코드스테이츠 부트캠프 프론트엔드 44기
Section 1 Unit 5 : [Javascript] 기초 2일차
1. 새로운 사실
VSCode에서 console.log() 값을 실시간으로 확인할 수 있다고?!?!
여태까지 모르고 있었다.
그것도 모르고 일일이 [F5] 키 눌러서 콘솔 돌렸는데!

아닌 게 아니라 구글에 🔍「VSCODE console.log Live extension」이라고 검색했는데 아무것도 안 나왔단 말이다…… OTL
결국 방과 후에 크루님께 직접 질문해서 알게 되었다. 그리고 바로 설치했다.
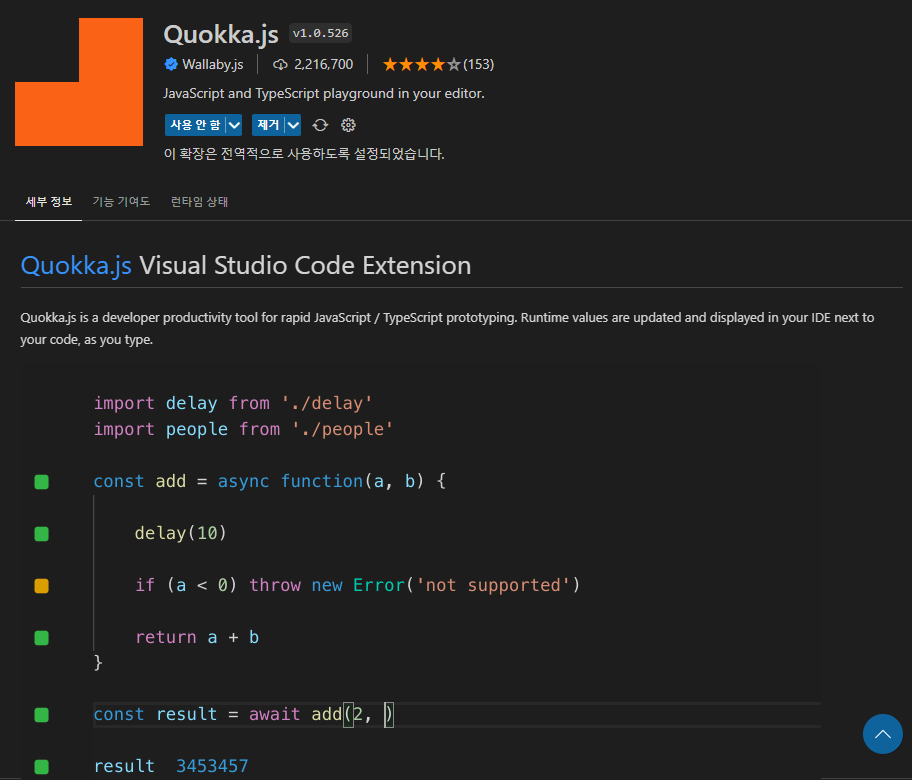
2. 사용법
별거 없다. 그냥 설치한 다음에 새 파일 열어서 코드 입력하면 된다.

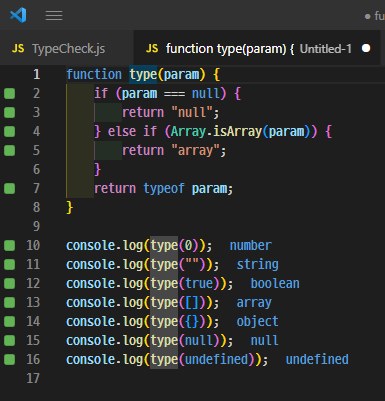
console.log(뭐시기); 오른쪽에 있는 값이 바로 console.log()의 출력값이다.
원래 저것들은 [F5]를 눌러 코드를 실행해야 터미널 창에 출력되는 값들이다. 그런데 Quokka.js를 이용하면 컴파일을 하지 않아도 Quokka.js가 실시간으로 변수 값들을 인식한다.
한마디로 VSCode에서 JavaScript를 인터프리터처럼 부릴 수 있게 되는 것이다.
3. 골 때리는 점
그런데 한 가지 골 때리는 점이 있다. 저 상태로 저장하면 Quokka.js 기능이 꺼져버린다. 그러니까 미저장 상태에서만 Quokka.js를 사용할 수 있다!
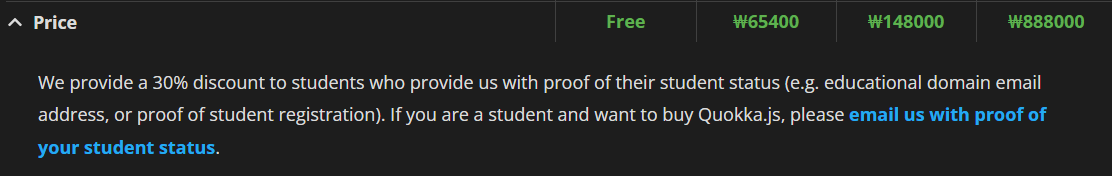
왜 그러냐면 내가 지금 사용하고 있는 버전은 COMMUNITY EDITION, 한마디로 '프리 버전'이기 때문이다. 저장된 .js 파일에 해당 기능을 사용하고 싶다면, 돈을 지불해서 PERSONAL PRO 이상으로 업그레이드해야 한다.

참고로 PERSONAL PRO 버전은 65,400원. 세금이 포함되기 때문에 실제 빠져나가는 금액은 7만 원대 초반인 모양이다.
대학생은 30% 할인해준다고 하는데, 이메일로 직접 연락해야 되는 것 같다. 귀찮다.
그러고 보니 Visual Studio Code 마켓플레이스에 Quokka.js 유료 버전이 없는데, 로컬로 설치해야 하는 모양이다. 로컬 설치는 좀 찝찝한데…….
<오늘의 한마디>
일단은 무료 버전으로 만족하면서 써야겠다.
