
i18next로 다국어 지원 구현하기
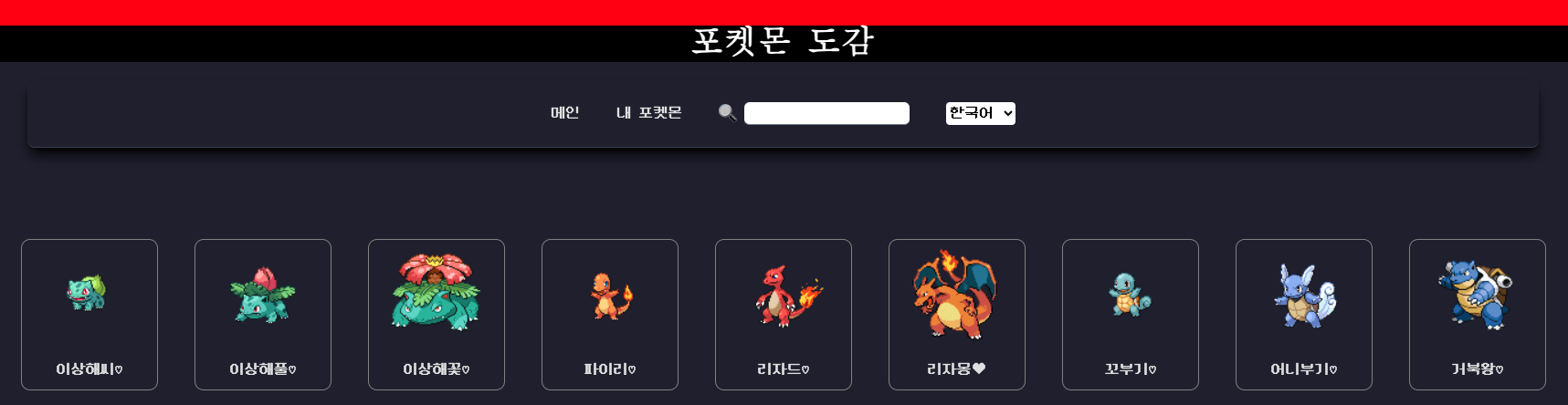
이번 포스팅에서는 i18next 라이브러리를 사용하여 포켓몬 도감 애플리케이션에 다국어 지원을 추가하는 방법을 자세히 살펴보겠습니다. 다국어 지원은 애플리케이션의 접근성을 높이고, 더 많은 사용자에게 다가갈 수 있도록 해주는 중요한 기능입니다.
i18next 소개
i18next는 국제화(i18n)를 지원하는 JavaScript 라이브러리로, 다양한 언어로 애플리케이션을 쉽게 번역할 수 있도록 도와줍니다. 이 프로젝트에서는 react-i18next 패키지를 사용하여 React와 통합합니다.
설치 및 설정
패키지 설치
먼저 필요한 패키지를 설치합니다.
npm install i18next react-i18nexti18n.js 파일 생성
프로젝트 루트 또는 src 디렉토리에 i18n.js 파일을 생성하고 번역 리소스 및 설정을 초기화합니다.
import i18n from 'i18next';
import { initReactI18next } from 'react-i18next';
i18n
.use(initReactI18next) // React에서 i18next를 사용하기 위한 설정
.init({
resources: {
en: {
translation: {
pokedex: "Pokédex",
main: "Main",
myPokemon: "My Pokémon",
loading: "Loading Pokémon...",
}
},
ko: {
translation: {
pokedex: "포켓몬 도간",
main: "메인",
myPokemon: "내 포켓몬",
loading: "포켓몬 불러오는 중...",
}
},
},
lng: "ko", // 초기 설정 언어
fallbackLng: "en",
interpolation: {
escapeValue: false, // React는 자동으로 XSS를 방지하므로 이스케이프가 필요하지 않습니다.
},
});
export default i18n;React 통합
i18next 설정이 완료되면, I18nextProvider를 사용하여 i18n을 React 애플리케이션에 제공하고, 모든 컴포넌트에서 번역 기능을 사용할 수 있게 합니다.
import { I18nextProvider } from 'react-i18next';
import i18n from './i18n';
import App from './App';
import { Provider } from 'react-redux';
import { store } from './store';
import { BrowserRouter } from 'react-router-dom';
import { createRoot } from 'react-dom/client';
createRoot(document.getElementById('root')).render(
<Provider store={store}>
<I18nextProvider i18n={i18n}>
<BrowserRouter>
<App />
</BrowserRouter>
</I18nextProvider>
</Provider>
);컴포넌트에서 번역 사용하기
useTranslation 훅을 사용하여 컴포넌트에서 번역된 문자열을 가져올 수 있습니다.
import React from 'react';
import { useTranslation } from 'react-i18next';
function App() {
const { t } = useTranslation();
return (
<div>
<h1>{t('pokedex')}</h1>
<button>{t('myPokemon')}</button>
</div>
);
}
export default App;언어 선택 기능 구현하기
사용자가 직접 언어를 변경할 수 있도록 LanguageSelector 컴포넌트를 추가합니다.
import React from 'react';
import { useTranslation } from 'react-i18next';
import { useDispatch, useSelector } from 'react-redux';
import { setLanguage } from '../RTK/languageSlice';
const LanguageSelector = () => {
const { i18n } = useTranslation();
const dispatch = useDispatch();
const currentLanguage = useSelector((state) => state.language.current);
const changeLanguage = (e) => {
const newLanguage = e.target.value;
i18n.changeLanguage(newLanguage);
dispatch(setLanguage(newLanguage));
};
return (
<select value={currentLanguage} onChange={changeLanguage}>
<option value="ko">한국어</option>
<option value="en">English</option>
</select>
);
};
export default LanguageSelector;왜 이렇게 했을까?
- 다국어 지원을 통한 접근성 향상: 다양한 언어를 지원함으로써 애플리케이션을 더 많은 사용자가 접근할 수 있도록 합니다.
useTranslation훅 사용: 컴포넌트에서 번역된 문자열을 쉽게 가져올 수 있도록useTranslation훅을 사용했습니다.- Redux와 통합: 언어 상태를 Redux로 관리하여 전체 애플리케이션에서 일관성 있게 언어 변경을 처리할 수 있도록 했습니다.
마무리
이제 포켓몬 도감 애플리케이션에서 다국어 지원을 구현하는 방법을 이해하셨을 겁니다. i18next를 사용하여 손쉽게 다국어 설정을 적용하고, 사용자가 원하는 언어를 선택할 수 있게 만들었습니다.
