Chrome 개발자 도구
개발자 도구에서 Sources 패널 열기 (맥북 단축키 cmd+option+i)
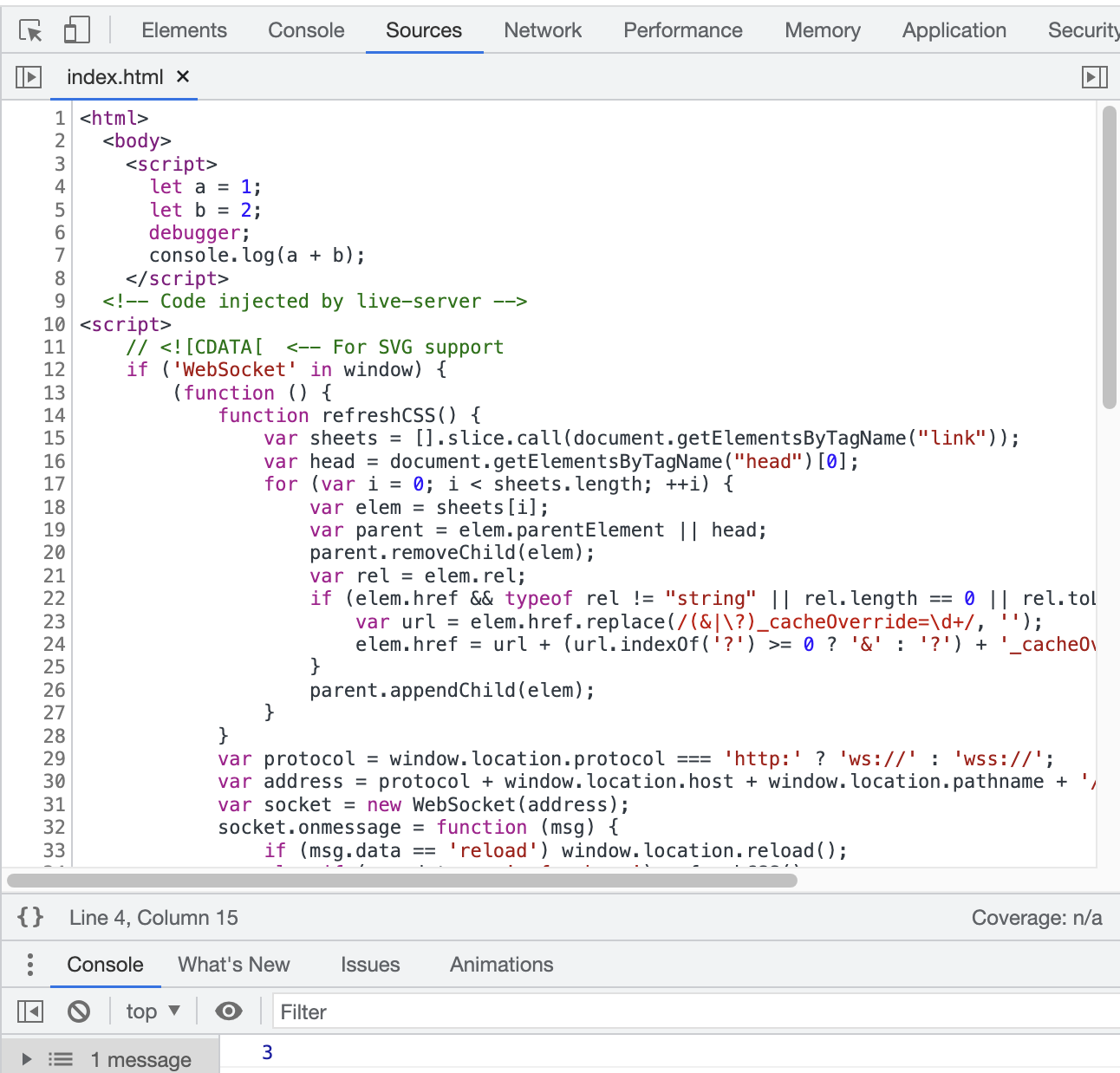
스크립트 코드에서 간단한 코드(a+b)를 작성하고,
개발자 도구 어디서든 esc를 누르면 아래쪽에서 콘솔화면이 등장한다.
(아래 사진은 VSCode로 작성하고 live-server로 띄운 건데, 크롬 브라우저에서 띄우고 싶으면, 아래 file navigator 다루기 부분을 참고해보자.)
디버깅을 하기 위해서, 프로그램 중 어디에서 일시정지를 할 것인지를 결정해야 한다. 2가지 방법.
- 첫번째는 멈추고 싶은 라인넘버를 클릭해서 break point를 찍거나
- 두번째는 멈추고 싶은 행에서 debugger;를 임시로 작성한다.
reload를 하면 실행된다.
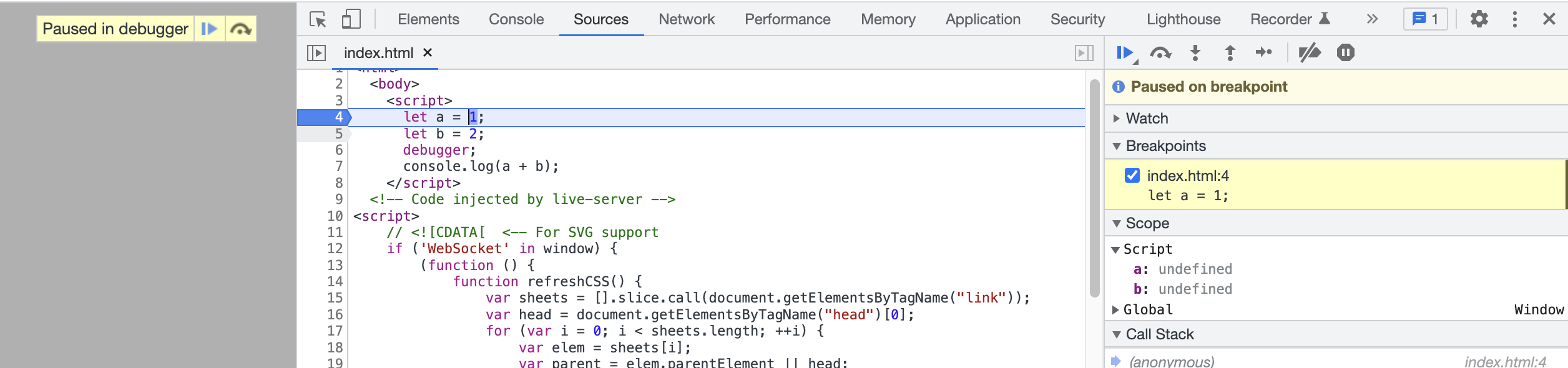
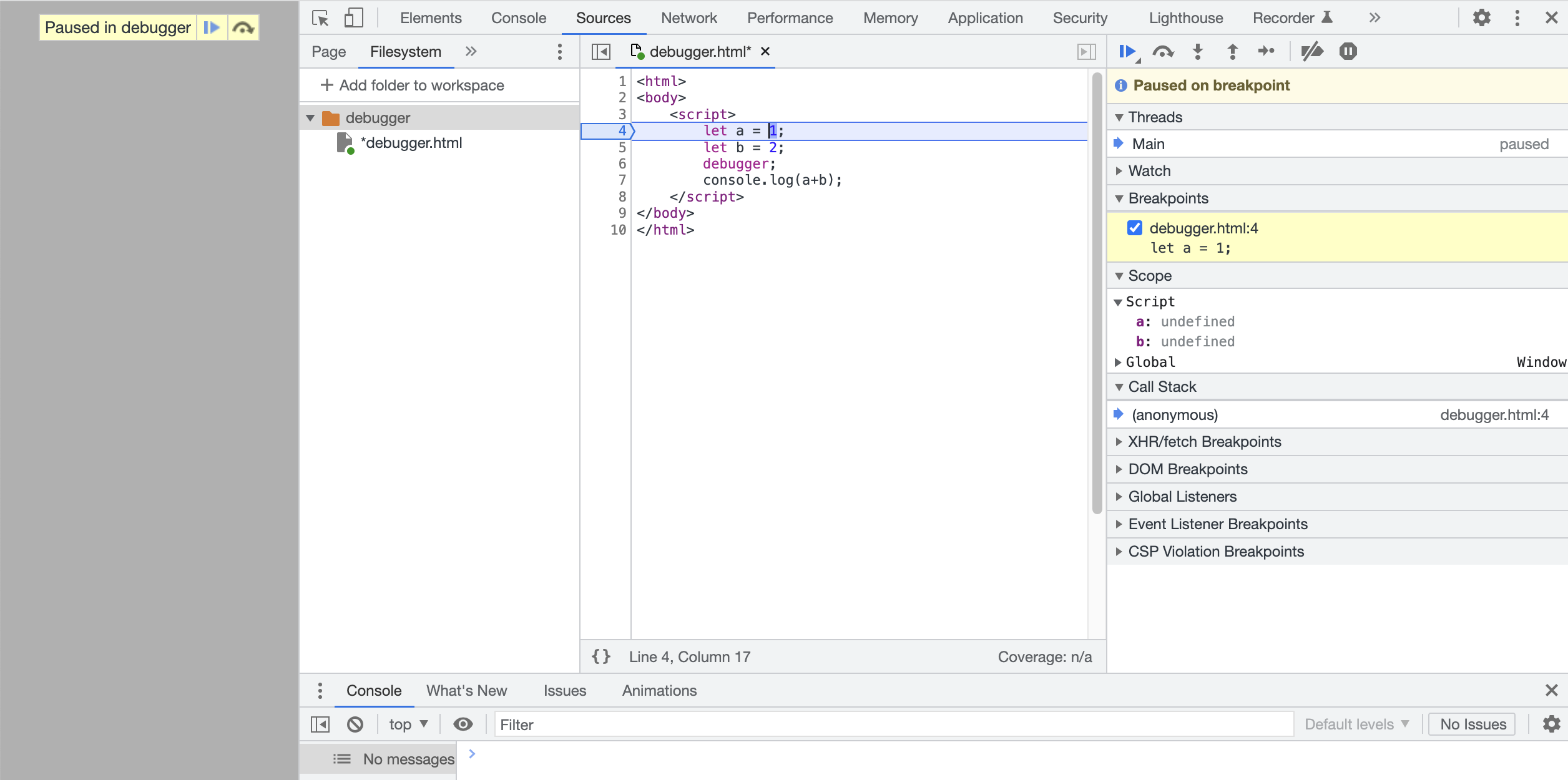
내가 찍은 line 4에서 실행이 멈춰있다. (Paused on breakpoint)
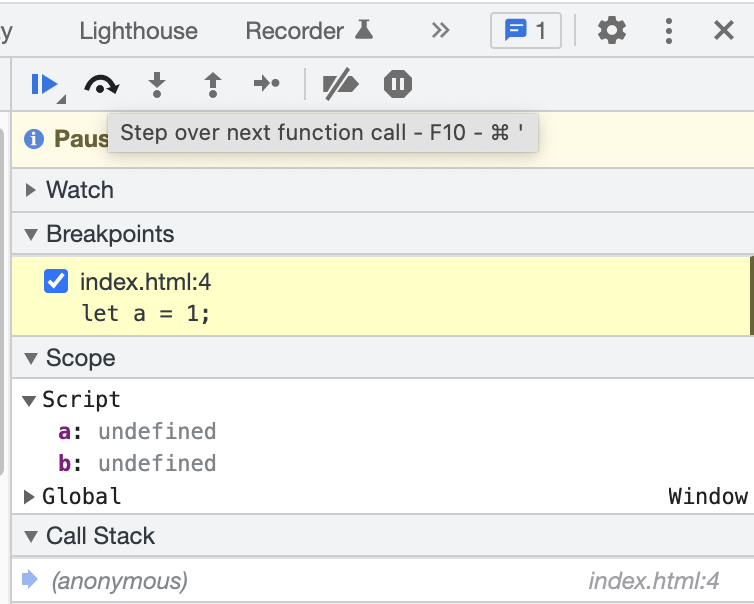
이제 여기서 1줄씩 디버깅을 시작할 수 있다. 우측 패널에 step over 버튼을 클릭하면 1줄씩 실행된다. 한번 클릭하면, 아래 Scope에 있는 변수 a가 1로 바뀐다. 
코드를 쭉 실행시키고 싶다면 제일 좌측 플레이 버튼을 누르면 된다(resume script execution). 이때 다음번 break point를 만나거나 debugger라는 키워드를 만날 때까지 쭉 실행된다.
함수 안으로 들어가고 싶다면
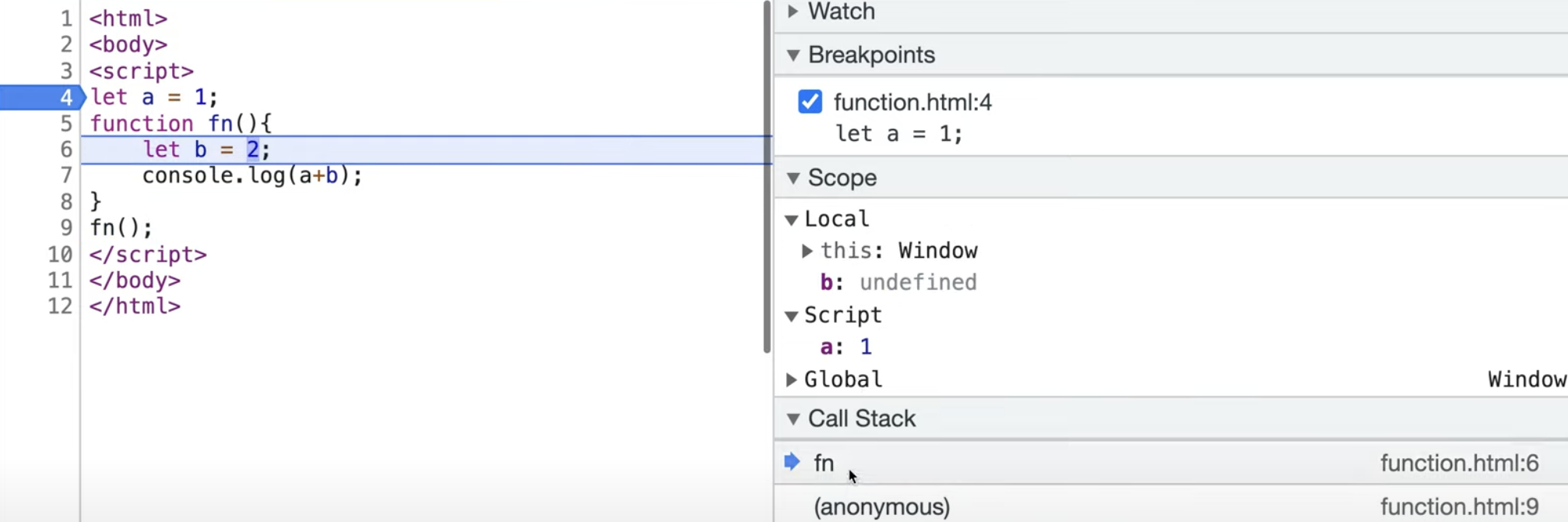
함수 라인에서 세번째 버튼(step into next function call)을 클릭하면 된다. 일일이 들어가기 귀찮다면 5번째 버튼을 누르면 코드 실행 순서대로 자동으로 들어간다.
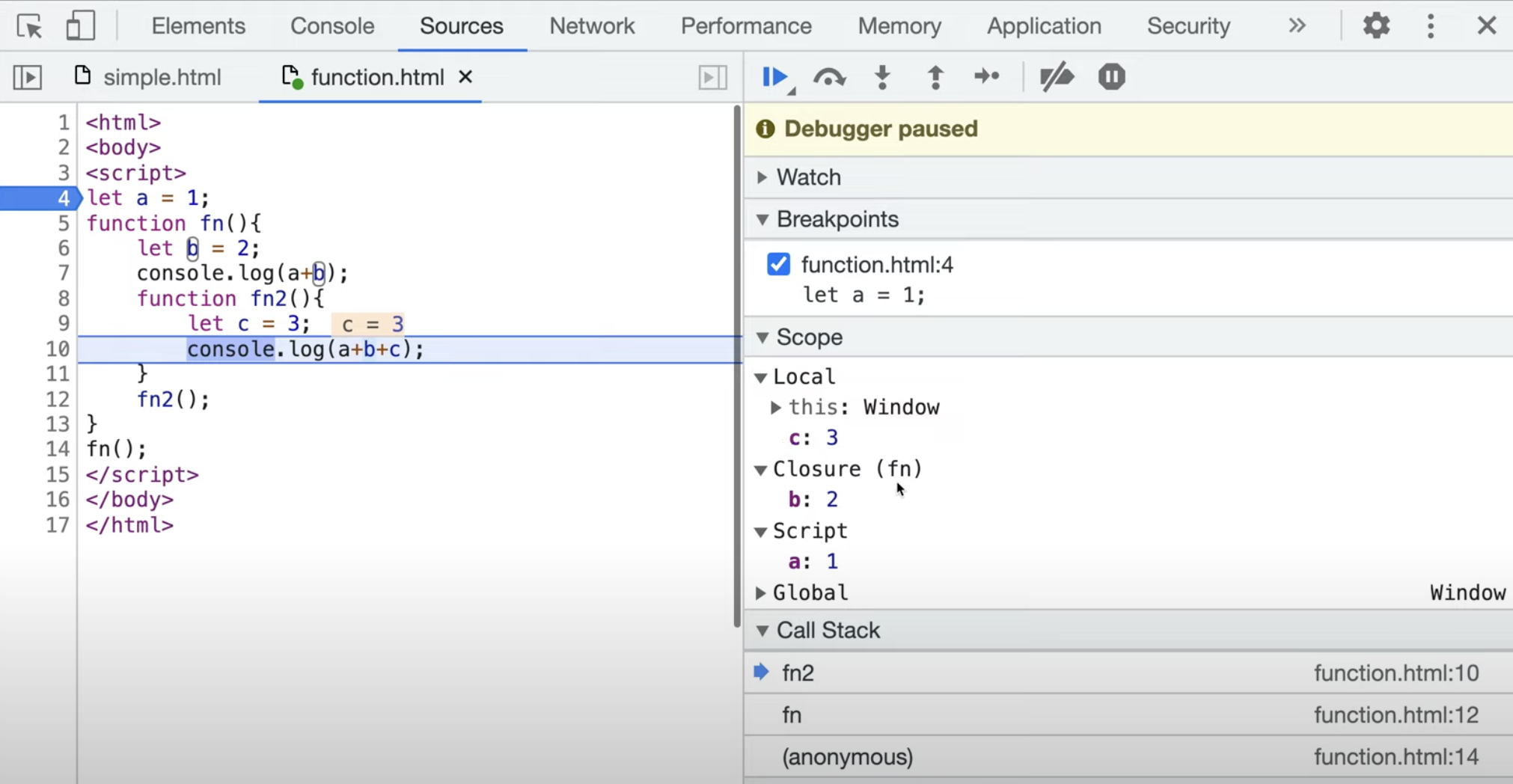
어쨌든 세번째 버튼을 누르면 우측 패널에 Call Stack에 (anonymous) 위에 fn 함수가 쌓인 걸 볼 수 있다. 콜스택은 현재 어떤 함수가 실행되고 있는지 보여주는 곳. (anonymous)는 함수 바깥에서 실행 중이라는, 즉 전역 공간에서 실행되고 있다는 의미이다. 
Scope 공간을 살펴보면,
Local에 있는 b는 아직 함수가 실행되지 않아서 undefined로 뜨는 것이고, Local에 a는 없지만 연결되어 있는 앞에 있는 scope인 Script에 a의 값이 있으므로 a+b가 3이 된다. (Local에 찾는 변수가 없으면 Script로 가서 찾는다. 만약에 거기에도 없으면 Global에 가서 찾는다. window 객체에도 없으면 에러를 반환한다.)
내부에 함수를 하나 더 생성해보면, fn2에 진입해서 c에 3을 넣어주고 console.log(a+b+c)를 찍어줘야 할 때 Scope를 확인해보면 b:2가 Closure에 들어가 있는 걸 확인할 수 있다.
자바스크립트에서는 함수가 정의될 때(fn2), 그 함수를 감싸고 있는 함수가 있다면(fn) 그 감싸고 있는 함수(fn)에 접근할 수 있다. fn2에서 밖에 있는 fn 변수로 접근 가능하다는 것.
(closure 개념) => 내부에서는 외부 변수에 접근 가능하지만, 외부에서는 내부 변수에 접근할 수 없다. 이렇게 Closure scope에 저장되는 걸 볼 수 있다.

보다 자세한 건 Execution Context 를 참고하기
Chrome에서 File Navigator로 예제 시작하기
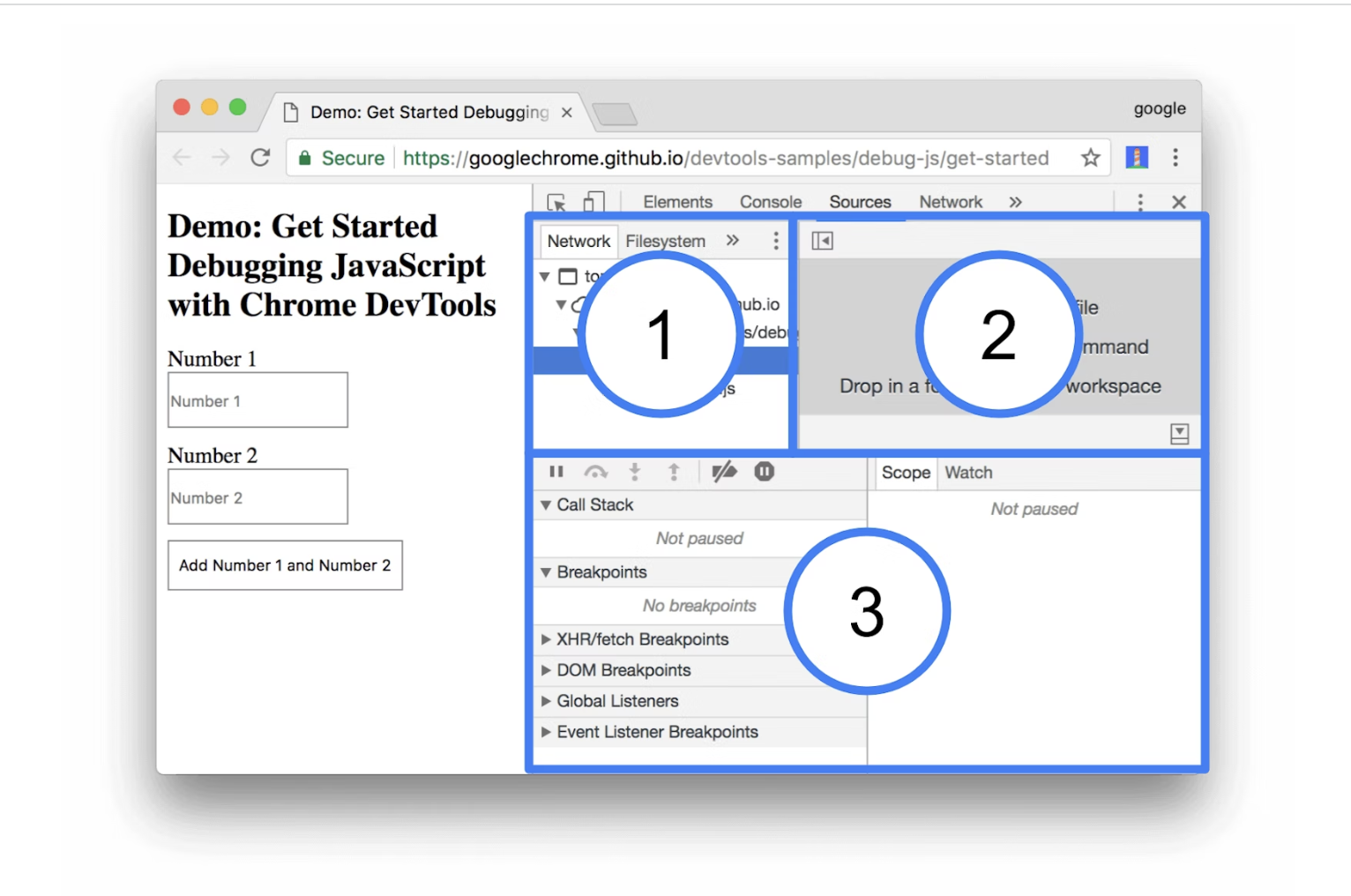
개발자 도구 sources 패널은 크게 3개 영역으로 구분되는데,
(1) => File Navigator 영역이다.
(2) => Code Editor 영역이다.
(3) => JavaScript Debugging 영역이다.

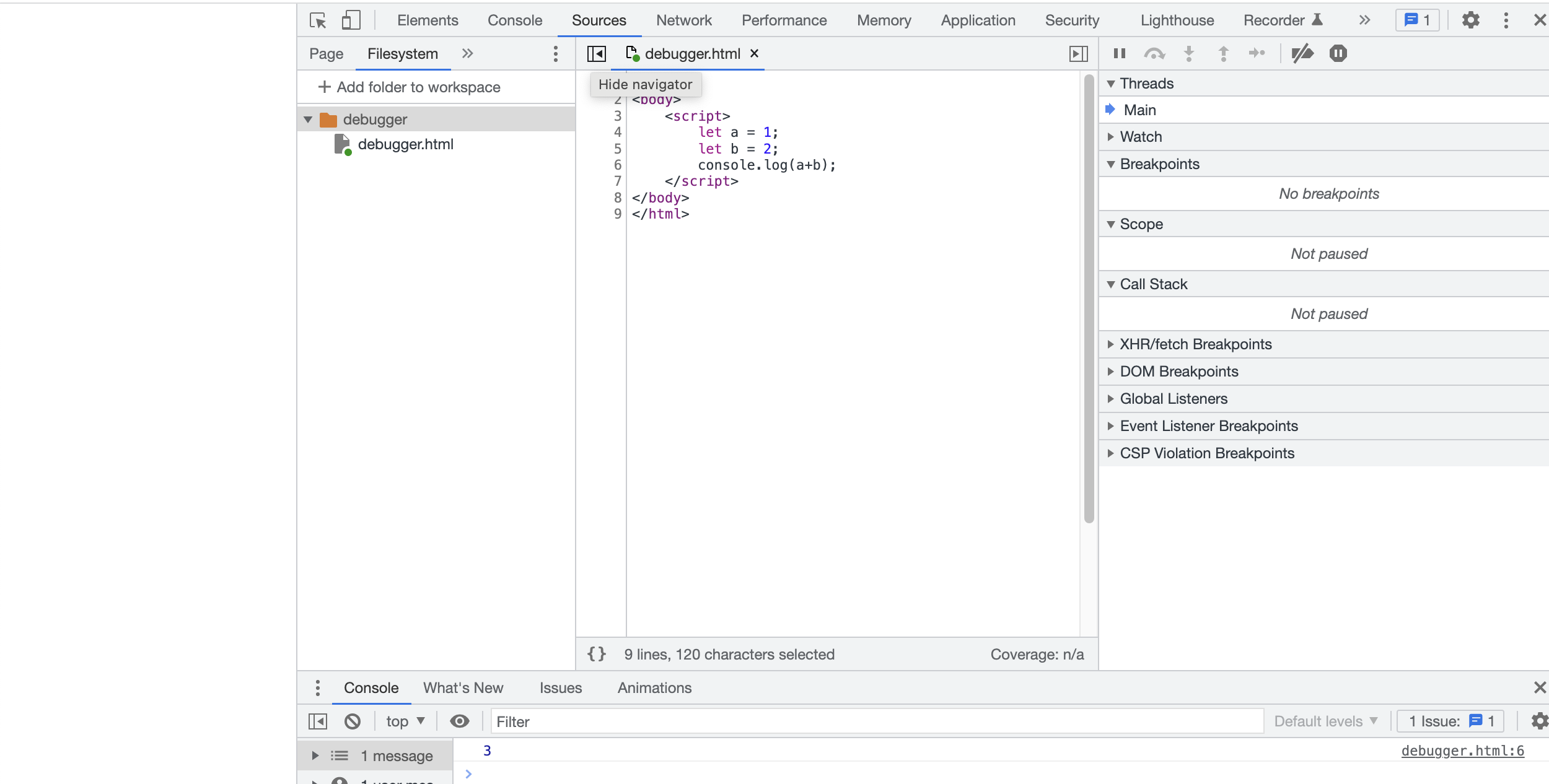
(1) 영역에서 우클릭으로 폴더를 하나 만들고 간단하게 debugger.html 파일을 생성해보자. 그리고 나서 html 파일을 크롬 상단 브라우저 주소창에 드래그&드랍하면 debugger.html이 열린다. 새로고침을 해서 reload해보면 뜰 것이다.
이 상태에서 (2) 영역에서 위에서 한 것처럼 변수 a,b를 잡고 console.log(a+b)를 작성하고 esc를 눌러 하단에서 콘솔을 띄워보면 값이 잘 찍히는 걸 확인할 수 있다.

이 상태에서 코드 라인을 찍거나 debugger;를 삽입하고 다시 새로고침(reload)를 하면 디버깅이 실행되고 (3) 영역이 활성화된 상태로 break point에서 멈춘 상태가 된다. 
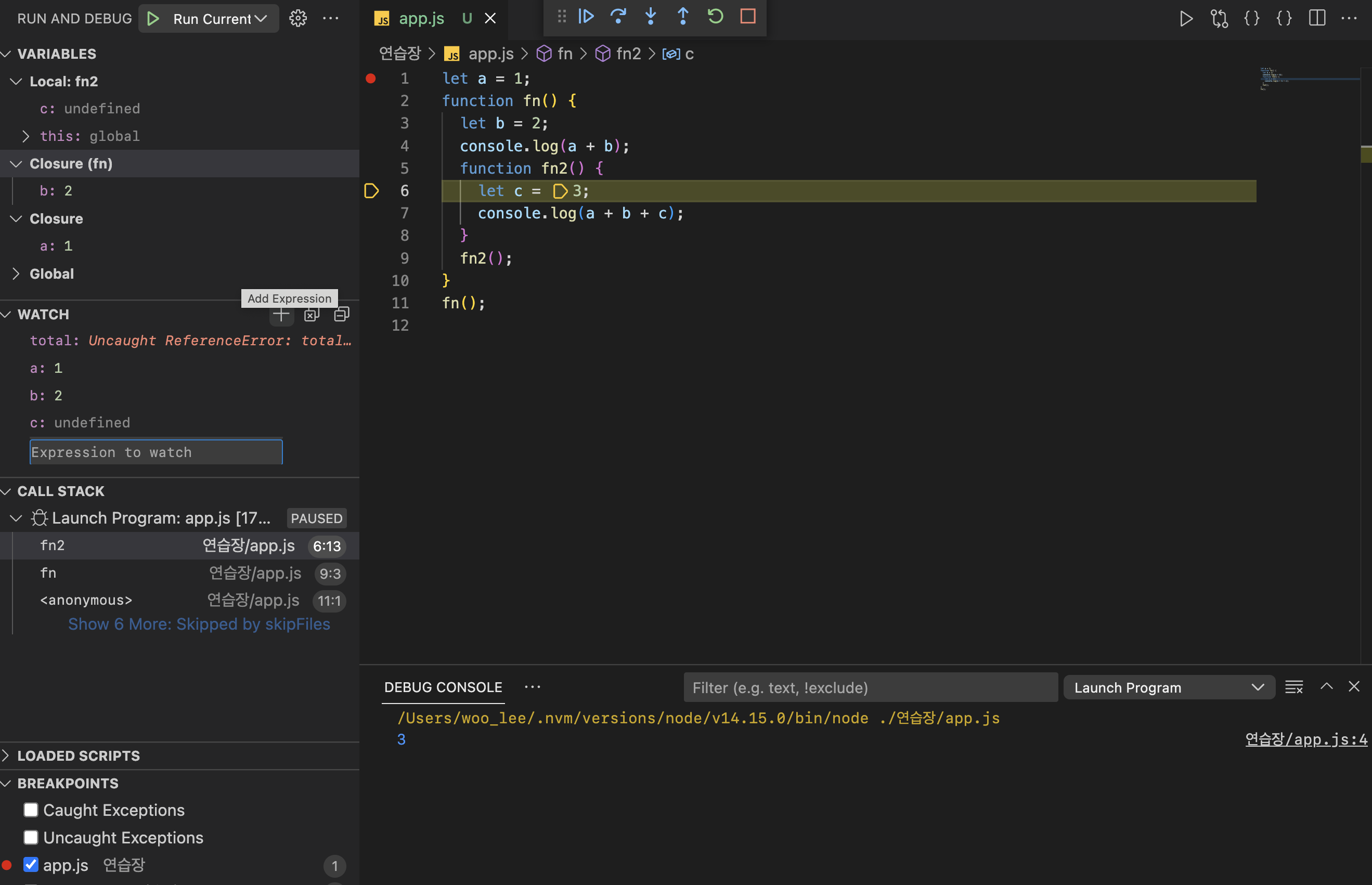
VSCode 에서 디버깅하기
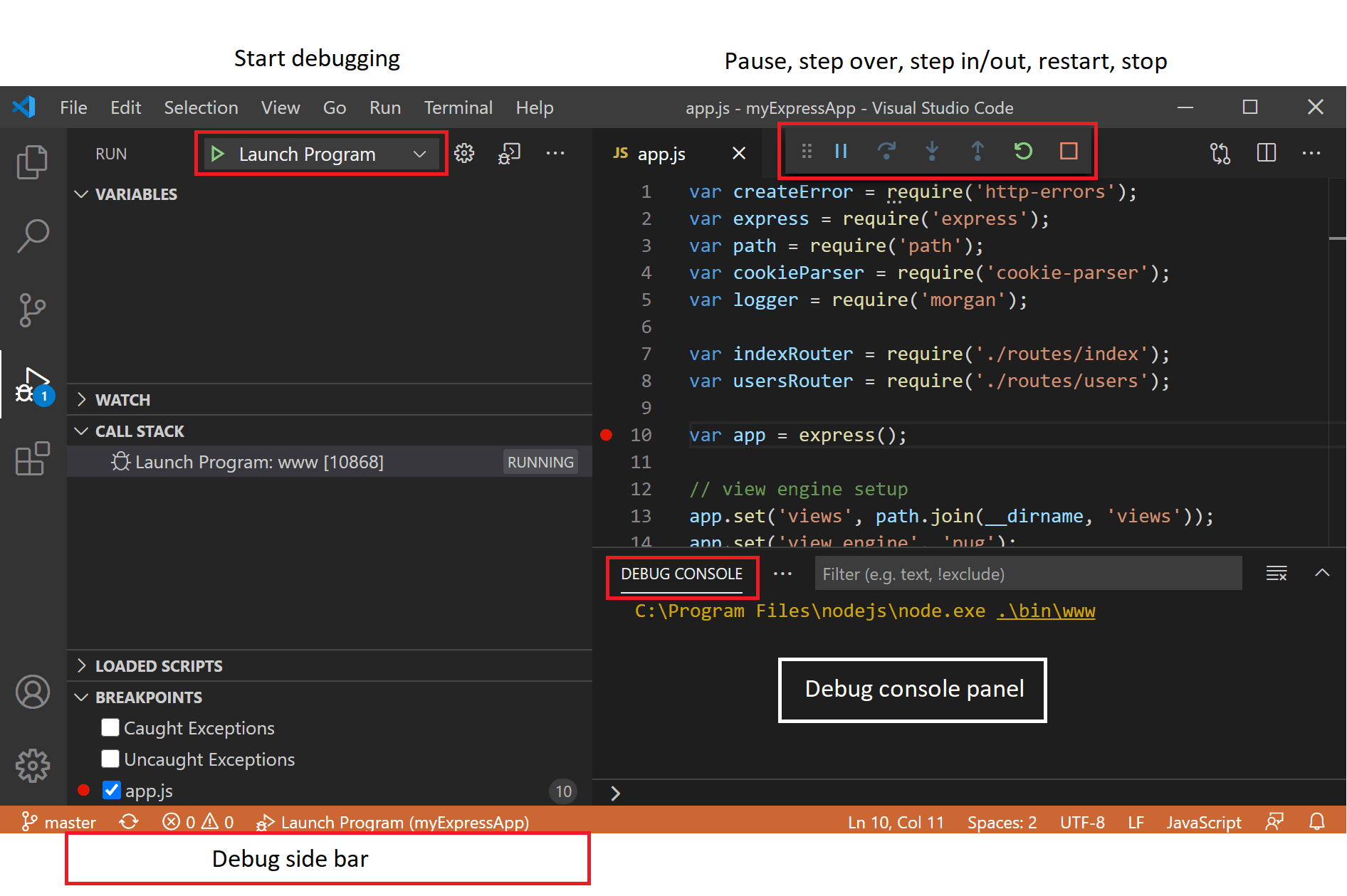
왼쪽 4번째 탭 Run and Debug을 들어간다.
근데 launch.json file 설정하는 게 뭔 지 몰라서 일단
JavaScript Debugger (Nightly) extension을 설치했다. 디버깅 환경은 유사하다.

우측 패널에 VARIABLES에 변수들이 존재하며 여기에서 각 값들을 찾을 수 있다. 이때 내가 원하는 값이 있다면 WATCH 패널에 add expression 버튼을 눌러 추가할 수 있다. expression이면 뭐든 추적할 수 있다.
코드 라인 왼쪽에 빨간점이 break point인데 마우스를 갖다대거나 코드라인 좌측에서 우클릭을 하면 옵션이 뜬다.
BREAKPOINS 중에서 잠시 비활성화하고 싶은 애들은 왼쪽 하단에 BREAKPOINS 란에서 체크를 잠시 해제하거나 하는 방식으로 관리한다.

코드 상단에 버튼들이 뜨는데,
제일 왼쪽 버튼이 pause/continue 버튼이다.
- 바로 그 다음 break point로 이동한다.
왼쪽에서 2번째 버튼은 step over 버튼이다.
- 코드를 한줄한줄씩 실행하는데, 다른 함수를 호출할 때 무시하고 건너 뛰면서 확인한다.
왼쪽에서 3번째 버튼은 step into 버튼이다.
- 함수 안으로 들어가고 싶을 때
왼쪽에서 4번째 버튼은 step out 버튼이다.
- 함수 밖으로 나가고 싶을 때
참고
생활코딩 - 크롬 개발자 도구 - 자바스크립트 디버거
Debug JavaScript
[JS] 브라우저(크롬)에서 자바스크립트 디버깅하기
Google 크롬에서 HTML 파일을 여는 방법
코딩의 시작과 끝, 디버깅 | 실력있는 개발자의 필수 무기 🐛🐞
