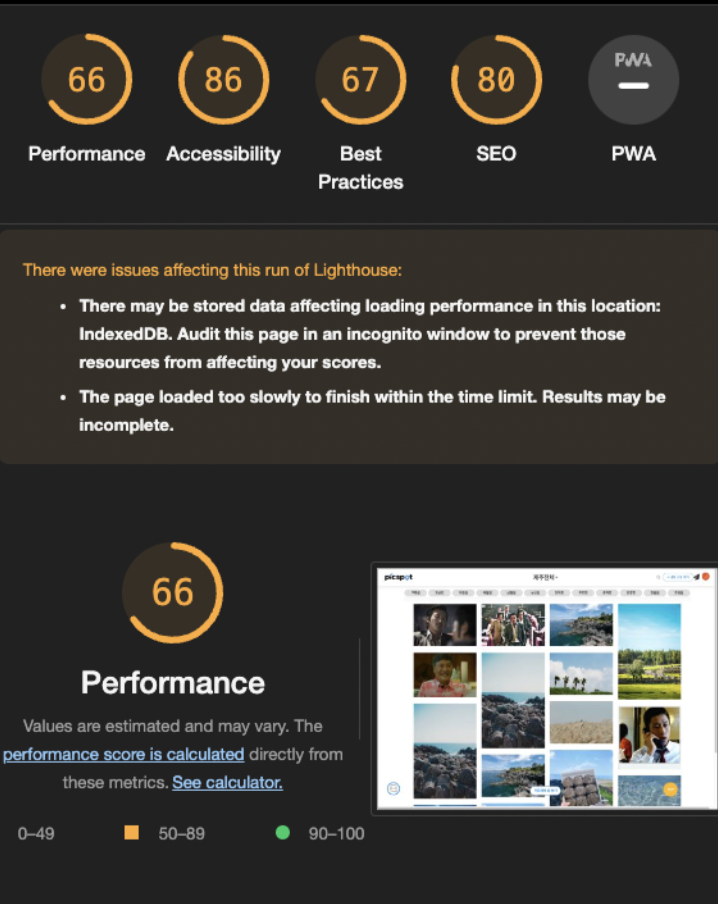
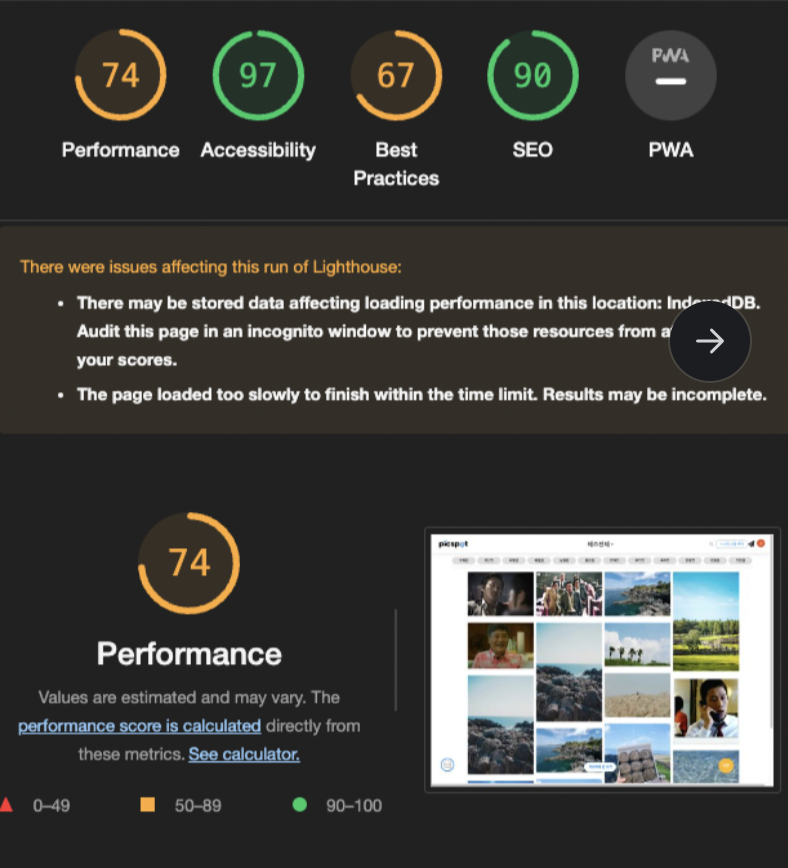
퍼포먼스 증가
- 최적화 이전

- 최적화 이후
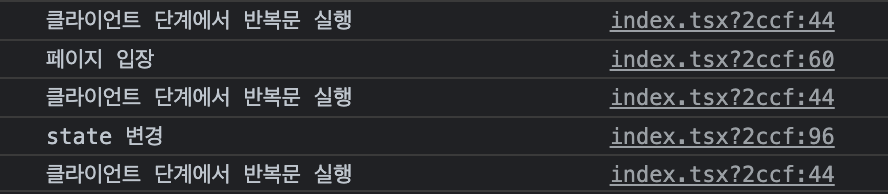
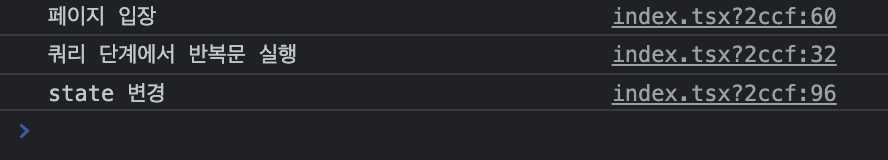
불필요한 반복문 제거
⚠️ 필터링을 위한 반복문 수행중 불필요한 반복이 실행되는 것을 발견원인
클라이언트 단계에서 반복문을 실행해 발생한 문제였다. 페이지에 들어왔을때 반복문을 실행하고, state가 변할때에도 반복문을 실행한다.

결과
useQuery의 select 옵션을 사용해 쿼리 단계에서 반복문을 실행했다. 코드 변경 후에는 state가 변할때 반복문을 실행하지 않았다. 이로써 state변화로 인한 불필요한 반복문 실행을 줄었다.

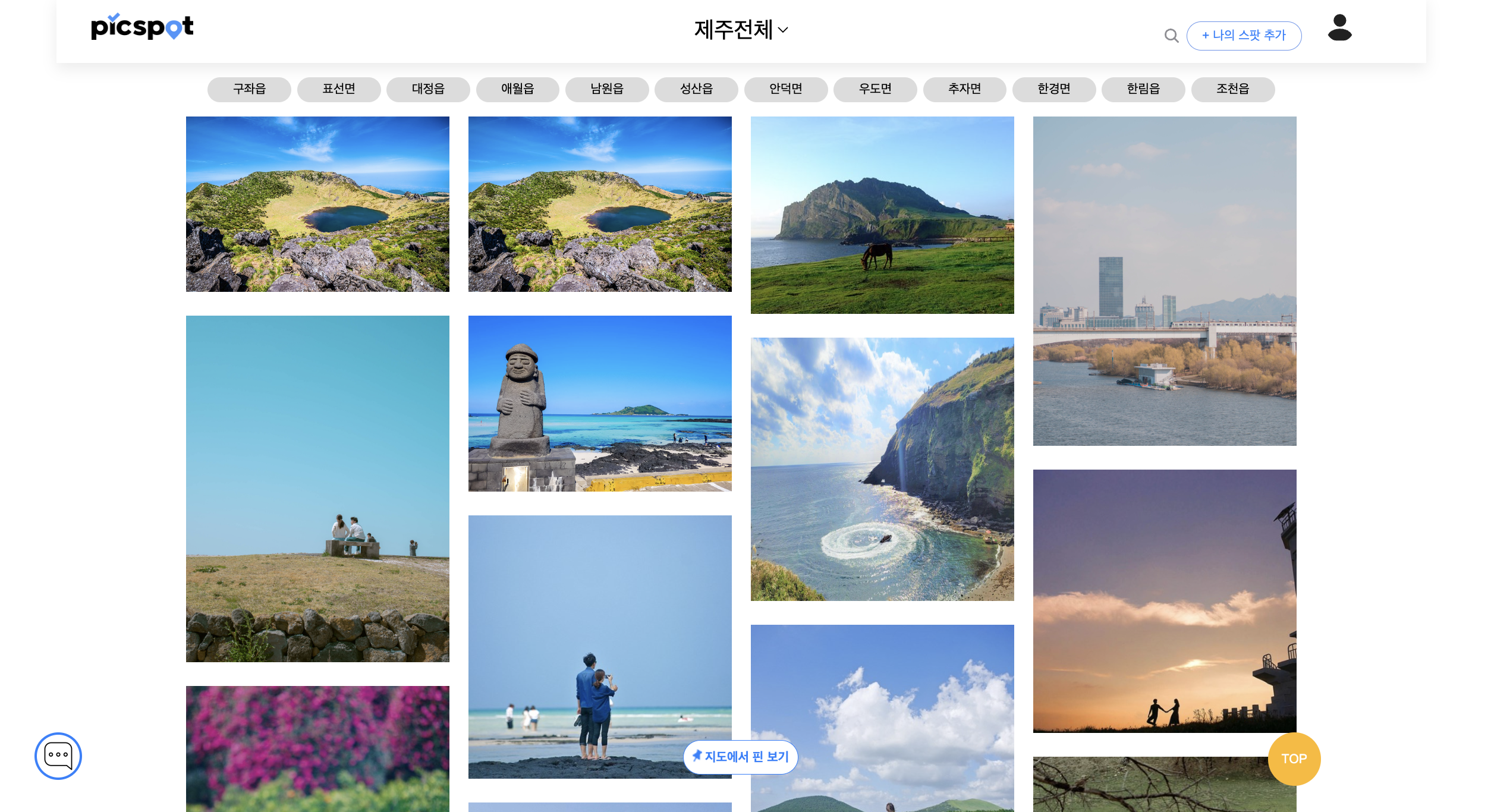
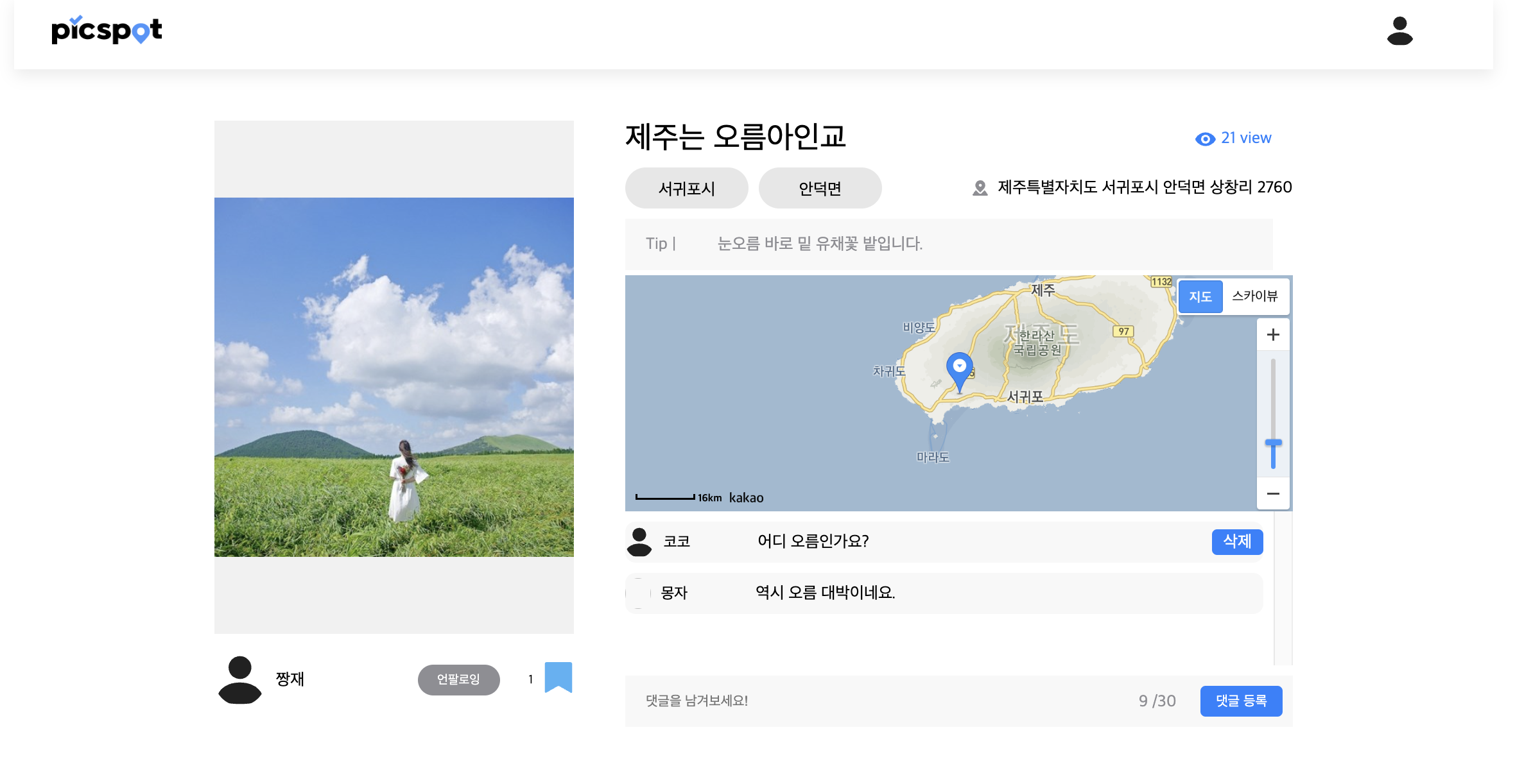
🔎 주요기능
✅ 카테고리
- 제주 전체, 제주시, 서귀포시 지역별로 분류하여 사진 구경 가능
- 읍, 면, 동으로 나누어 멀티셀렉트 가능
- 사진 누르면 해당 게시글로 이동


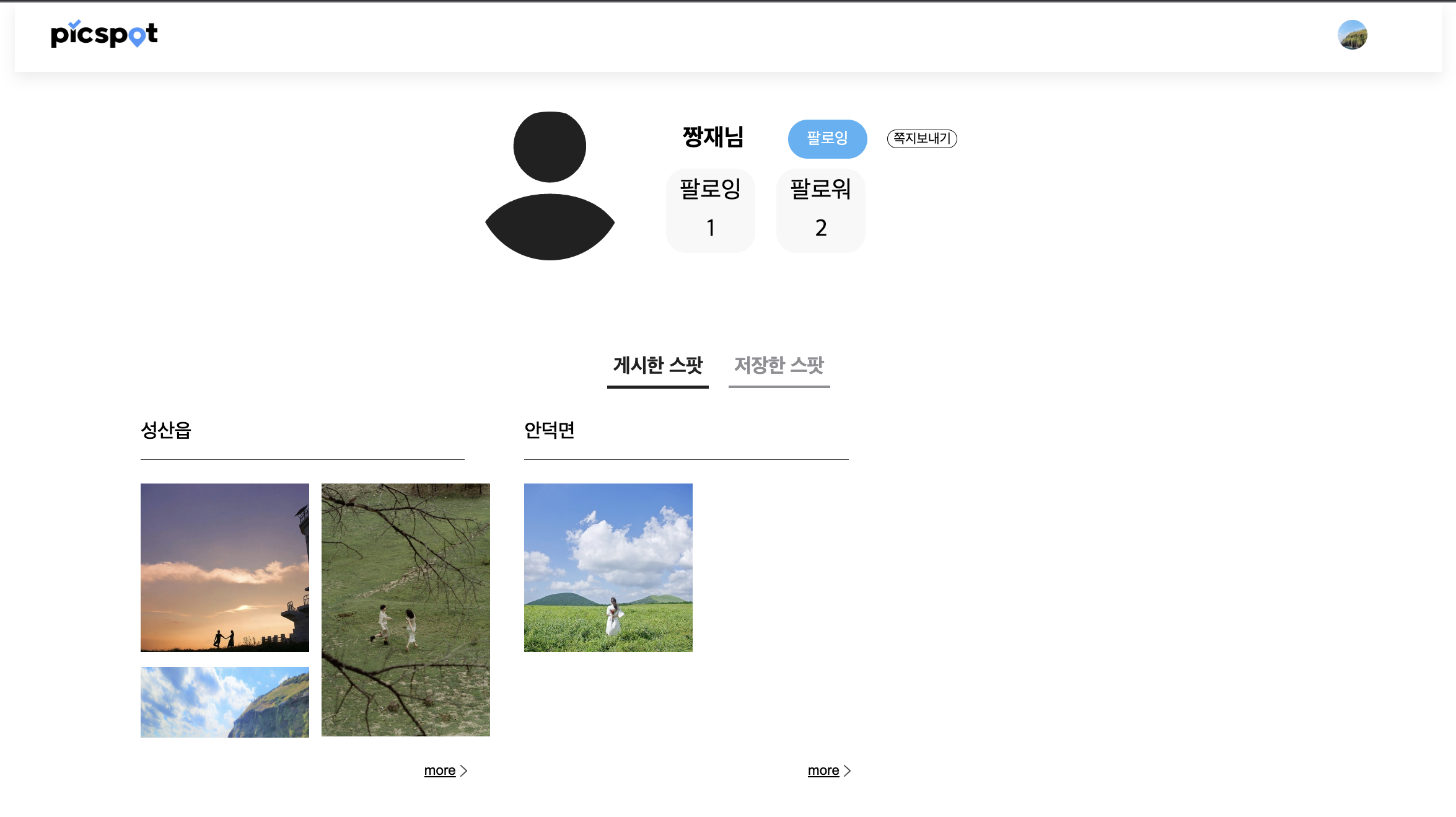
✅ 컬렉션
- 북마크 기능으로 마음에 드는 게시물 저장
- 저장한 게시물은 마이페이지에 카테고리 별로 게시됨.

✅ 지도 (kakao Map)
- 원하는 위치 선택 후 게시글 확인가능
- 지도 마커 선택시, 해당 게시글의 상세 내용을 보여주며 위치로 이동


✅ 팔로잉/팔로우
- 다른 이용자를 구독하는 기능
- 팔로잉 한 이용자의 페이지로 이동 가능하고 게시물을 모아 볼 수 있음
- 팔로잉 취소 가능


🙆🏻♀️🙆🏻 추후 계획
- ‘제주도’ 한정에서 ‘전국’으로 확대 그리고 ‘전세계’로 확대
- 네비게이션 기능 추가하여 상세 페이지에서 길찾기 버튼 구현
