React.Fragment란?
<React.Fragment> </React.Fragment>는 단축 문법으로는 <></> 라고 표시할 수 있다.React의 return 상황
Component가 return하는 값은 하나의 법칙을 꼭 따라야 한다.
Element들은 반드시 단 하나의 최상위 태그로 묶여있어야한다.
보통은 <>,<React.Fragment>,<div>태그로 많이 묶어준다.
이런식으로 묶어주지않으면 syntax Error가 발생한다.React사용자가 자주하는 실수..
아무런 의미없이 최상위 태그에 div 태그를 남발한다.

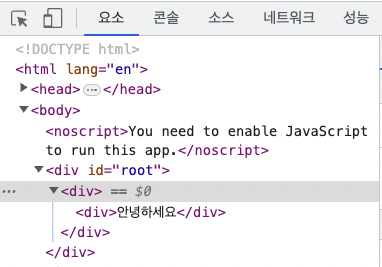
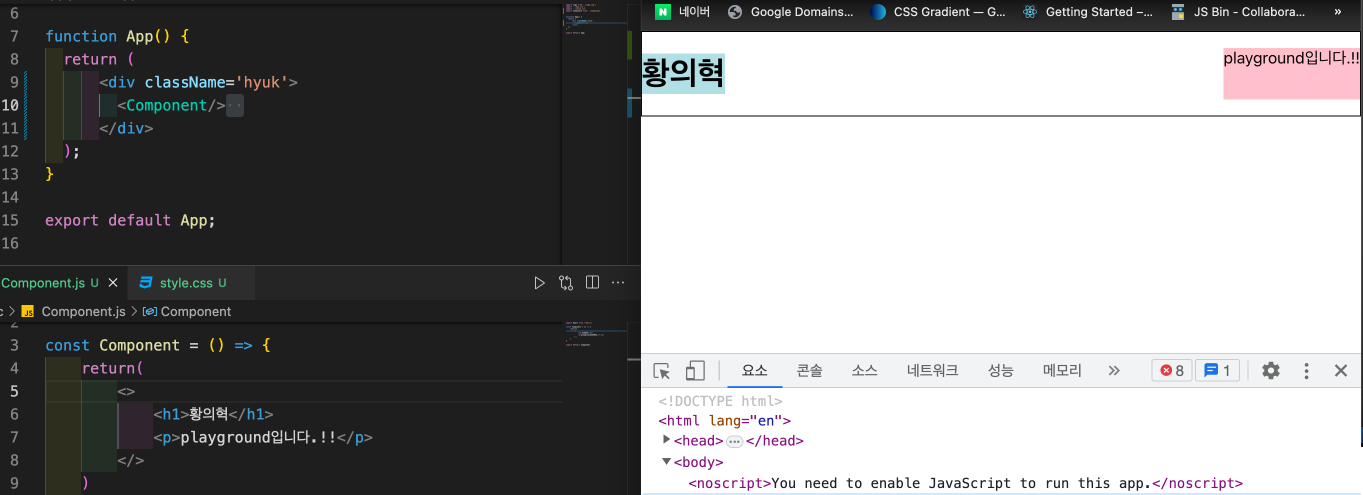
div 태그로 최상위 태그를 묶어줬을 때

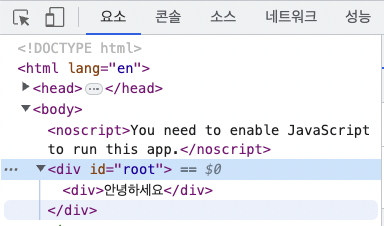
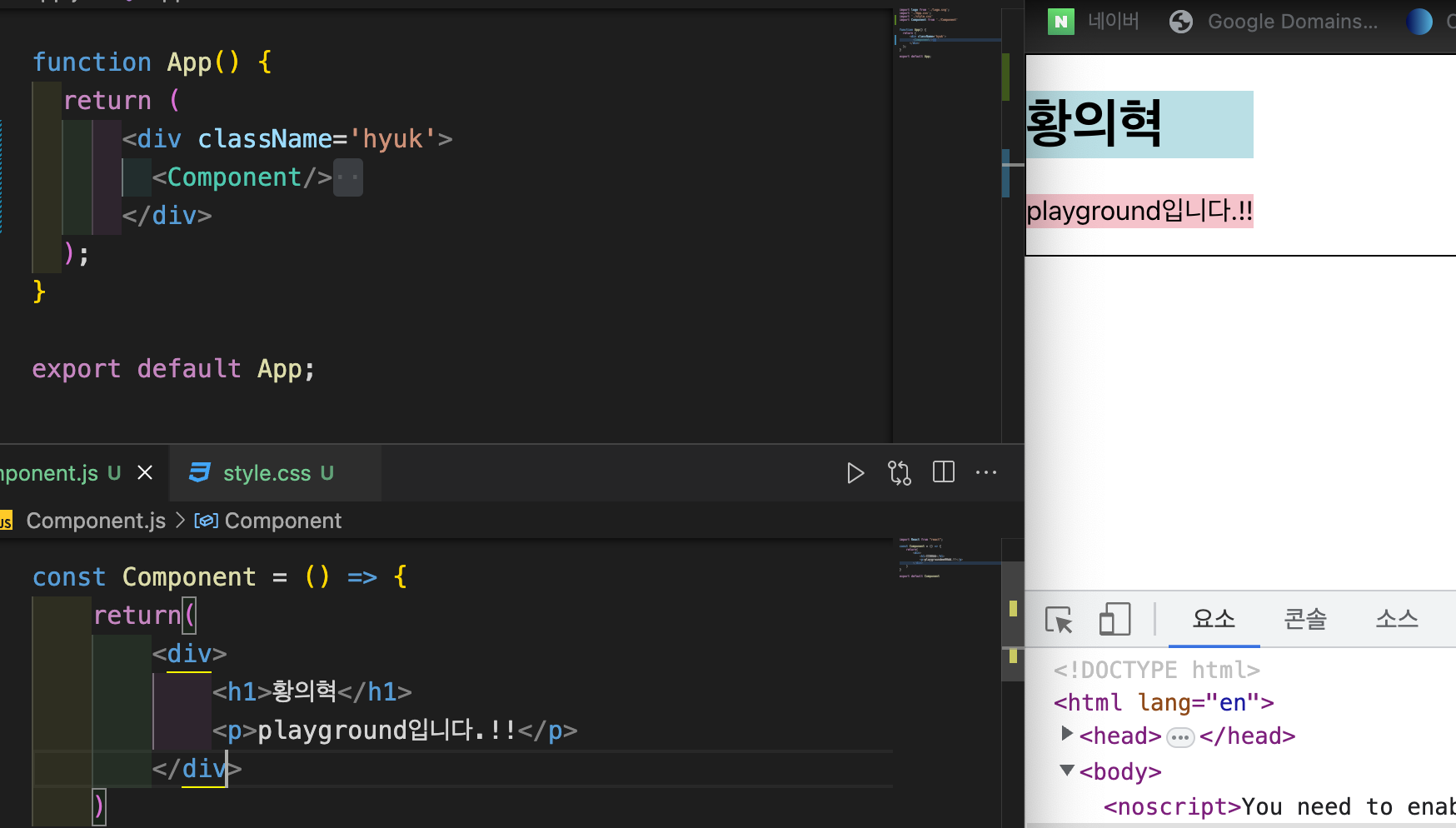
<>태그로 최상위 태그를 묶어줬을 때그럼 어떤 상황에서 <> 유용할까?
tip1 . 최상위요소를 div로 감싸주지 않는 것만으로도 styling이 편하다.
fragment를 이용하였을 때, 
fragment이용하지않고 <div> 태그를 이용하였을 때, 
컴포넌트의 의미없는 div때문에 내가 계획한 css가 망가진다.
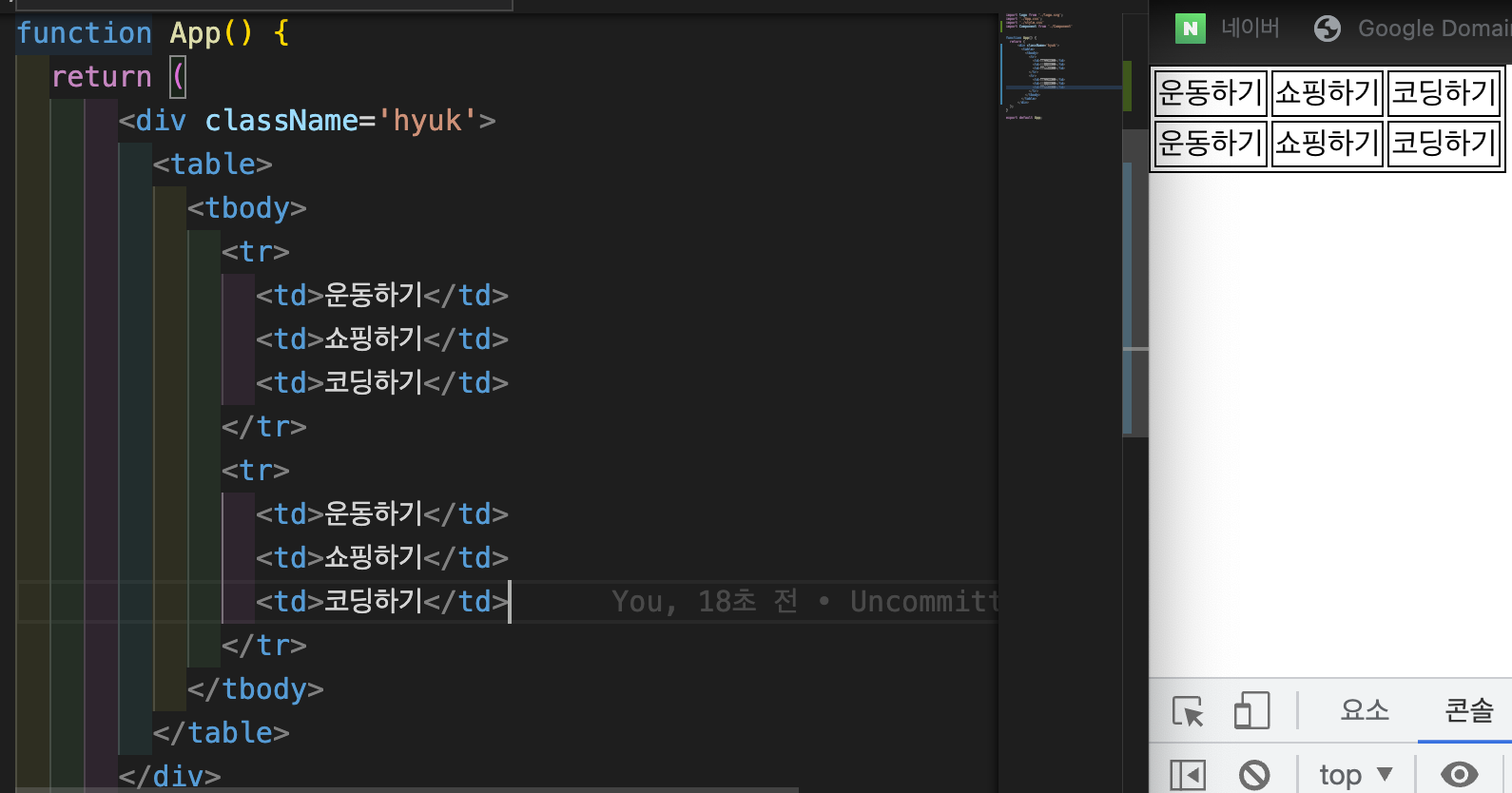
tip2. table 처럼 정해진 구조를 따라야할때이다.

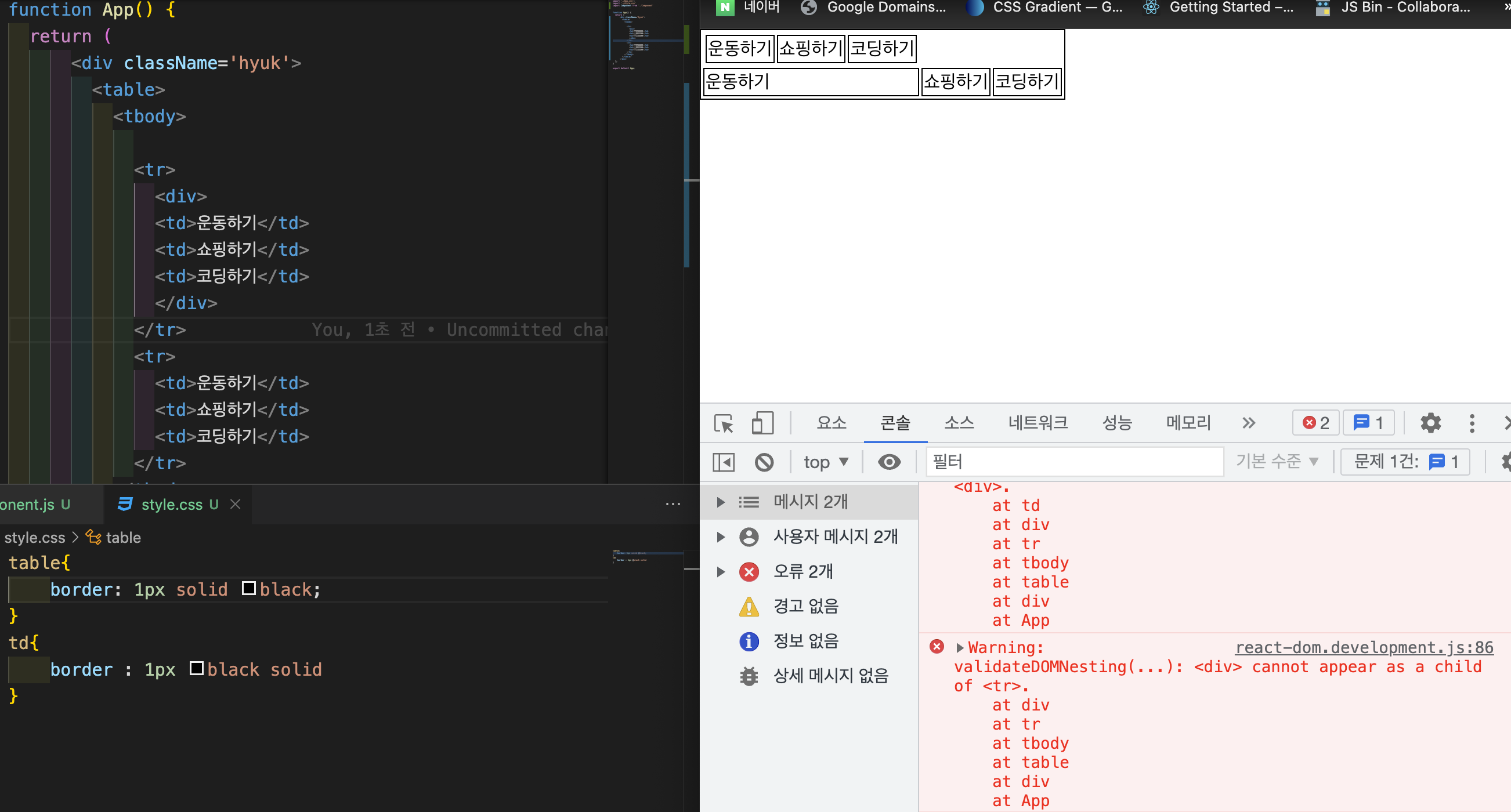
이런 상황에서 <tr>이 반복된다고 component화 시켰을 때, <div>태그로 묶어버린다면 
<div>는 td의 하위 태그가 될 수 없기 때문에 오류가 발생한다.
컴포넌트화 해줄때 <div> => <>로 작성 해준다.
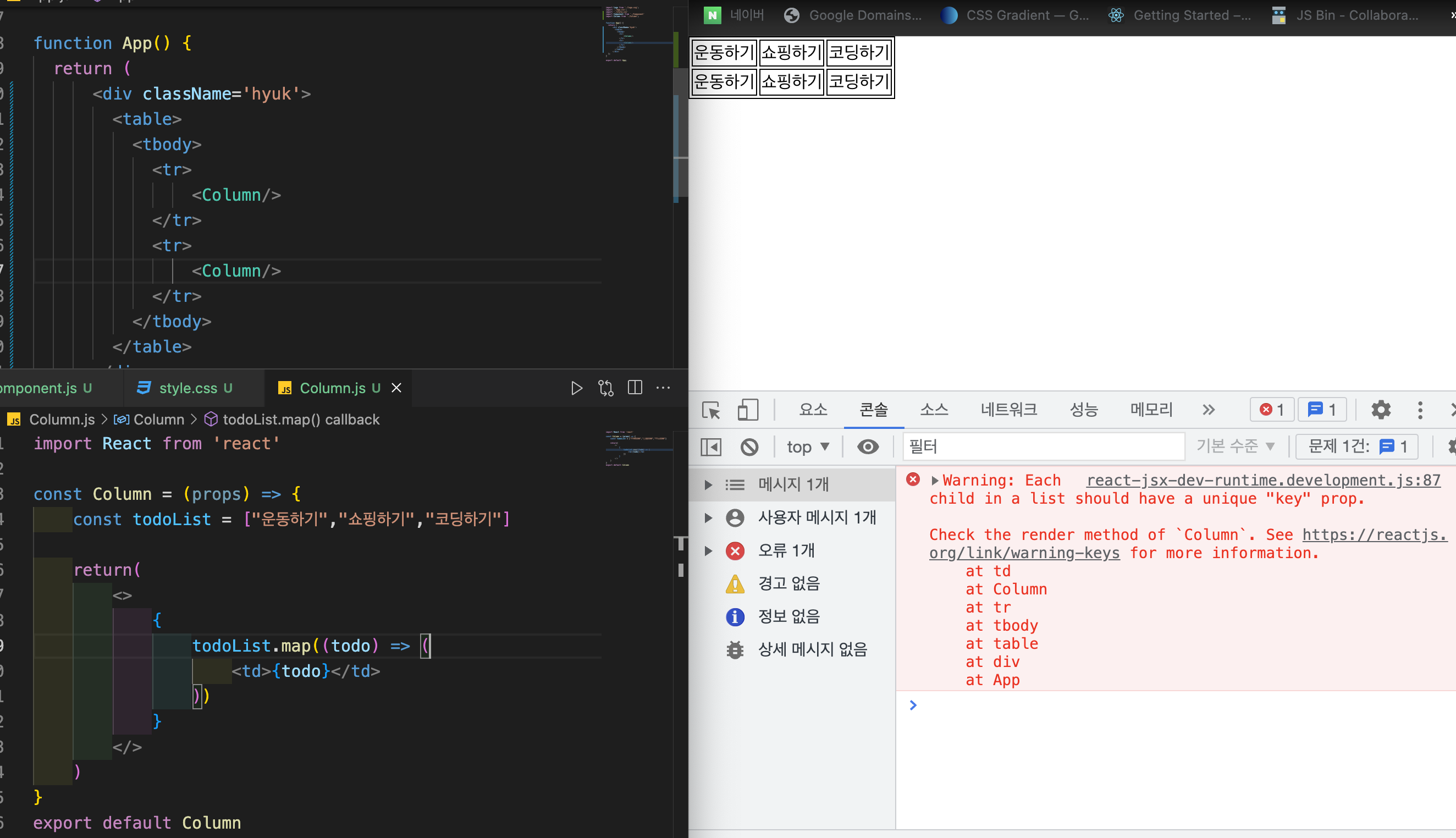
tip3. map() 사용시 Fragment에 Key를 전달 할 때

key를 넣어주지 않는다면, "key"를 넣어주라는 "error"를 볼 수 있다.
여기선 <div></div>를 넣어줘서 해결하면 편해지겠지만, 이러면 아까와 같이 형태가 원하는 모습이 아니다.
<key ={idx}></>도 불가하다.
(결론)
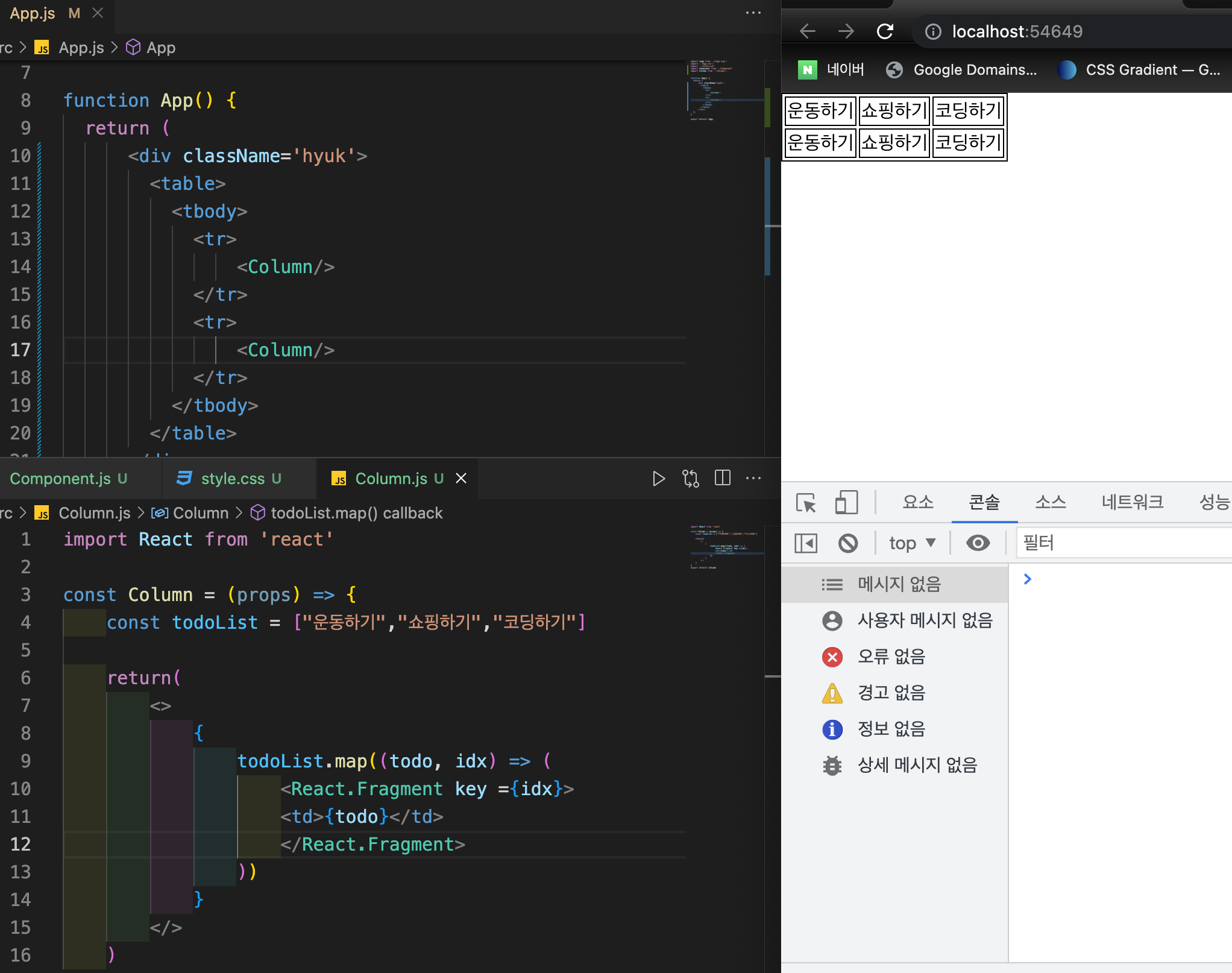
<React.Fragment key = {idx} ></React.Fragment key>를 넣어주면 해결이된다.

오류가 사라진 걸 확인할 수 있다.
<React.Fragment>에 넣을 수 있는 값을 'key'라는 props 만 가능하다.
