margin
padding
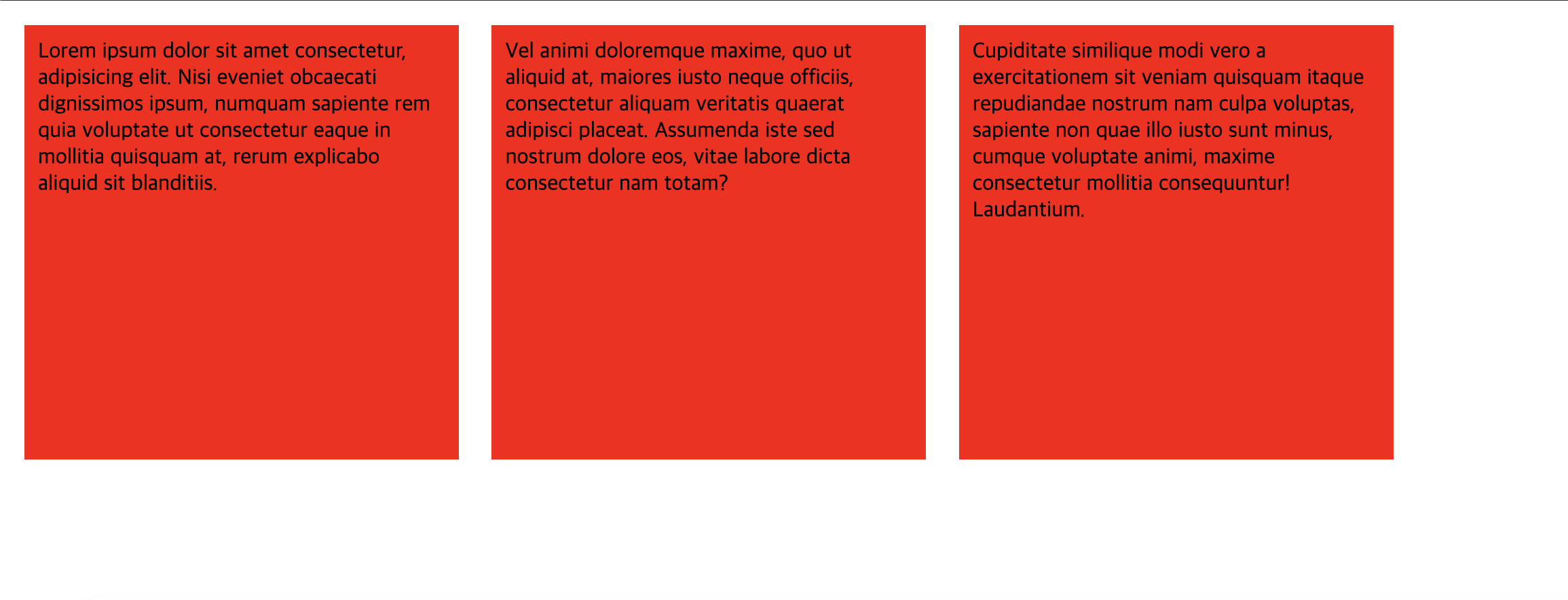
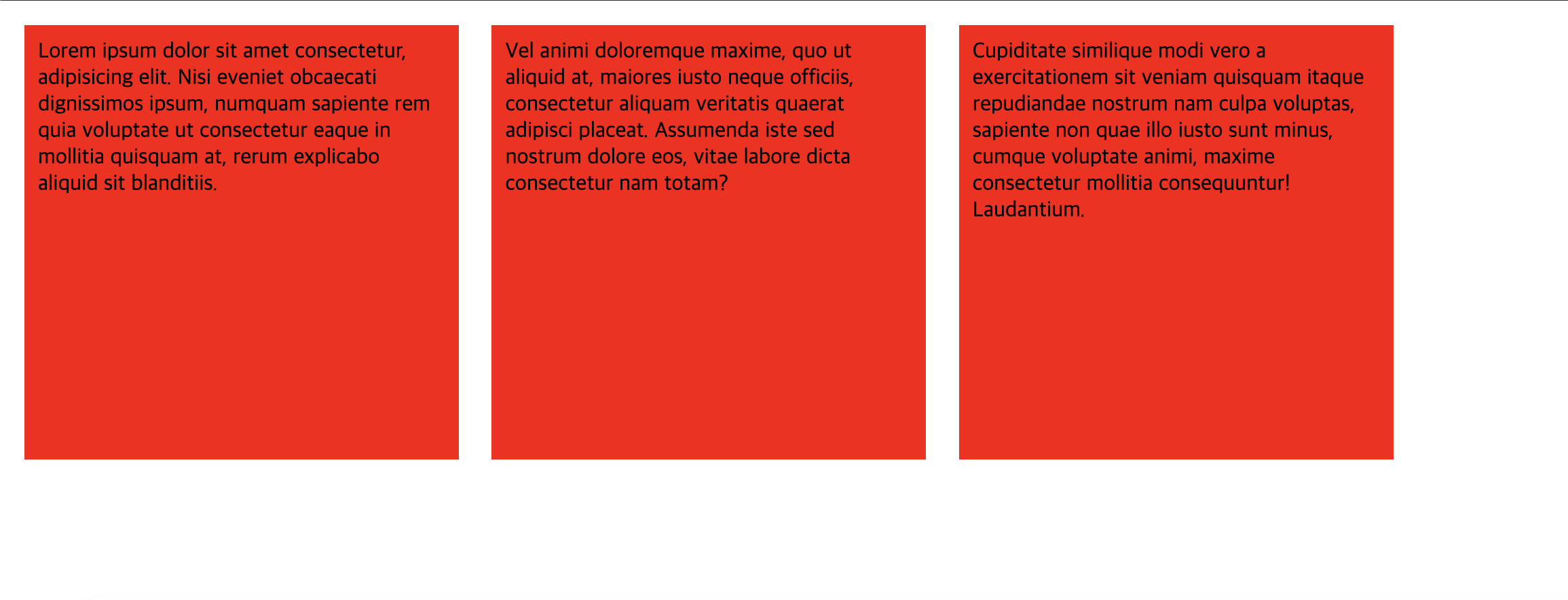
코드 예시-1
<div>Lorem ipsum dolor sit amet consectetur, adipisicing elit. Nisi eveniet obcaecati dignissimos ipsum, numquam sapiente rem quia voluptate ut consectetur eaque in mollitia quisquam at, rerum explicabo aliquid sit blanditiis.</div>
<div>Vel animi doloremque maxime, quo ut aliquid at, maiores iusto neque officiis, consectetur aliquam veritatis quaerat adipisci placeat. Assumenda iste sed nostrum dolore eos, vitae labore dicta consectetur nam totam?</div>
<div>Cupiditate similique modi vero a exercitationem sit veniam quisquam itaque repudiandae nostrum nam culpa voluptas, sapiente non quae illo iusto sunt minus, cumque voluptate animi, maxime consectetur mollitia consequuntur! Laudantium.</div>
div {
width:300px;
height:300px;
background-color:red;
vertical-align:top;
display:inline-block;
/* 박스의 바깥쪽 여백 */
margin-top:10px;
margin-left:10px;
margin-right:10px;
margin-bottom:10px;
margin: 10px; /* 위 4줄과 의미가 같다. */
/* 박스의 안쪽 여백 */
padding-top:10px;
padding-left:10px;
padding-right:10px;
padding-bottom:10px;
padding:10px; /* 위 4줄과 의미가 같다. */
}
출력 결과-1

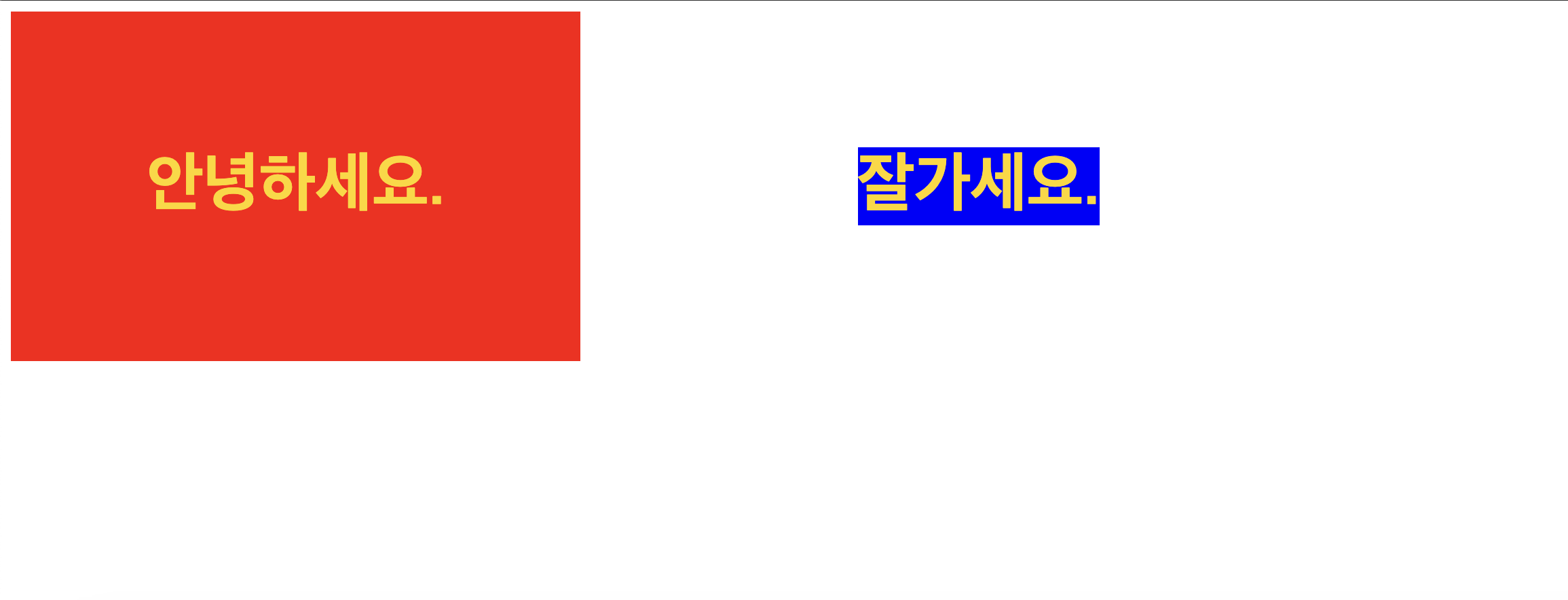
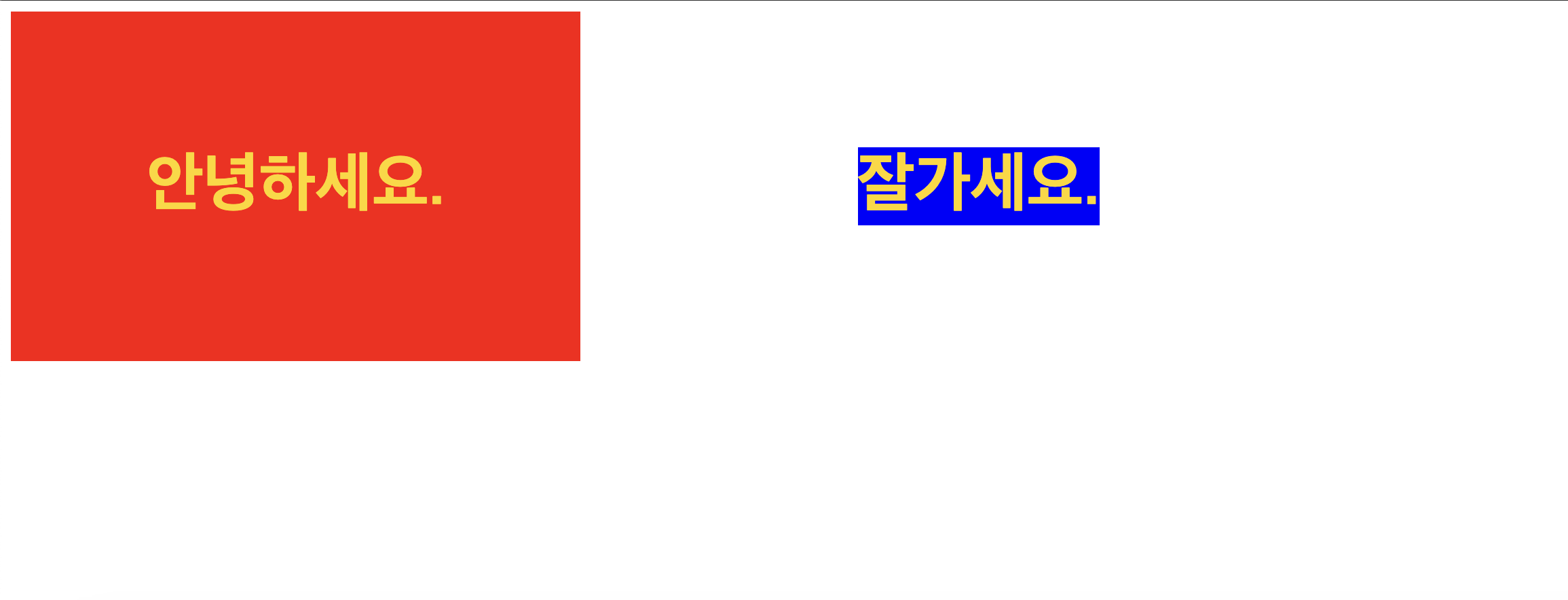
코드 예시-2
<div>안녕하세요.</div>
<section>잘가세요.</section>
div {
background-color:red;
display:inline-block;
/* 박스의 안쪽 여백, 상하좌우 */
padding:100px;
/* 박스의 바깥족 여백 */
margin-right:100px;
}
section {
background-color:blue;
display:inline-block;
margin-left:100px;
}
div, section {
color:gold;
font-weight:bold;
font-size:3rem;
}
출력 결과-2