Tip
- transition 속도 -> 0.3~0.5s 가 대중적.
HTML 코드
젠코딩 순서
.side-bar+ tab.status-icon+ tabdiv*2+ tabnav.menu-box>ul>li*4>a[href=#]{1차 메뉴 아이템$}+ul>li*4>a[href=#]{2차 메뉴 아이템$}+ul>li*4>a[href=#]{3차 메뉴 아이템$}+ tab.con+ tablorem*50+ tab
html 큰 구조
<div class="side-bar">
<div class="status-icon"></div>
<nav class="menu-box"></div>
</div>
<div class="con"></div>//html 코드 링크
CSS 코드
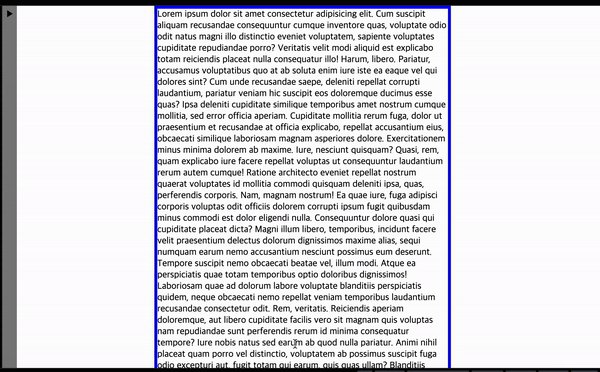
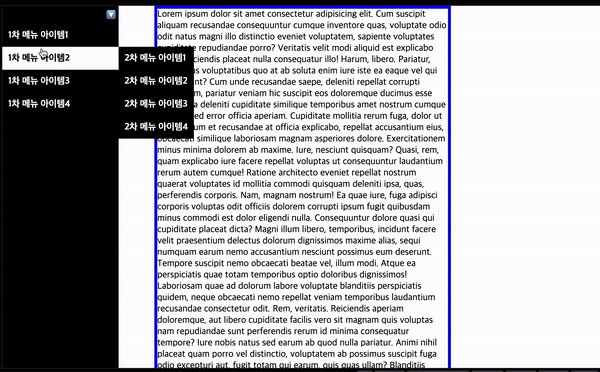
version-1
- +, - 표시 없는 1, 2, 3차 메뉴 개수가 동일한 버전
/* 노멀라이즈 */
body, ul, li {
margin: 0;
padding: 0;
list-style: none;
}
a {
color: inherit;
text-decoration: none;
}
/* 커스텀 */
.con {
border: 5px solid blue;
width: 500px;
margin-left: auto;
margin-right: auto;
}
/* 사이드 바 화면 기준으로 움직이도록-유령화 */
.side-bar {
background-color: grey;
position: fixed;
top: 0;
left: -175px;
width: 200px;
height: 100%;
transition: left .5s, background-color .5s;
}
.side-bar:hover {
left: 0;
background-color: black;
color: white;
}
/* 아이콘 */
.side-bar > .status-icon > div {
text-align: right;
padding: 5px;
}
.side-bar > .status-icon > div:last-child {
display: none;
}
.side-bar:hover > .status-icon > div:first-child {
display: none;
}
.side-bar:hover > .status-icon > div:last-child {
display: block;
}
/* 메뉴 */
.side-bar > .menu-box > ul ul {
display: none;
position: absolute;
top: 0;
left: 100%;
background-color: black;
}
/* 1차 메뉴 */
.side-bar > .menu-box ul > li > a {
display: block;
padding: 10px;
font-weight: bold;
white-space: nowrap;
}
.side-bar > .menu-box ul > li:hover > a {
color: black;
background-color: white;
}
/* 1차 메뉴에 hover하면 2, 3차 메뉴 등장 */
.side-bar > .menu-box ul > li:hover > ul {
display: block;
}
/* 2, 3차 메뉴 부모에게 갇히게 */
.side-bar > .menu-box ul > li {
position: relative;
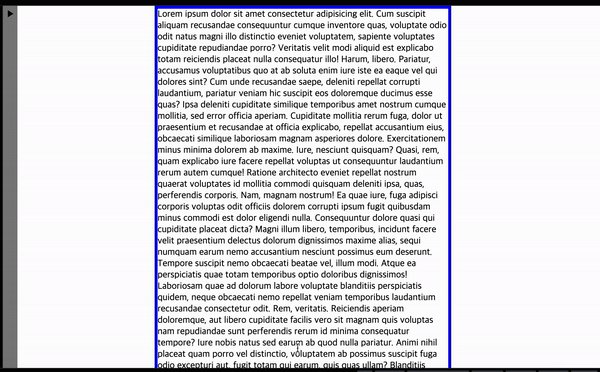
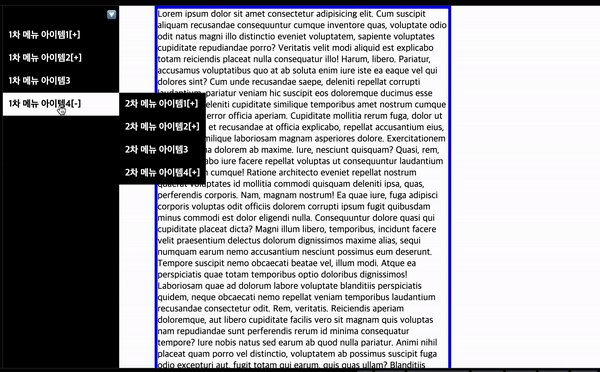
}출력 결과

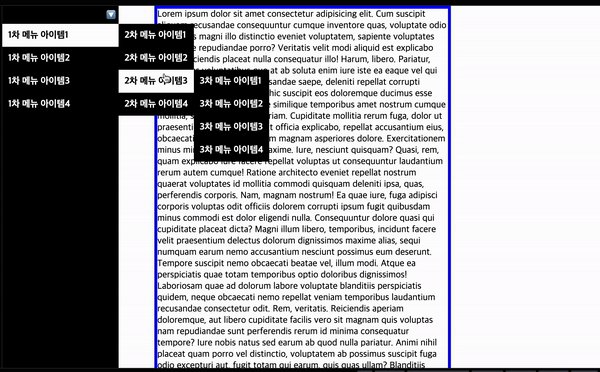
version-2
- 메뉴 옆에 +, -가 있는 버전
- 하위 메뉴가 있는 것과 없는 것 구분
- 먼저 메뉴 아이템3의 하위 메뉴들을 지워 준다.
- version-1의 css 코드에 아래 코드 추가.
/* +, - 추가 */
.side-bar > .menu-box ul > li > a:not(:only-child)::after {
content: "[+]";
}
.side-bar > .menu-box ul > li:hover > a:not(:only-child)::after {
content: "[-]";
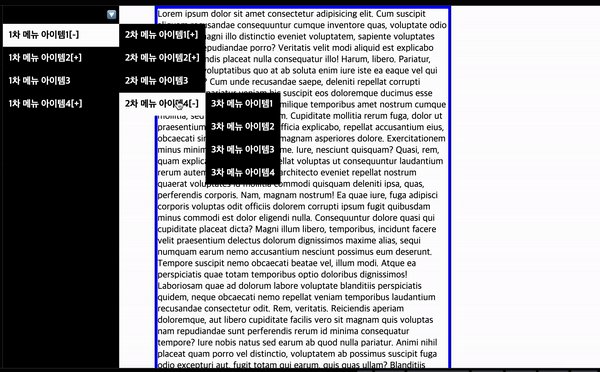
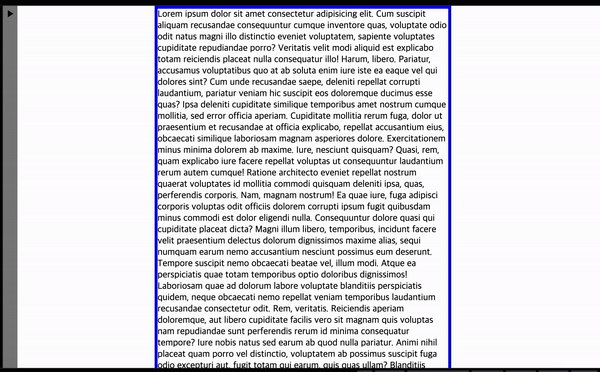
}출력 결과