프론트엔드 개발을 하다 보면 npm과 npx라는 명령어를 자주 접하게 됩니다. 특히, Node.js 환경에서 프로젝트를 설정하거나 패키지를 설치할 때 필수적으로 사용하는 도구들입니다. 하지만 둘의 기능과 사용 용도가 어떻게 다른지 잘 모르는 경우가 많습니다. 이번 글에서는 npm과 npx의 차이점, 그리고 각 도구를 언제 사용해야 하는지에 대해 자세히 설명하겠습니다.
npm이란?
npm (Node Package Manager)은 JavaScript 개발에서 가장 많이 사용되는 패키지 관리 도구입니다. npm은 패키지를 설치하고 관리하는 데 사용되며, Node.js의 기본 패키지 매니저로 함께 설치됩니다. npm은 로컬 또는 전역에 패키지를 설치하고, 프로젝트 의존성을 관리하며, 스크립트를 실행하는 데 유용합니다.
-
패키지 설치: npm install <패키지명> 명령어를 사용하여 패키지를 설치합니다. 기본적으로 node_modules 폴더에 패키지가 설치되고, package.json 파일에 의존성이 추가됩니다.
-
글로벌 설치: 특정 패키지를 전역으로 설치하고 싶다면 -g 옵션을 사용하여 설치합니다. 예를 들어, npm install -g create-react-app 명령어를 사용하면 모든 프로젝트에서 create-react-app 명령어를 사용할 수 있습니다.
-
스크립트 실행: npm run <스크립트명> 명령어로 package.json에 정의된 스크립트를 실행할 수 있습니다.
npx란?
npx는 npm 5.2.0 이후 버전에 포함된 도구로, 패키지를 실행하는 데 중점을 둔 유틸리티입니다. npx는 npm에서 설치한 패키지 또는 설치되지 않은 패키지를 일회성으로 실행할 수 있도록 도와줍니다. 간단히 말해, npx는 npm을 보완하여 패키지 설치와 실행을 동시에 처리할 수 있는 기능을 제공합니다.
-
일회성 패키지 실행: npx를 사용하면 로컬에 설치되지 않은 패키지도 바로 실행할 수 있습니다. 예를 들어, npx create-react-app my-app 명령어를 사용하면 create-react-app을 전역에 설치하지 않고도 프로젝트를 생성할 수 있습니다.
-
중복 설치 방지: 전역으로 설치된 패키지들은 시간이 지나면서 업데이트가 필요할 수 있습니다. 하지만 npx를 사용하면 최신 버전의 패키지를 직접 실행할 수 있어, 불필요한 업데이트나 중복 설치를 방지할 수 있습니다.
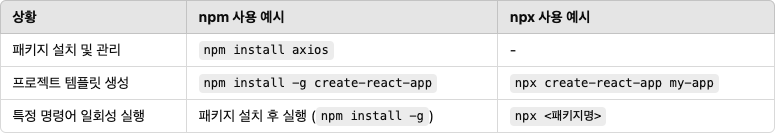
npm과 npx의 사용 사례 비교

패키지 설치와 관리가 필요한 경우: npm은 패키지를 로컬이나 전역에 설치하고, 프로젝트의 의존성을 관리하는 데 가장 적합합니다. 패키지의 버전과 의존성을 명확하게 관리할 수 있습니다.
일회성 실행이나 빠르게 명령을 실행하고자 할 때: npx는 패키지를 따로 설치하지 않고도 직접 실행할 수 있는 장점이 있습니다. 새로운 프로젝트를 설정하거나, 간단한 유틸리티를 사용할 때 매우 유용합니다.
Create React App으로 프로젝트 생성하기
- npm을 사용하는 경우: 먼저 create-react-app을 전역에 설치해야 합니다.
npm install -g create-react-app
create-react-app my-app이 방법은 전역에 패키지를 설치하기 때문에, 시스템에 불필요한 패키지가 누적될 수 있고, 버전 관리 이슈가 발생할 수 있습니다.
- npx를 사용하는 경우: 패키지를 설치하지 않고 바로 실행합니다.
npx create-react-app my-app이 경우, 최신 버전의 create-react-app을 바로 사용할 수 있습니다. 전역 설치 없이 간편하게 프로젝트를 시작할 수 있어 효율적입니다.
npm과 npx는 각기 다른 목적을 가진 도구로, 적절한 상황에서 사용하면 개발의 효율성을 크게 높일 수 있습니다. npm은 패키지의 설치와 관리를 주로 담당하며, npx는 필요할 때마다 패키지를 실행하는 편리한 방법을 제공합니다. 두 도구를 잘 활용하면 더 깔끔하고 생산적인 개발 환경을 구축할 수 있을 것입니다.
다음번에는 npm과 npx 외에도, Node.js와 관련된 다양한 도구와 그 활용법에 대해 알아보겠습니다. 이 글이 npm과 npx에 대한 이해를 높이는 데 도움이 되었기를 바랍니다!
