전체 선택 cmd + shift + L
다중 선택 cmd + D
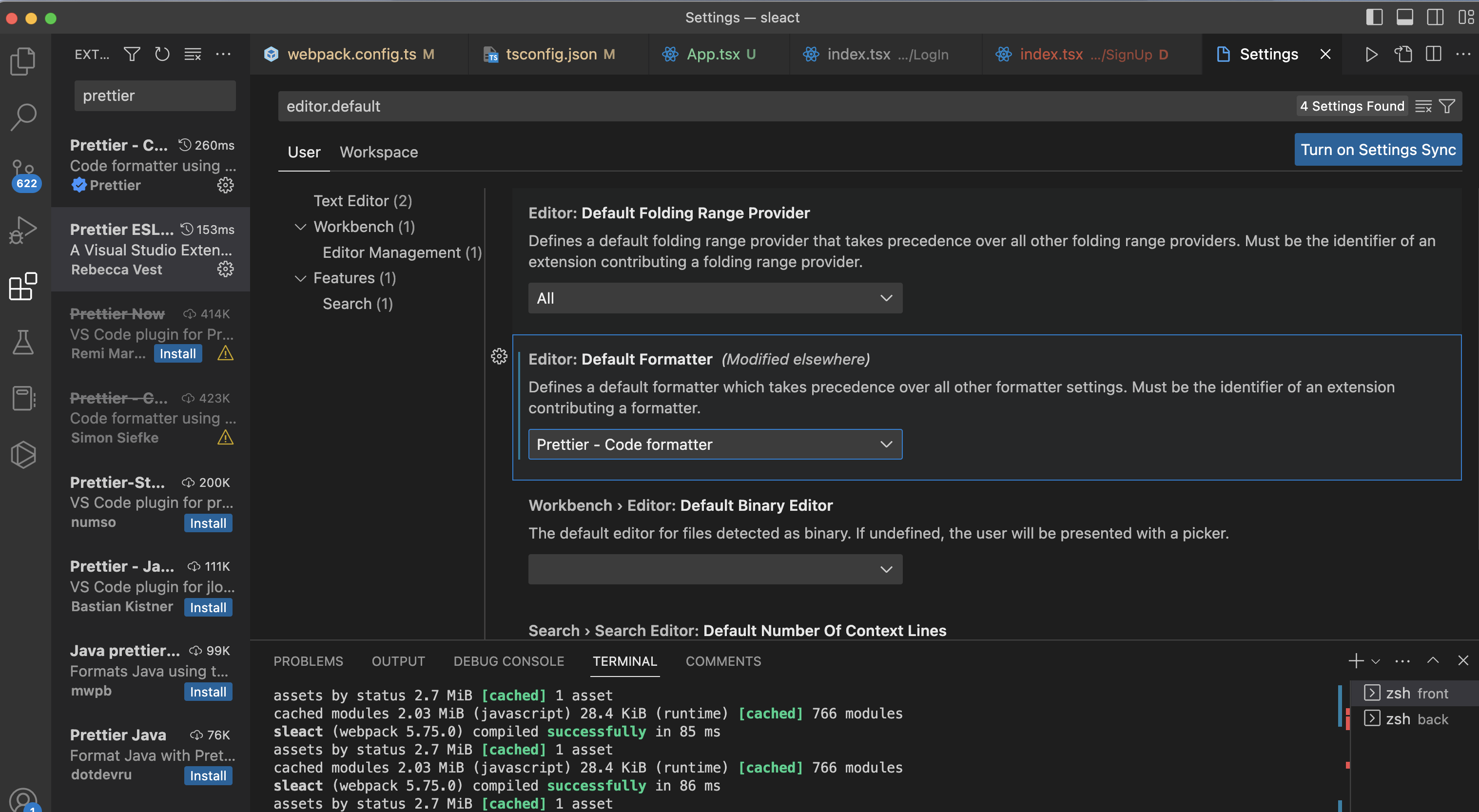
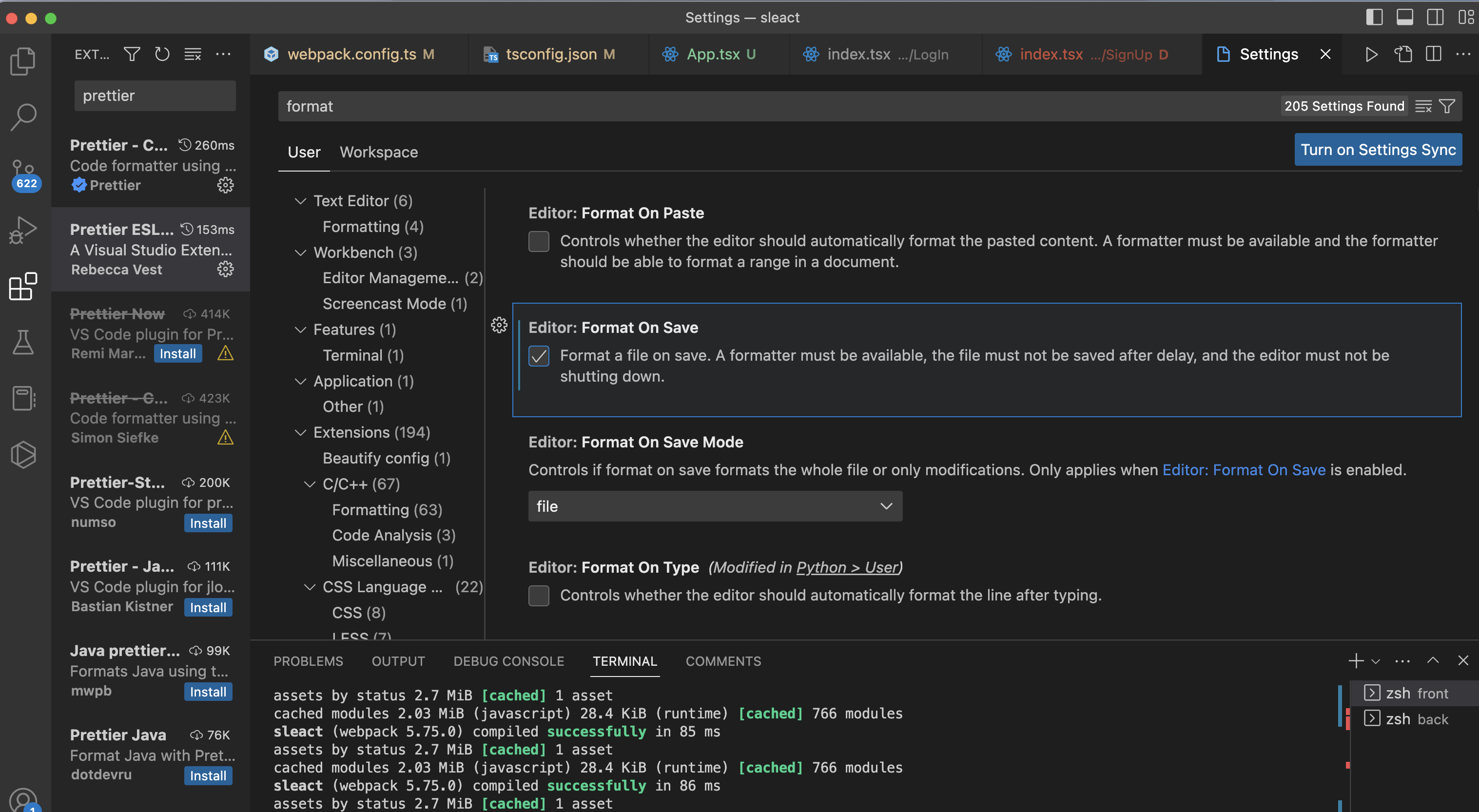
prettier 적용 안 되면
- shift + cmd + p 로 설정 들어가서
- Format on Save 체크
- Default Formatter를 Prettier로 설정하기

html emmet
클래스(.) => div.class-name
자동 완성(tab키) => div(tab키)
텍스트({}) => div{작성할 텍스트}
하위요소(>) => div>div
형제요소(+) => div>p+p
올라가기(^) => div>p^div
반복하기(*) => ul>li*4
그룹화(()) => ul>(li>a)*4
아이디(#) =>div#id
속성([attr]) => img[alt='이미지 설명']
넘버링($) => div.item$*6
터미널로 vscode 디렉토리 열기
맥OS 기준
cmd + shift + P로 Show Command Palette 명령을 실행한 뒤,
Shell Command : Install ‘code’ command in PATH를 검색하고 실행하면 설정이 완료된다.
ls, cd .., cd <원하는 디렉토리> 로 원하는 프로젝트 디렉토리를 찾아간 뒤,
(디렉토리가 없다면 mkdir <생성할 파일명> )
code .를 입력하면 vscode로 새 창을 열 수 있다.
code . -r을 입력하면 새창이 아니라 현재창으로 해당 디렉토리를 vscode로 열 수 있다.
파일 검색할 떄 cmd + p