node.js 버전 확인
nvm usage
설치 가능한 모든 node.js 버전 확인하기
nvm ls-remote
여기서 grep 명령어를 사용하면 버전 별로 확인할 수 있다.
nvm ls-remote |grep v17
설치된 node.js 버전 전부 확인하고 싶으면,
nvm ls
node.js 버전 설치 및 삭제
특정 버전 node.js를 설치하고 싶으면
nvm install 14.15.0
최신 버전을 설치하고 싶으면
nvm install node
현재 설치 버전 확인하고 싶으면
node -v
최신 LTS(Long Term Support) 버전을 설치하고 싶으면,
nvm install --lts
버전 넘나들기
nvm use ${사용할 버전}
.nvmrc 파일로 버전 관리한다면 nvm use만 사용해도 됨.
특정 버전 삭제
nvm uninstall ${삭제할 버전}
프로젝트별 node.js 버전 전환
프로젝트의 최상위 디렉토리에 .nvmrc 파일 생성하고 프로젝트에 사용할 node.js 버전을 명시해주면 된다.
nvm .nvmrc
For example, to make nvm default to the latest 5.9 release, the latest LTS version, or the latest node version for the current directory:
$ echo "5.9" > .nvmrc
$ echo "lts/*" > .nvmrc # to default to the latest LTS version
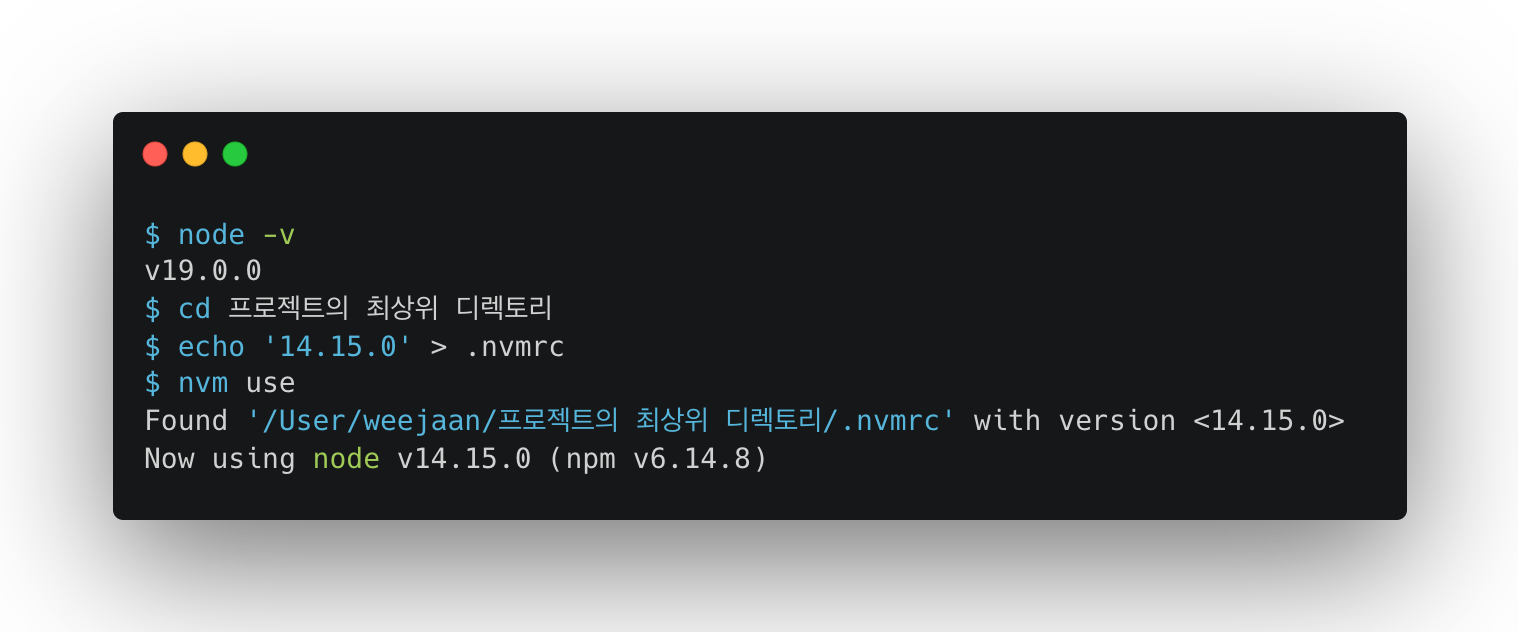
$ echo "node" > .nvmrc # to default to the latest version예를 들어, cd my-blog-starter로 gatsbyjs 블로그의 최상위 디렉토리로 이동한 다음, echo '14.15.0' > .nvmrc를 입력해 nvmrc 파일을 생성 후 nvm use만 입력해줘도 해당 버전을 사용하는 모습을 볼 수 있다.

여기서 나아가 프로젝트 디렉토리로 이동하면 자동으로 node.js 버전으로 바뀌게 하려면,
아래 코드를 홈 디렉토리의 .zshrc 파일 최하단에 작성하면 된다.
(zsh 기준) nvm zsh
나는 아직 cli 다루기 어려워서 그냥 vscode로 찾아 들어가서 직접 수정했다.
.zshrc 파일 찾는 법
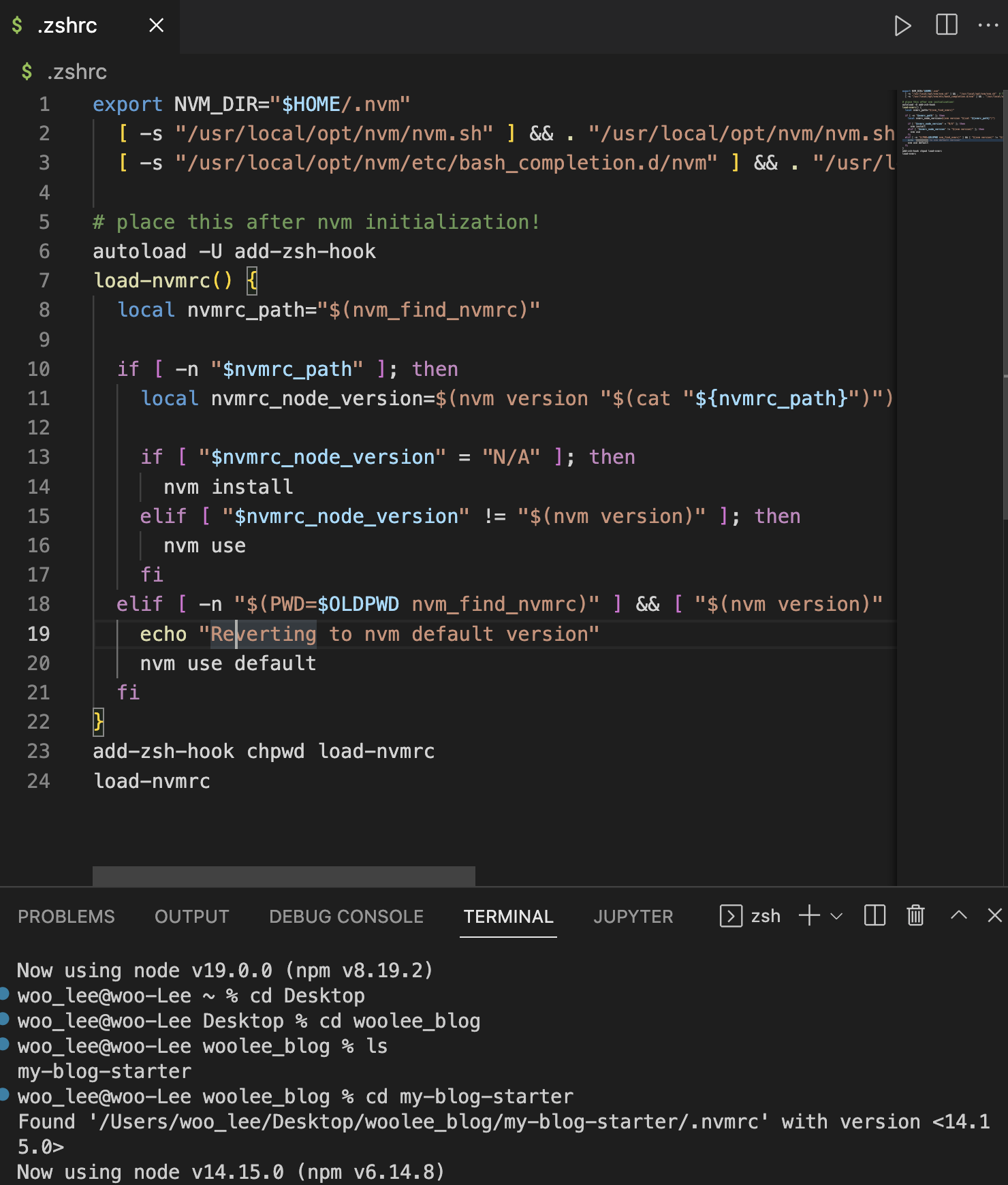
autoload -U add-zsh-hook
load-nvmrc() {
local node_version="$(nvm version)"
local nvmrc_path="$(nvm_find_nvmrc)"
if [ -n "$nvmrc_path" ]; then
local nvmrc_node_version=$(nvm version "$(cat "${nvmrc_path}")")
if [ "$nvmrc_node_version" = "N/A" ]; then
nvm install
elif [ "$nvmrc_node_version" != "$node_version" ]; then
nvm use
fi
elif [ "$node_version" != "$(nvm version default)" ]; then
echo "Reverting to nvm default version"
nvm use default
fi
}
add-zsh-hook chpwd load-nvmrc
load-nvmrc.zshrc 파일에 위 내용을 붙여 넣고 작업 파일로 들어가면 자동으로 node.js 버전으로 변경되는 걸 볼 수 있다. (now using node v14.15.0 (npm v6.14.8))

잘 보면 최상단에 이전에 nvm 설치할 때 작성한 환경변수가 적혀있는 걸 볼 수 있다.
이렇게 조금씩 알아가기!
