Tip
- 메뉴 박스에는 클래스를 주는 것이 좋다.
- 메뉴는 반복 구조라는 것을 인지.
- 후손 선택자 사용하기
- 노멀라이즈 먼저 적용하기
- 자식, 후손 순서 일정하게 -> 자식 후손 순으로 했으면 아래도 자식 후손 순으로, 후손 자식 순으로 했으면 아래도 후손 자식 순으로.
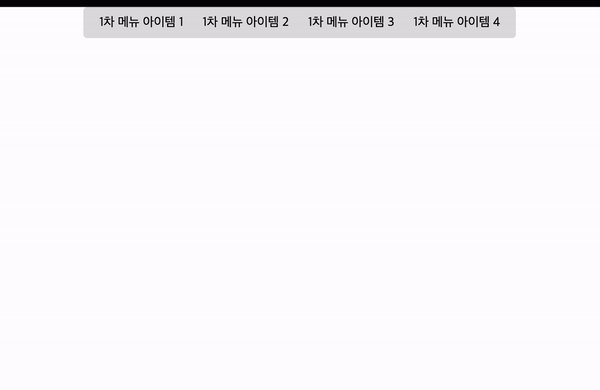
1차 메뉴
- nav -> 메뉴 박스
- ul -> 메뉴
- li -> 메뉴 아이템
- a -> 메뉴 아이템 텍스트
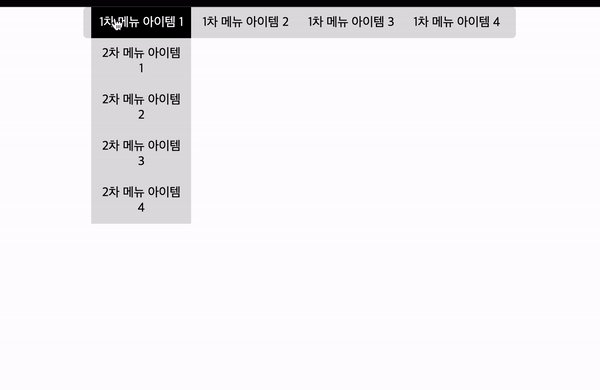
2차 메뉴
1차 메뉴를 만든 후에 진행 하니까 메뉴 박스 별도로 필요하지 않음.
- ul -> 2차 메뉴
- li -> 2차 메뉴 아이템
- a -> 2차 메뉴 아이템 텍스트
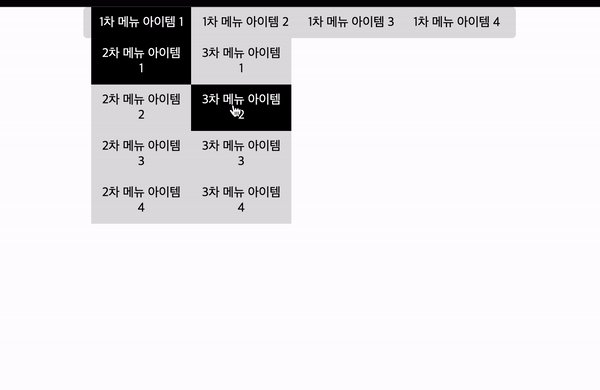
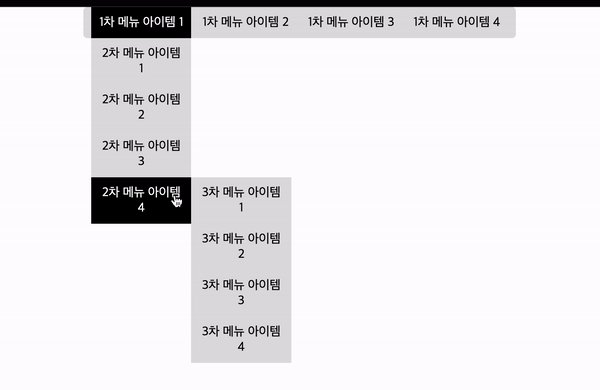
3차 메뉴
2차 메뉴 아이템한테 3차 메뉴를 넣고 그 안에 3차 메뉴 아이템을 넣는다.
2차 메뉴를 만들 때와 마찬가지로 메뉴 박스 필요하지 않음.
- ul -> 3차 메뉴
- li -> 3차 메뉴 아이템
- a -> 3차 메뉴 아이템 텍스트
젠코딩으로 2차 메뉴 구조 한 번에 만들기
.menu-1>ul>li*2>a[href=#]{1차 메뉴 아이템 $}+ul>li*2>a[href=#]{2차 메뉴 아이템 $}젠코딩으로 3차 메뉴 구조 한 번에 만들기
반복되는 구조가 많기 때문에 젠코딩으로 하는 게 유리하다.
nav.menu-box>ul>li*4>a[href=#]{1차 메뉴 아이템 $}+ul>li*4>a[href=#]{2차 메뉴 아이템 $}+ul>li*4>a[href=#]{3차 메뉴 아이템 $}3차 메뉴 만들기 코드
html
<!--
nav.menu-1>ul>li*4>a[href=#]{1차 메뉴 아이템 $}+ul>li*4>a[href=#]{2차 메뉴 아이템 $}+ul>li*4>a[href=#]{3차 메뉴 아이템 $}
-->
<nav class="menu-1">
<ul>
<li>
<a href="#">1차 메뉴 아이템 1</a>
<ul>
<li>
<a href="#">2차 메뉴 아이템 1</a>
<ul>
<li><a href="#">3차 메뉴 아이템 1</a></li>
<li><a href="#">3차 메뉴 아이템 2</a></li>
<li><a href="#">3차 메뉴 아이템 3</a></li>
<li><a href="#">3차 메뉴 아이템 4</a></li>
</ul>
</li>
<li>
<a href="#">2차 메뉴 아이템 2</a>
<ul>
<li><a href="#">3차 메뉴 아이템 1</a></li>
<li><a href="#">3차 메뉴 아이템 2</a></li>
<li><a href="#">3차 메뉴 아이템 3</a></li>
<li><a href="#">3차 메뉴 아이템 4</a></li>
</ul>
</li>
<li>
<a href="#">2차 메뉴 아이템 3</a>
<ul>
<li><a href="#">3차 메뉴 아이템 1</a></li>
<li><a href="#">3차 메뉴 아이템 2</a></li>
<li><a href="#">3차 메뉴 아이템 3</a></li>
<li><a href="#">3차 메뉴 아이템 4</a></li>
</ul>
</li>
<li>
<a href="#">2차 메뉴 아이템 4</a>
<ul>
<li><a href="#">3차 메뉴 아이템 1</a></li>
<li><a href="#">3차 메뉴 아이템 2</a></li>
<li><a href="#">3차 메뉴 아이템 3</a></li>
<li><a href="#">3차 메뉴 아이템 4</a></li>
</ul>
</li>
</ul>
</li>
<li>
<a href="#">1차 메뉴 아이템 2</a>
<ul>
<li>
<a href="#">2차 메뉴 아이템 1</a>
<ul>
<li><a href="#">3차 메뉴 아이템 1</a></li>
<li><a href="#">3차 메뉴 아이템 2</a></li>
<li><a href="#">3차 메뉴 아이템 3</a></li>
<li><a href="#">3차 메뉴 아이템 4</a></li>
</ul>
</li>
<li>
<a href="#">2차 메뉴 아이템 2</a>
<ul>
<li><a href="#">3차 메뉴 아이템 1</a></li>
<li><a href="#">3차 메뉴 아이템 2</a></li>
<li><a href="#">3차 메뉴 아이템 3</a></li>
<li><a href="#">3차 메뉴 아이템 4</a></li>
</ul>
</li>
<li>
<a href="#">2차 메뉴 아이템 3</a>
<ul>
<li><a href="#">3차 메뉴 아이템 1</a></li>
<li><a href="#">3차 메뉴 아이템 2</a></li>
<li><a href="#">3차 메뉴 아이템 3</a></li>
<li><a href="#">3차 메뉴 아이템 4</a></li>
</ul>
</li>
<li>
<a href="#">2차 메뉴 아이템 4</a>
<ul>
<li><a href="#">3차 메뉴 아이템 1</a></li>
<li><a href="#">3차 메뉴 아이템 2</a></li>
<li><a href="#">3차 메뉴 아이템 3</a></li>
<li><a href="#">3차 메뉴 아이템 4</a></li>
</ul>
</li>
</ul>
</li>
<li>
<a href="#">1차 메뉴 아이템 3</a>
<ul>
<li>
<a href="#">2차 메뉴 아이템 1</a>
<ul>
<li><a href="#">3차 메뉴 아이템 1</a></li>
<li><a href="#">3차 메뉴 아이템 2</a></li>
<li><a href="#">3차 메뉴 아이템 3</a></li>
<li><a href="#">3차 메뉴 아이템 4</a></li>
</ul>
</li>
<li>
<a href="#">2차 메뉴 아이템 2</a>
<ul>
<li><a href="#">3차 메뉴 아이템 1</a></li>
<li><a href="#">3차 메뉴 아이템 2</a></li>
<li><a href="#">3차 메뉴 아이템 3</a></li>
<li><a href="#">3차 메뉴 아이템 4</a></li>
</ul>
</li>
<li>
<a href="#">2차 메뉴 아이템 3</a>
<ul>
<li><a href="#">3차 메뉴 아이템 1</a></li>
<li><a href="#">3차 메뉴 아이템 2</a></li>
<li><a href="#">3차 메뉴 아이템 3</a></li>
<li><a href="#">3차 메뉴 아이템 4</a></li>
</ul>
</li>
<li>
<a href="#">2차 메뉴 아이템 4</a>
<ul>
<li><a href="#">3차 메뉴 아이템 1</a></li>
<li><a href="#">3차 메뉴 아이템 2</a></li>
<li><a href="#">3차 메뉴 아이템 3</a></li>
<li><a href="#">3차 메뉴 아이템 4</a></li>
</ul>
</li>
</ul>
</li>
<li>
<a href="#">1차 메뉴 아이템 4</a>
<ul>
<li>
<a href="#">2차 메뉴 아이템 1</a>
<ul>
<li><a href="#">3차 메뉴 아이템 1</a></li>
<li><a href="#">3차 메뉴 아이템 2</a></li>
<li><a href="#">3차 메뉴 아이템 3</a></li>
<li><a href="#">3차 메뉴 아이템 4</a></li>
</ul>
</li>
<li>
<a href="#">2차 메뉴 아이템 2</a>
<ul>
<li><a href="#">3차 메뉴 아이템 1</a></li>
<li><a href="#">3차 메뉴 아이템 2</a></li>
<li><a href="#">3차 메뉴 아이템 3</a></li>
<li><a href="#">3차 메뉴 아이템 4</a></li>
</ul>
</li>
<li>
<a href="#">2차 메뉴 아이템 3</a>
<ul>
<li><a href="#">3차 메뉴 아이템 1</a></li>
<li><a href="#">3차 메뉴 아이템 2</a></li>
<li><a href="#">3차 메뉴 아이템 3</a></li>
<li><a href="#">3차 메뉴 아이템 4</a></li>
</ul>
</li>
<li>
<a href="#">2차 메뉴 아이템 4</a>
<ul>
<li><a href="#">3차 메뉴 아이템 1</a></li>
<li><a href="#">3차 메뉴 아이템 2</a></li>
<li><a href="#">3차 메뉴 아이템 3</a></li>
<li><a href="#">3차 메뉴 아이템 4</a></li>
</ul>
</li>
</ul>
</li>
</ul>
</nav>css
/* 노말라이징 */
body, ul, li {
margin:0;
padding:0;
list-style:none;
}
a {
color:inherit;
text-decoration:none;
}
/* 노말라이징 */
/* 메뉴랩퍼 */
.menu-1 {
text-align:center;
}
/* 메뉴 */
.menu-1 ul {
background-color:#dfdfdf;
}
/* 1차 메뉴 */
.menu-1 > ul {
display:inline-block;
padding:0 10px;
border-radius:5px;
}
/* 1차 메뉴 아이템 */
.menu-1 > ul > li {
display:inline-block;
}
/* 메뉴아이템 텍스트 */
.menu-1 ul > li > a {
display:block;
padding:10px;
}
/* 마우스가 올려진 메뉴아이템의 자식인 텍스트 */
.menu-1 ul > li:hover > a {
background-color:black;
color:white;
}
/* 서브메뉴 */
.menu-1 > ul ul {
display:none;
/* 유령화 */
position:absolute;
top:100%;
left:0;
width:100%;
}
/* 서브메뉴(3차메뉴 이하) */
.menu-1 > ul ul ul {
top:0;
left:auto;
right:100%;
}
/* 첫번째 1차 메뉴 아이템에 포함된 3차메뉴 */
.menu-1 > ul > li:first-child > ul ul {
right:auto;
left:100%;
}
/* 마우스가 올려진 메뉴아이템의 자식인 메뉴 */
.menu-1 ul > li:hover > ul {
display:block;
}
/* 메뉴아이템 */
.menu-1 ul > li {
position:relative;
}
출력 결과