- Root App
- User Defined App

Django의 구조에 대해서 알아보고 어떠한 파일이 어디에 연동 되는 지 알 수 있도록 할 것이다.
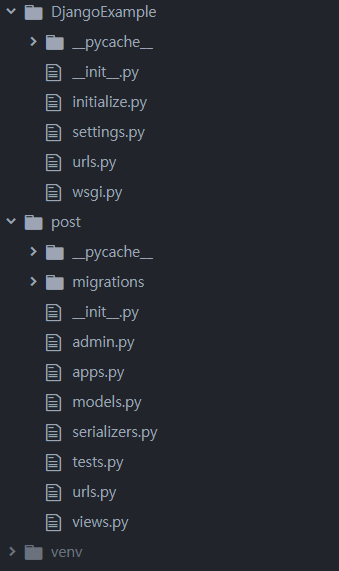
그러기 전에 먼저 내 프로젝트의 파일에 있는 장고의 여러가지 파일들을 살펴보자.

예시를 보았을 때 폴더가 총 2개 존재한다는 것을 알 수 있다. 첫번째는 DjangoExample이라는 폴더이고 두번째는 post라는 폴더이다. DjangoExample 파일은 내 프로젝트에 Root App을 맡고 있다.
Root App
root app은 django 를 처음에 시작할 때 생성되는 코드다. 주로 쓰이는 파일은 settings.py 와 urls.py이다.
urls.py
이 urls는 최상위 URL SOLUTION 이라고 칭한다. 이는 여러 앱의 urls.py를 모두 합쳐 놓았으며, 주로 각 User Defined App을 참조하여 만들어 지게 된다.
from django.contrib import admin
from django.urls import include, path
from rest_framework.authtoken.views import obtain_auth_token
urlpatterns = [
path('admin/', admin.site.urls),
path('post/', include('post.urls')),
path('api-auth/', include('rest_framework.urls', namespace='rest_framework')),
]다음과 같이 post 앱의 urls를 참조할 수 있게 된다. 이런 식으로 urls를 전부 정리해 놓을 수 있다.
settings.py
settings.py에서는 Django Project에서 포함할 여러가지 설정들과 Include 시킬 앱들을 입력해 놓는 곳이다.
settings.py는 위의 사이트를 들어가보면 알 수 있듯이 등록하거나 migration한 app들을 적어 놓아야 한다는 것을 알 수 있었다.
User Defined App
이 앱은 말 그대로 유저가 Django에서 새로운 model을 만들고 이를 다루려 할 때 쓰는 앱이다. client와 관리자가 소통하기 위해서는 이 앱을 꼭 만들어야 한다. 당연히 여러 개 만들 수 있다.
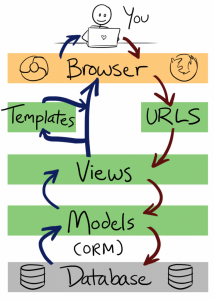
아래는 이 앱의 구조를 간략화한 그림이다.

위 그림이 너무 잘 설명을 해주었다.
지금 나는 백엔드를 배우고 있으므로 templates는 나중에 알도록 하고 나머지 urls, views, models를 알아보도록 하자.
urls.py
이는 하나의 앱에 종속되어 있는 urls 를 의미한다. root app에서 선언한 urls의 뒤에 이 urls를 붙여서 최종적인 urls가 나오게 된다.
views.py
만든 model이 어떻게 post, get 할 수 있고 어떠한 방식으로 이 model의 data를 다룰 것인지를 views 에서 정의 한다. 즉 view에서 사용자에게 나타낼 방식을 정의 한다고 생각하면 된다.
return을 통해서 post하거나 get 한 data를 어떻게 표현할 것인지 알려주게 된다.
models.py
app에서 정의할 model을 만들게 된다. 이는 모든 app data의 시작점으로 model에서 정의한 data들은 그 model의 고유한 data로 넣어지게 되므로 모든 값에 data를 넣어야 post가 가능할 것이다.
serializers.py는 이러한 model data를 json 형태로 변환한다.
admin.py
admin page에서 관리할 model들을 입력하여 각각의 model에 data를 추가하거나 삭제할 수 있다.
따라서 우리는 프로그램을 짤 때, 맨 처음에 설치할 framework와 user defined app을 settings.py에 정의하고
user defined app에서 model을 만든 후 serializer을 만들고, 이를 이용해서 views로 model을 어떻게 표현할 지 결정하고
urls로 이 표현한 방법을 .as_view 등으로 라우팅시켜서 client에게 보여주는 것이다.
이때 User defined app에서 urls를 정의하였다면 root app urls에서 User Defined App Urls를 참조하는 방법으로 단위를 묶어서 정리하는 것이 좋다.
