display 속성 정리
| 종류 | inline-block, inline, inline-flex | block, flex | none |
|---|
| 너비 | 너비가 설정되어 있지 않다면, 최소한으로 줄어든다. | 너비가 설정되어있지 않다면, 최대한으로 늘어난다. | 없어진다. |
| 높이 | 높이가 설정되어 있지 않다면, 최소한으로 줄어든다. | 높이가 설정되어 있지 않다면, 최소한으로 줄어든다. | 없어진다. |
| 본질 | 글자화 | 블록화 | - |
| line 사용 | 한 줄에 최대한 여러 개가 나온다. | 한 줄을 무조건 혼자 쓴다. | - |
| 정렬 | 부모의 text-align에 의해 정렬 | 스스로 margin을 사용해서 정렬 | - |
block
- block 요소의 너비 : 너비를 지정하지 않는 한, 최대한 늘어난다.
- block 요소의 높이 : 높이를 지정하지 않는 한, 최소한으로 줄어든다.
- block 요소의 줄사용 : 한 줄을 무조건 혼자 쓴다.(세로모드)
- div, section, nav, article의 기본 display 속성값은 block 이다.
inline-block
- inline-block 요소의 너비 : 너비를 지정하지 않는 한, 최소한으로 줄어든다.
- inline-block 요소의 높이 : 높이를 지정하지 않는 한, 최소한으로 줄어든다.
- inline-block 요소의 줄사용 : 가능하면 최대한 한 줄을 여럿이서 쓴다.
예외
- img, a, span 엘리먼트는 기본적으로 display가 inline 이다.
- inline 요소에는 width, height, margin, padding 속성이 제대로 적용되지 않는다.
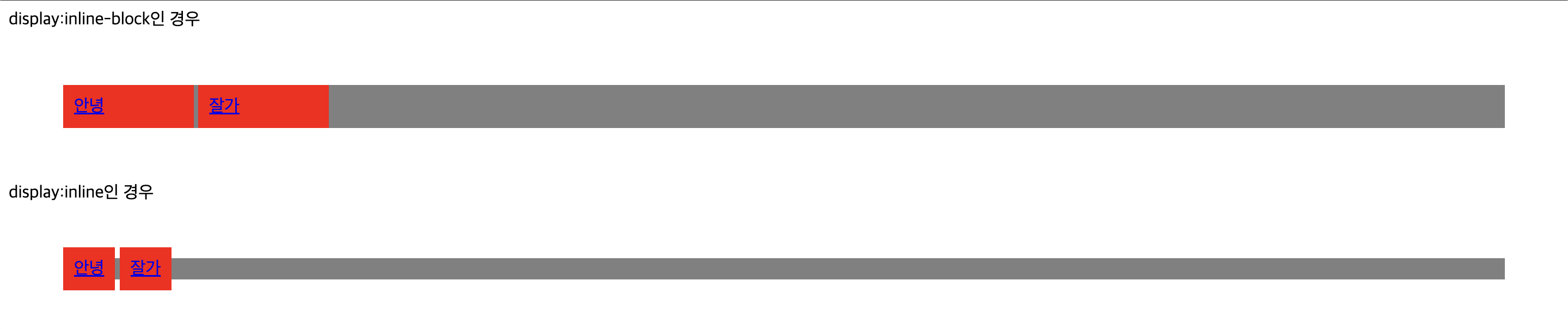
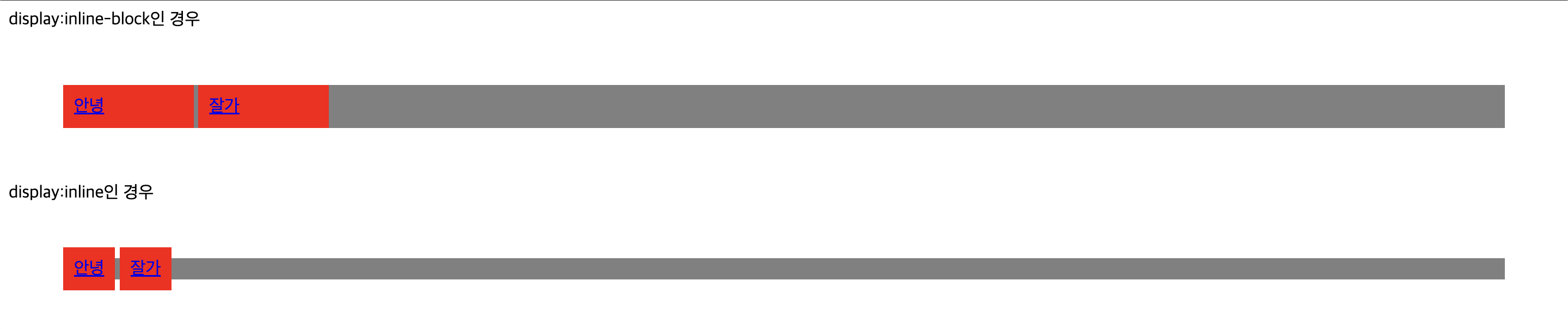
display: inline VS display: inline-block
코드 예시
display:inline-block인 경우
<section>
<a href="#">안녕</a>
<a href="#">잘가</a>
</section>
display:inline인 경우
<div>
<a href="#">안녕</a>
<a href="#">잘가</a>
</div>
a {
background-color:red;
}
/* section, div => section, div 둘다 */
section, div {
margin:50px;
background-color:gray;
}
section > a {
display:inline-block;
}
a {
width:100px;
padding:10px;
}
출력 결과

글자가 아닌 엘리먼트도 정렬할 수 있을까?
display: inline-block; 하면 엘리먼트가 텍스트화 된다.