🎯나만의 쇼핑몰 메인 페이지 만들기🎯
📍 1st. 부트스트랩 시작 템플릿
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css"
integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"
integrity="sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q"
crossorigin="anonymous"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"
integrity="sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl"
crossorigin="anonymous"></script>
<title>스파르타코딩클럽 | 부트스트랩 연습하기</title>
</head>
<body>
<h1>이걸로 시작해보죠!</h1>
</body>
</html>📍 2nd. 사용할 폰트 링크 가져오기
☑ <head> ~ </head> 사이에 위치한 <title> 태그 아래 폰트 링크 붙여넣기
<link href="https://fonts.googleapis.com/css2?family=Jua&display=swap" rel="stylesheet">
☑ <style> ~ </style> 사이에 font-family 붙여넣기
* { font-family: 'Jua', sans-serif; }
📍 3rd. 아이템 이미지 가져오기

☑ 내가 한 방법 - <body> ~ </body> 사이에 이미지 url 삽입
<body> ~ </body> 사이에
<div class="item-img"> <img src="https://media.istockphoto.com/photos/spa-massage-picture-id607910912?k=20&m=607910912&s=612x612&w=0&h=GEney-H5Z87um9h8t34MeTm3FM-wOZ5PvW06SThhCuY="> </div>
<style> ~ </style> 사이에
.item-img { text-align: center; padding: 40px 0px 30px 0px; }• text-align을 통해서 이미지 위치를 center로 조정했다.
↳ text-align을 사용해서도 이미지 위치를 center로 움직이는데 error가 나지는 않지만,
↳ text-align의 속성은 텍스트의 정렬 방향을 의미하기 떄문에,
↳ background-position을 사용해 이미지 위치를 center로 조정하자!!!!!
• padding을 통해서 이미지 안쪽 여백을 조정했다.
↳ 쉽게 말해 이미지 위와 아래의 간격을 조절했다.
• 이미지 크기는 따로 조절하지 않았다.
☑ 또 다른 방법 - <style> ~ </style> 사이에 이미지 url 삽입
<body> ~ </body> 사이에
<div class ="item-img"></div>
<style> ~ </style> 사이에
.item-img { width: 500px; height: 300px; background-image: url("https://media.istockphoto.com/photos/spa-massage-picture-id607910912?k=20&m=607910912&s=612x612&w=0&h=GEney-H5Z87um9h8t34MeTm3FM-wOZ5PvW06SThhCuY="); background-position: center; background-size: cover; }• background-image를 통해 이미지 url을 가져왔다.
• width와 height로 이미지의 가로, 세로 길이를 조절했다.
• background-size를 통해 width와 height가 설정한 가로, 세로 길이 만큼 이미지가 cover한다.
• background-position을 통해 이미지의 위치를 center로 조정했다.
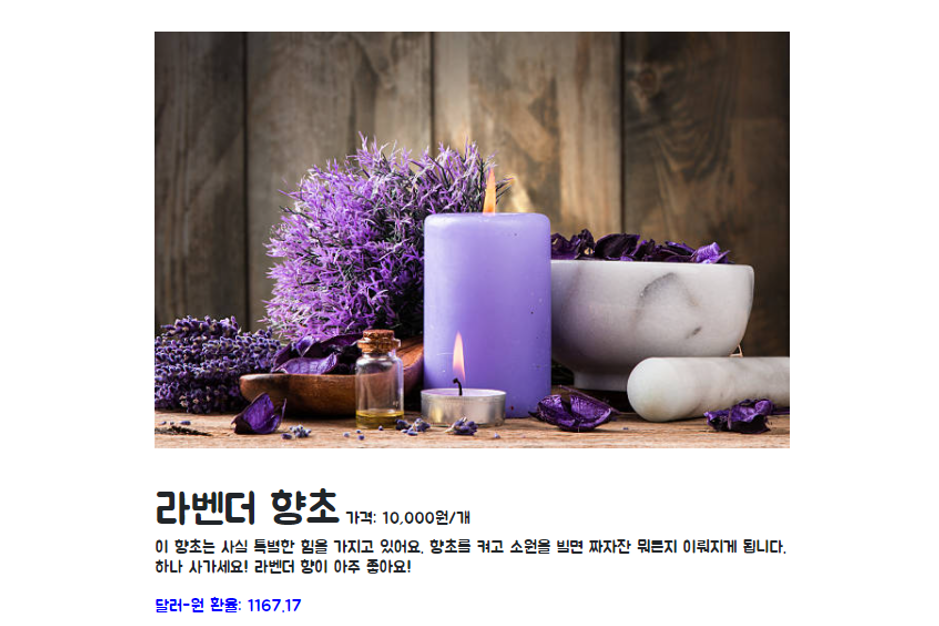
📍 4th. 상품명, 가격, 설명 쓰기

☑ 내가 한 방법
<body> ~ </body> 사이에
<div class="item-desc"> <p><span style="font-size: 250%;">라벤더 향초</span> <span style="font-size: 100%;">가격: 10,000원/개</span></p> <p class="explain">이 향초는 사실 특별한 힘을 가지고 있어요. 향초를 켜고 소원을 빌면 짜자잔 뭐든지 이뤄지게 됩니다. 하나 사가세요! 라벤더 향이 아주 좋아요!</p> </div>•
<span>태그를 통해 상품명 옆에 가격을 쓸 수 있었다.•
<span>태그 안에<style>태그를 사용해 상품명과 가격의 font-size를 조정했다.
<style> ~ </style> 사이에
.item-desc { width: 610px; margin: auto; } .explain { margin-top: -20px; }• auto는 좌우의 바깥 여백을 똑같이 배분한 것이다. 그래서 브라우저 화면 중앙에 위치하게 된다.
• margin: auto; 를 통해 item-desc에 해당하는 부분이 center로 올 수 있게 조정했다.
• 상품 설명하는 부분(explain)이 상품명과 가격이 쓰여져 있는 부분(explain 윗부분)과 많이 떨어져 있어서 그 간격을 줄이기 위해 margin-top: -20px; 코드를 통해 줄였다.
☑ 또 다른 방법
<body> ~ </body> 사이에
<div class="item-desc"> <h1>라벤더 향초 <span class="price">가격: 10,000원/개</span></h1> <p>이 향초는 사실 특별한 힘을 가지고 있어요. 향초를 켜고 소원을 빌면 짜자잔 뭐든지 이뤄지게 됩니다. 하나 사가세요! 라벤더 향이 아주 좋아요!</p> </div>•
<h1>태그를 통해 item 제목을 가장 크게 보이게 했다.•
<h1>태그 안에<span>태그를 삽입해 item 제목 옆에 바로 가격이 나타날 수 있도록 했다.• 가격의 font-size를 조정하기 위해서 class="price" 코드를 짰다.
<style> ~ </style> 사이에
.price { font-size: 20px; } .item-desc { width: 500px; margin-top: 20px; margin-bottom: 20px; }• margin-top과 margin-bottom을 통해 item-desc의 위쪽, 아래쪽 바깥 여백 간격을 조정했다.
↳ 쉽게 말해 이미지와 item-desc의 사이 간격, 주문자 이름 칸과 item-desc의 사이 간격 조절했다.
📍 5th. 로딩이 완료되면, 환율 API를 이용해서 환율 표시하기

☑ 내가 한 방법
<body> ~ </body> 사이에
<div class="item-desc"> <p class="rate">달러-원 환율: <span id="now-rate">1219.15</span></p> </div>
<style> ~ </style> 사이에
.rate { color: blue; }
<script> ~ </script> 사이에
$(document).ready(function () { get_rate(); }); function get_rate(){ $.ajax({ type: "GET", url: "http://spartacodingclub.shop/sparta_api/rate", data: {}, success: function (response) { let now_rate = response['rate']; $('#now-rate').text(now_rate); } }) }• 로딩 후 바로 실시간 환율로 업데이트된 상태로 구현한 코드
↳ function get_rate() 부분 바로 실행하기
$(document).ready(function () { get_rate(); });• 데이터 조회(READ) 요청하기 위해 ajax 코드를 사용했다.
• let now_rate = response['rate']; 코드는 rate API의 실시간 환율 data를 가져온다.
↳ 처음에 let now_rate = response[0]['rate'];라고 코딩했더니 error가 났다.
↳ (210917+) error가 난 이유는 환율 API 주소로 들어가면 화면에 아래와 같이 뜨는데, JSON 형태로 값이 1개만 들어가 있다. 이 경우 값이 array 형태가 아니기 때문에 response[0] 또는 response[1]을 로그로 찍어보면 undefined되어 있다고 나온다. 따라서 API JSON 형태에 맞게 Ajax를 사용해야 error가 나오지 않는다.
• $('#now-rate').text(now_rate); 코드는 쇼핑몰 메인 페이지에 실시간 환율 data를 시각적으로 보여주는데 사용되었다.
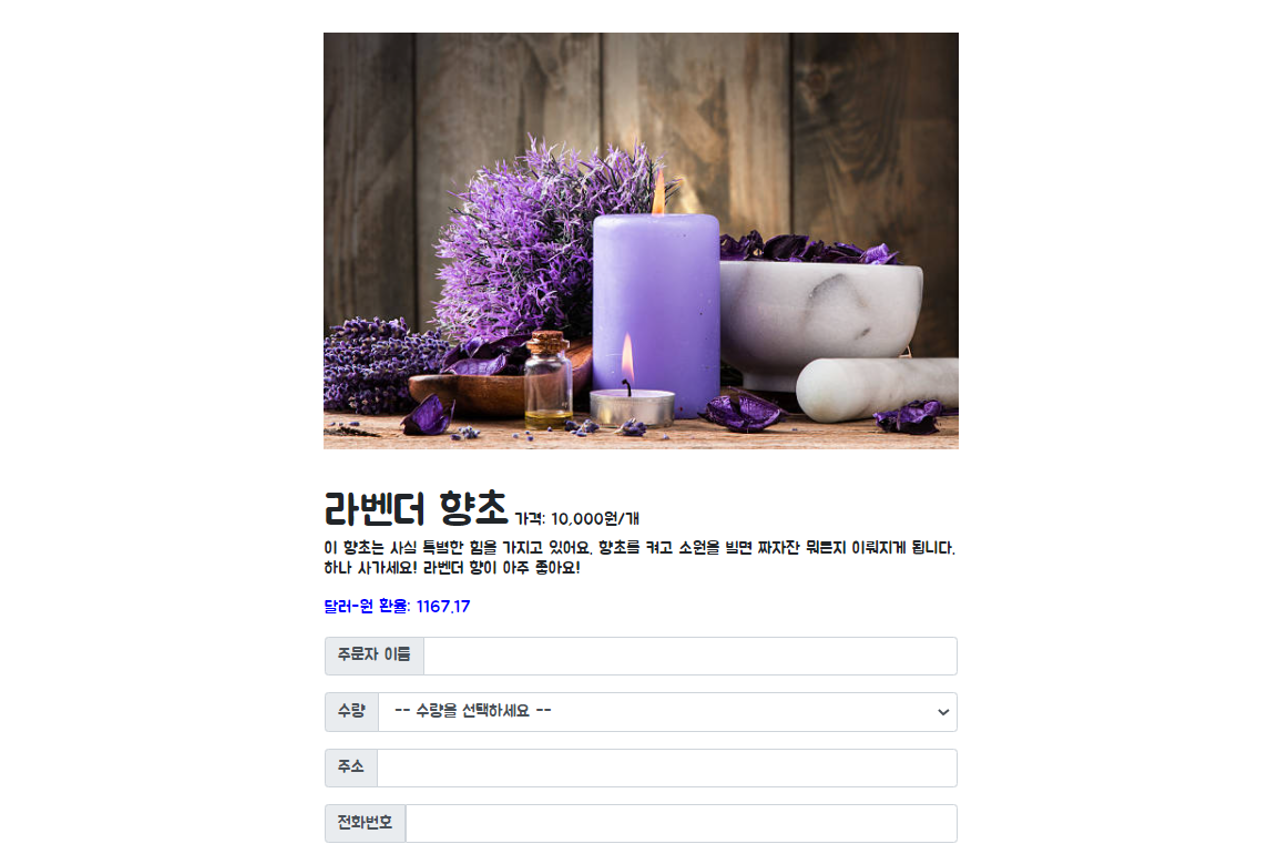
📍 6th. item order 박스 만들기

Bootstrap forms 코드스니펫 활용하기
☑ 내가 한 방법
<body> ~ </body> 사이에
① 주문자 이름
<div class="form-group"> <p> <div class="input-group"> <div class="input-group-prepend"> <span class="input-group-text" id="inputGroupPrepend">주문자 이름</span> </div> <input type="text" class="form-control" id="validationCustomUsername" placeholder="" aria-describedby="inputGroupPrepend" required> </div> </p> </div>
② 수량
<div class="form-group"> <p> <div class="input-group"> <div class="input-group-prepend"> <span class="input-group-text" id="inputGroupPrepend">수량</span> </div> <select name="custom-select mr-sm-2" class="form-control" id="validationCustomUsername" placeholder="" aria-describedby="inputGroupPrepend" required> <option selected>-- 수량을 선택하세요 --</option> <option value="1">1</option> <option value="2">2</option> <option value="3">3</option> </select> </div> </p> </div>
③ 주소
<div class="form-group"> <p> <div class="input-group"> <div class="input-group-prepend"> <span class="input-group-text" id="inputGroupPrepend">주소</span> </div> <input type="text" class="form-control" id="validationCustomUsername" placeholder="" aria-describedby="inputGroupPrepend" required> </div> </p> </div>
④ 전화번호
<div class="form-group"> <p> <div class="input-group"> <div class="input-group-prepend"> <span class="input-group-text" id="inputGroupPrepend">전화번호</span> </div> <input type="text" class="form-control" id="validationCustomUsername" placeholder="" aria-describedby="inputGroupPrepend" required> </div> </p> </div>
<style> ~ </style> 사이에
.form-group { width: 610px; margin: auto; }• auto는 좌우의 바깥 여백을 똑같이 배분한 것이다. 그래서 브라우저 화면 중앙에 위치하게 된다.
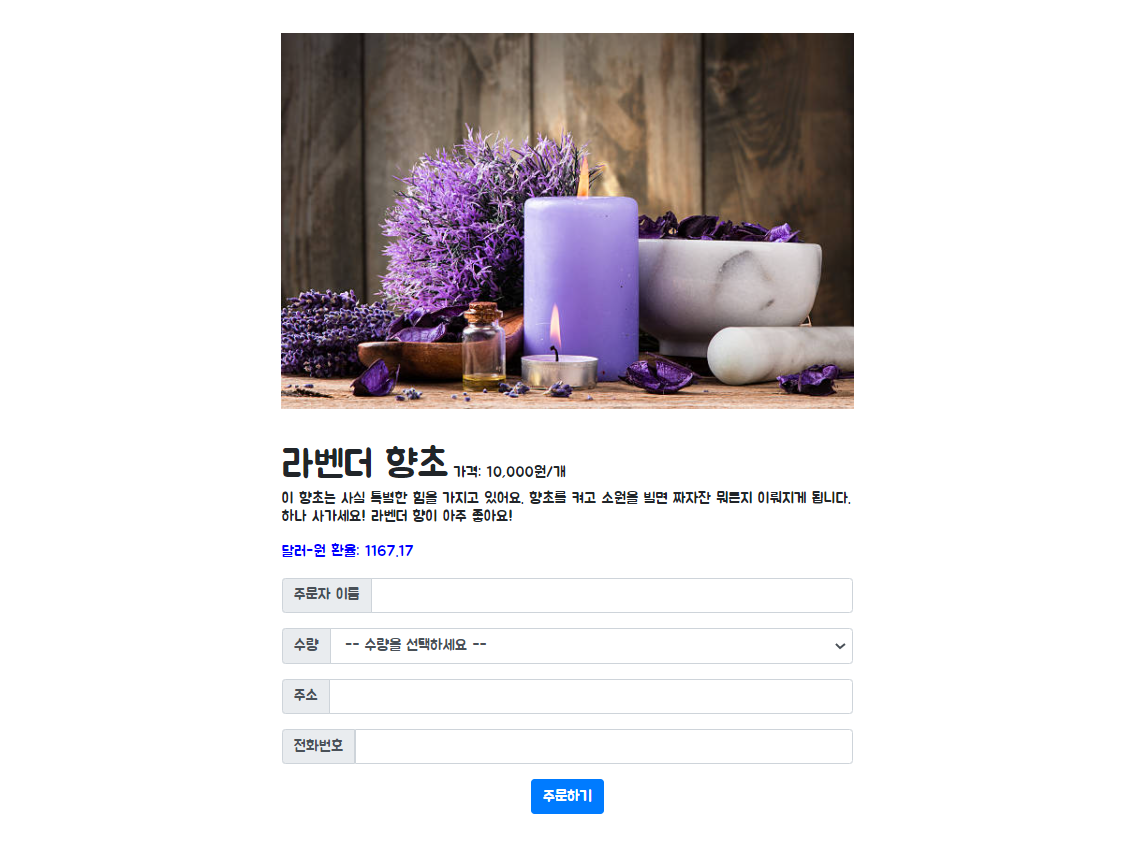
📍 7th. '주문하기' 버튼을 클릭했을 때, '주문이 완료되었습니다.'라는 alert 띄우기
☑ 내가 한 방법
<body> ~ </body> 사이에
<div class="form-group2"> <button type="button" class="btn btn-primary" onclick="order()">주문하기</button> </div>•
<button>태그 안에를 언급해야 기능으로 작동한다.
<style> ~ </style> 사이에
.form-group2 { text-align: center; margin-bottom: 250px; }• text-align 속성은 텍스트의 정렬 방향을 의미한다. 정렬 방향을 center(중앙 정렬)로 코딩했기 때문에 '주문하기' text 위치가 button 안에서 중앙에 위치한다.
<script> ~ </script> 사이에
function order() { alert("주문이 완료되었습니다."); }

<완성 코드>
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css"
integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"
integrity="sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q"
crossorigin="anonymous"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"
integrity="sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl"
crossorigin="anonymous"></script>
<title>스파르타코딩클럽 | 부트스트랩 연습하기</title>
<link href="https://fonts.googleapis.com/css2?family=Jua&display=swap" rel="stylesheet">
<style>
* {
font-family: 'Jua', sans-serif;
}
.item-img {
text-align: center;
padding: 40px 0px 30px 0px;
}
.item-desc {
width: 610px;
margin: auto;
}
.explain {
margin-top: -20px;
}
.form-group {
width: 610px;
margin: auto;
}
.form-group2 {
text-align: center;
margin-bottom: 250px;
}
.rate {
color: blue;
}
</style>
<script>
$(document).ready(function () {
get_rate();
});
function get_rate(){
$.ajax({
type: "GET",
url: "http://spartacodingclub.shop/sparta_api/rate",
data: {},
success: function (response) {
let now_rate = response['rate'];
$('#now-rate').text(now_rate);
}
})
}
function order() {
alert("주문이 완료되었습니다.");
}
</script>
</head>
<body>
<div class="wrap">
<div class="item-img">
<img src="https://media.istockphoto.com/photos/spa-massage-picture-id607910912?k=20&m=607910912&s=612x612&w=0&h=GEney-H5Z87um9h8t34MeTm3FM-wOZ5PvW06SThhCuY=">
</div>
<div class="item-desc">
<p><span style="font-size: 250%;">라벤더 향초</span>
<span style="font-size: 100%;">가격: 10,000원/개</span></p>
<p class="explain">이 향초는 사실 특별한 힘을 가지고 있어요. 향초를 켜고 소원을 빌면 짜자잔 뭐든지 이뤄지게 됩니다. 하나 사가세요! 라벤더 향이 아주 좋아요!</p>
<p class="rate">달러-원 환율: <span id="now-rate">1219.15</span></p>
</div>
<div>
<div class="form-group">
<p>
<div class="input-group">
<div class="input-group-prepend">
<span class="input-group-text" id="inputGroupPrepend">주문자 이름</span>
</div>
<input type="text" class="form-control" id="validationCustomUsername" placeholder="" aria-describedby="inputGroupPrepend" required>
</div>
</p>
</div>
<div class="form-group">
<p>
<div class="input-group">
<div class="input-group-prepend">
<span class="input-group-text" id="inputGroupPrepend">수량</span>
</div>
<select name="custom-select mr-sm-2" class="form-control" id="validationCustomUsername" placeholder="" aria-describedby="inputGroupPrepend" required>
<option selected>-- 수량을 선택하세요 --</option>
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
</select>
</div>
</p>
</div>
<div class="form-group">
<p>
<div class="input-group">
<div class="input-group-prepend">
<span class="input-group-text" id="inputGroupPrepend">주소</span>
</div>
<input type="text" class="form-control" id="validationCustomUsername" placeholder="" aria-describedby="inputGroupPrepend" required>
</div>
</p>
</div>
<div class="form-group">
<p>
<div class="input-group">
<div class="input-group-prepend">
<span class="input-group-text" id="inputGroupPrepend">전화번호</span>
</div>
<input type="text" class="form-control" id="validationCustomUsername" placeholder="" aria-describedby="inputGroupPrepend" required>
</div>
</p>
</div>
<div class="form-group2">
<button type="button" class="btn btn-primary" onclick="order()">주문하기</button>
</div>
</div>
</div>
</body>
</html>.png)
