1. Semantic Web
- Semantic Web이란?
‘의미론적인 웹’이라는 뜻으로, 기계가 이해할 수 있는 형태로 제작된 웹- 웹 기술의 발전과 인터넷의 활성화로 정보와 웹사이트의 양이 방대해졌다.
- 이로 인해 다양한 정보들이 축적되었고, 정보가 너무 많아짐에 따라 많은 문제들이 생겨났다.
- 사용자가 직접 처리하는 문제를 해결하기 위해 기계가 읽고 처리할 수 있는 웹을 개발하고자 탄생한 것이 Semantic Web이다.
- 꼭 필요한 정보만 얻을 수 있도록 기계가 스스로 정보의 의미를 해석하고
정보간의 관계를 이해할 수 있도록 하는 것이 Semantic Web의 목적이다.
이와 같이 검색엔진이 잘 검색할 수 있도록 최적화를 내기 위해
문서의 의미에 맞게 구성된 웹이 Semantic Web이다.
- 결론적으로 Semantic Web은 웹에 존재하는 수많은 웹들의 메타데이터를 부여하여, 웹 접근성을 높였다.
메타데이터란 다른 데이터를 기술하기위해 사용되는 언어로 특정 데이터를 검색엔진으로 쉽게 찾아낼 수 있으며 데이터를 사용하는 사람의 눈에 보이지 않고, 컴퓨터가 이용함
2. Semantic Tags
- 시맨틱 웹에서 사람과 기계가 이해할 수 있는 형태, 즉 활용하기 좋은 형태의 데이터로 웹을 발전시키기 위해 나온 tag
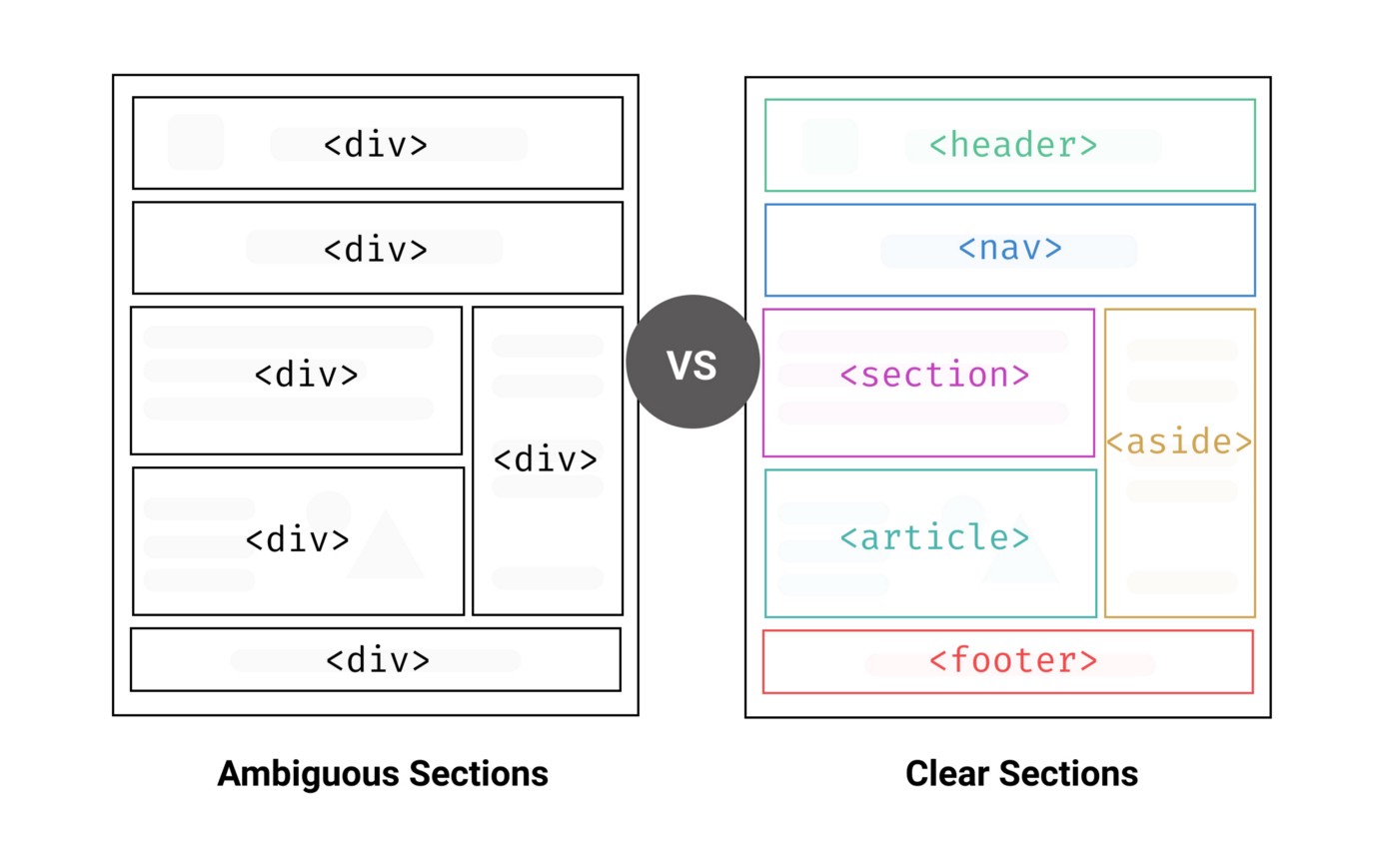
2-1 non-semantic Tag 와 semantic Tag 비교

- non-semantic Tag : div , span
-> 자신이 무엇인지 설명해주지 않는다. (content에 대한 설명이 없다)- semantic Tag : form , table , img
-> 자신이 어떤 요소인지 정확히 설명한다.
2-2 검색의 최적화
- 의미있는 Tag들의 등장으로 기계는 정보를 더 효과적으로 읽고 처리할 수 있게 되었다.
3. img와 background-image
img
- 시멘틱 태그로써 컴퓨터가 이해할 수 있다.
- alt 속성으로 이미지가 깨졌을시 무슨이미지 인지 예측이 가능하다.
- 사용자의 검색에 노출된다.
background-image
- 이미지가 깨졌을 시 로딩불가만 표시되고 어떤 이미지인지 확인이 불가하다.
- 사이트의 장식을 위해서 사용한다.
🪴 정리하며 든 생각
✔ 정리를 마치며
HTML을 배울 때 생활코딩으로 시작했는데 굉장히 인상적이었던 말이 있다.
태그의 용도를 정확히 알고 사용하고, 거기에 맞게 코딩하는 것은 시각장애인을 배려하는 휴머니즘이면서 검색엔진에 노출될 기회를 높여 비즈니스적인 표면적을 넓힐 수 있는 전략이다.
이 말이 Semantic Web과 Semantic Tags 과제를 하며 계속해서 떠올랐다.
나 또한 개발자로서 적절한 코딩으로 휴머니즘을 품고 비즈니스를 끌어가는 사람이 되고 싶다.
