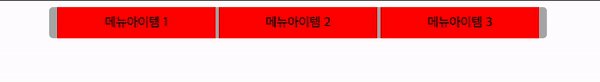
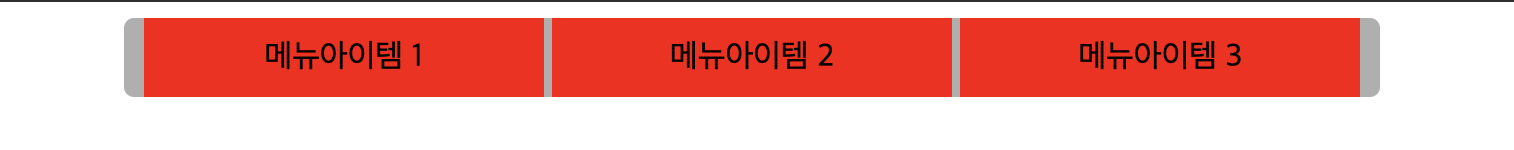
완성된 메뉴바

HTML
- 젠코딩:
nav.menu-box>ul>li*3>a[href=#]{메뉴아이템 $} + tab 키
<nav class="menu-box">
<ul>
<li><a href="#">메뉴아이템 1</a></li>
<li><a href="#">메뉴아이템 2</a></li>
<li><a href="#">메뉴아이템 3</a></li>
</ul>
</nav>
CSS
/* 노멀라이즈 */
/* 이 세상의 모든 ul과 li를 평범하게 만든다. 즉, div 화 하겠다. */
ul, li {
margin: 0;
padding: 0;
list-style: none;
}
a {
text-decoration: none;
color: inherit;
}
/* 커스텀 */
/* display의 가능 값들은 : block, inline-block, none 이 있다. */
/* li의 디폴트(기본) display 속성값은 block이다. */
/* display: block; 은 최대한 넓어진다. 즉, 한 줄을 오직 그녀 혼자 사용한다. */
/* display: inline-block; 최대한 줄어든다. 즉, 글자화 한다. */
/* 메뉴(ul태그) 가운데 정렬 */
.menu-box {
text-align: center;
}
.menu-box > ul {
padding: 0 10px;
border-radius: 5px;
background-color: #afafaf;
/* 너비를 고정 픽셀로 잡으면 유연성이 없어진다. */
/* display: inline-block; 이렇게 해야 유연함을 유지하면서 자동으로 최소너비를 차지하게 된다. */
display: inline-block;
}
/* 클래스 menu-box를 가지고 있는 엘리먼트의 후손인 li */
.menu-box > ul > li {
display: inline-block;
width: 200px;
}
.menu-box > ul > li > a {
background-color: red;
padding: 10px;
/* a태그의 display 기본값은 inline */
/* display: inline; 요소에는 margin, padding, width, height가 일반적인 방식으로 적용되지 않는다. */
/* display: inline-block 하지 않은 이유는 li에 width를 줬기 때문에 그 너비만큼 a태그를 넓혀주기 위해서 block을 지정.*/
display: block;
}
/* :hover 는 가능하면 최대한 위에 있는 태그에 줄 수 있도록 한다. */
.menu-box > ul > li:hover > a {
background-color: gold;
color: blue;
}
출력 결과