객체 리터럴
객체란?
_자바스크립트에서는 원시 값을 제외한 모든 값들은 대부분 객체로 이루어져 있다._원시값 : 변경 불가능한 값, 데이터 값 자체가 안된다는 것이지 변수는 변경이 가능하다.
(원시 값에는 7종류, string, number (en-US), bigint (en-US), boolean, undefined, symbol, 그리고 null이 존재)
객체 : 변경이 가능한 값
var counter = {
num : 0 //프로퍼티 (객체의 상태를 나타내는 값)
increase: function(){
this.num ++;
};
};객체 리터럴에 의한 객체 생성
클래스 기반 객체지향 언어 : java, C++
프로토타입 기반 객체지향 언어 : javascript
객체 생성 방법
객체 생성 방법을 알기전에 '객체 리터럴'이란 무엇인지 알아보자.
객체 리터럴 : 사람이 이해할 수 있는 문자 또는 약속된 기호를 사용하여 값을 생성하는 표기법, 객체 리터럴은 객체를 생성하기 위한 표기법이다.
//객체 리터럴 참고
var counter = {
num : 0
increase: function(){
this.num ++;
};
};프로퍼티
위 그림에서 프로퍼티 키 : num, 프로퍼티 값 : 0이다.
메서드
위 그림에서 메서드 : increase
프로퍼티 접근
'마침표 프로퍼티 접근 연산자'와 '대괄호 표기법'이 있다.
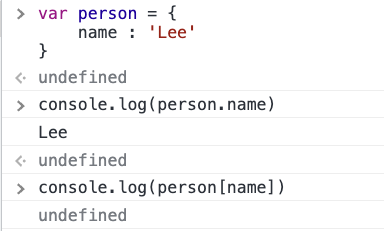
var person {
name : 'Lee'
};
console.log(person.name) // 마침표 프로퍼티 접근 연산자
console.log(person[name] // 대괄호 표기법에서는 반드시 따옴표로 감싼 문자열이여야 한다. 그냥 Lee는 불가.
console.log(person['name'] //Lee
name이 'name'이면 console.log(person[name])의 결과값은 Lee다.
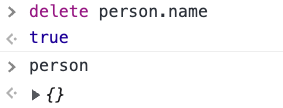
프로퍼티 삭제
delete 연산자 사용하기