✓
사용자가 주소창에 특정 웹 페이지 주소를 입력하면,
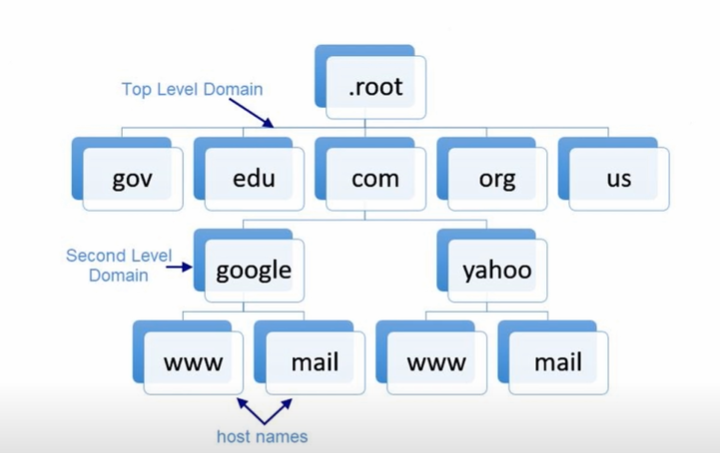
브라우저는 DNS 서버에 도메인 이름을 검색하기 전에 캐싱된 DNS 기록을 확인한다. 캐싱된 IP 주소가 있다면 바로 반환하고, 없다면 DNS 서버에 IP 주소를 요청한다.
✓
DNS 서버에 IP 주소를 요청하는 과정을 Recursive Query라고 한다. 가장 가까운 DNS 서버부터 문답을 진행해서 원하는 IP 주소가 나올 때까지 요청한다. 
즉, 웹브라우저에 입력된 URL(도메인 주소)은 DNS 프로토콜을 사용해서 IP 주소로 변환된다.
✓
웹 브라우저가 이미 IP 주소를 가지고 있으면 바로 여기서 시작하고 IP 주소가 없으면 앞에서의 DNS 프로토콜을 먼저 실행해서 여기까지 온다.
웹 브라우저는 전달받은 IP 주소를 통해, 웹 서버에 해당 웹사이트에 맞는 html 문서를 요청한다. 해당 HTTP 요청 메시지는 TCP/IP 프로토콜을 사용해 서버로 전송된다.
HTTP Request는 TCP/IP 스택을 따라서(운영체제에 있는 네트워크 스택), HTTP => TCP => IP => Ethernet 등을 거쳐서 서버로 전송된다. Ethernet Frame을 디캡슐레이션(decapsulation)을 통해 다시 IP => TCP => HTTP Request를 받아서 웹서버 프로그램으로 보내진다.
✓
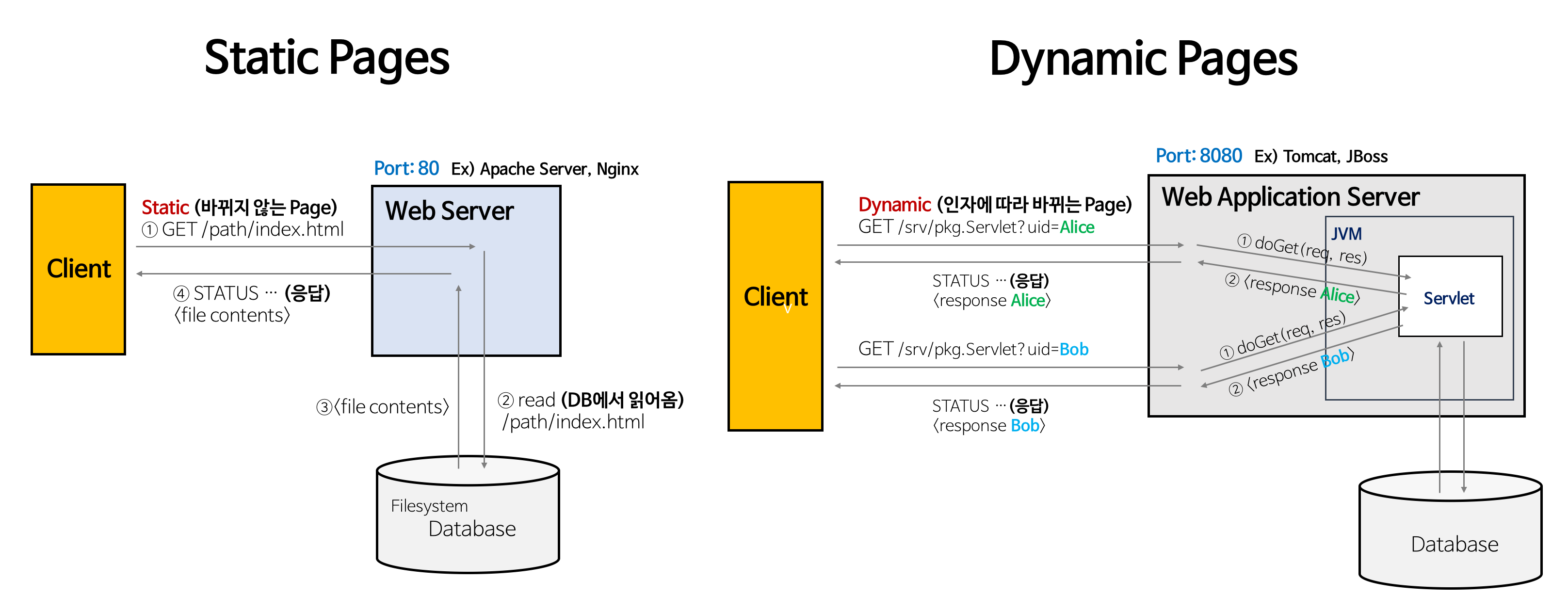
브라우저로부터 요청을 받은 웹서버는 페이지 로직이나 데이터베이스 연동을 위해 WAS에게 처리를 요청한다.
- Web Server 는 정적인 콘텐츠를 담당하고
- Web Application Server(WAS)는 동적인 콘텐츠를 담당한다.

✓
WAS에서의 작업 처리 결과를 웹서버로 전송하고, 웹서버(서버)는 웹브라우저(클라이언트)에게 HTML 문서 결과(index.html)를 전달한다. 이때 http status code을 통해 서버 요청에 따른 결과와 상태를 확인할 수 있다.
✓
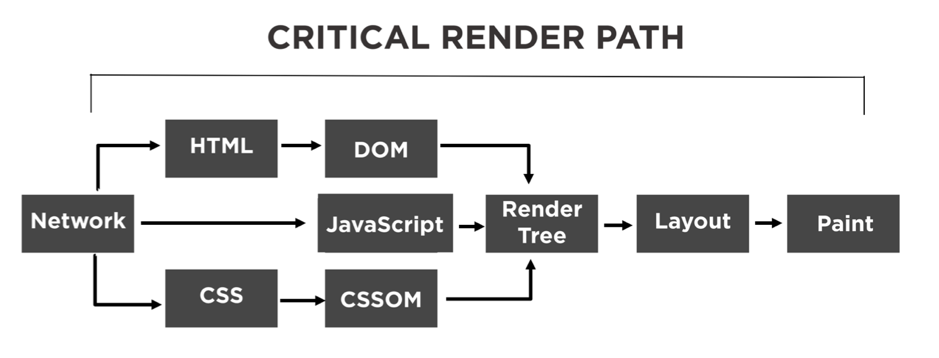
Critical Rendering Path를 통해 웹 브라우저 화면에 웹 페이지 내용을 출력한다.
index.html을 받은 웹 브라우저는 파일을 파싱하면서 DOM 트리를 구축해나간다. 코드를 읽어나가다가 css를 만나면 중단하고 CSS를 파싱하고, 또 스크립트를 만나면 중단하고 JS를 실행한다(제어 권한이 자바스크립트 엔진에게로 넘어간다).

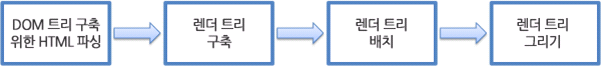
렌더링 엔진의 기본적인 동작은 다음과 같다. 
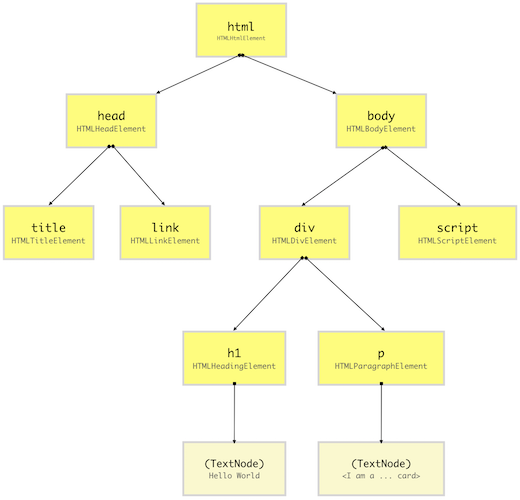
DOM(Document Object Model) Tree
브라우저는 HTML 문서에서 노드를 생성하고 노드 객체의 트리형 구조를 생성한다. 
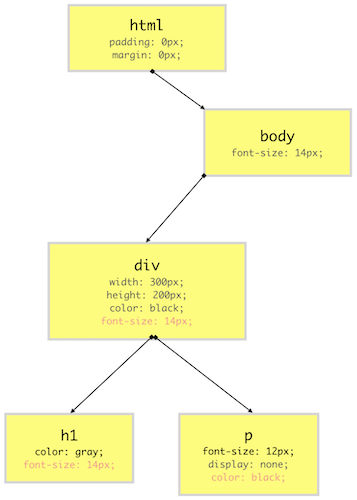
CSSOM Tree

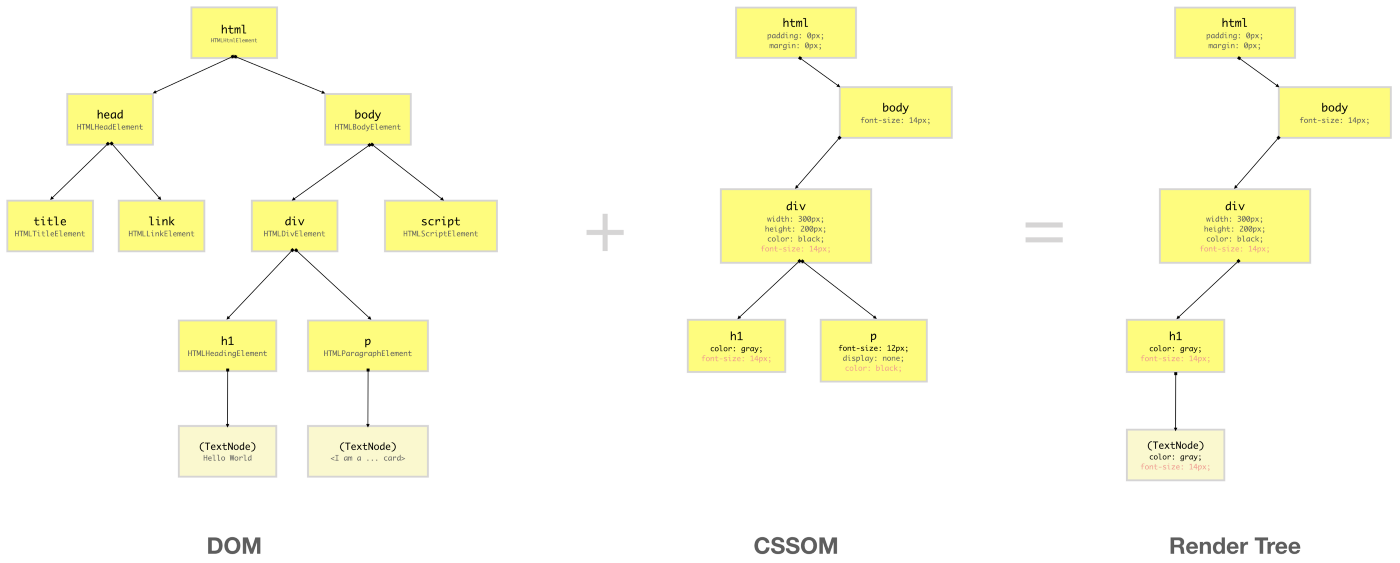
Render Tree
DOM과 CSSOM을 결합해 Render Tree를 구축한다. 
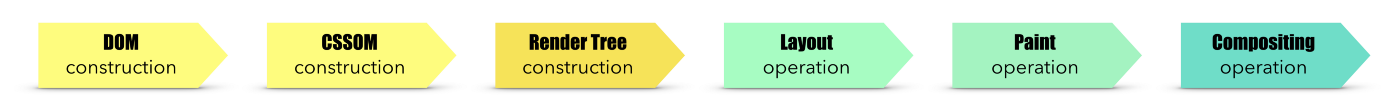
완성된 Render Tree를 기반으로 렌더링을 한다. 내부적으로는 이 렌더링에 Layout, Paint, Compositing 등을 처리한다.
Layout
Render Tree의 노드들을 웹 페이지 상에 배치하기 위해 노드들의 정확한 위치, 크기 등을 계산한다.
Paint
레이아웃들과 계산된 값들을 바탕으로 화면에 그린다. 다만 바로 화면에 그리는 게 아니라 이미지 별로 레이아웃을 쪼개서 레이어에 그린다(수정 사항이 생기면 그 레이어만 변경할 수 있도록). bitmap images
Reflow & Repaint
변경사항이 발생하면
요소를 재배치하거나 다시 페인팅한다.
Composition
만들어 놓은 레이어를 z-index에 따라 순서대로 쌓아서 합성한다.
레이아웃이나 페인트 과정을 거치지 않아도 이 과정을 수행할 수 있다. 
오늘날 웹페이지는 단순히 정보만 보여주는 게 아니라 사용자에게 다양한 인터페이스를 제공한다. 이걸 매번 처리할 때마다 렌더링을 다시하면 성능에 좋지 않은 영향을 끼친다.
이 부분을 개선하기 위해 나온 게 Virtual DOM 개념이다. Virtual DOM은 DOM Tree를 보다 가벼운 형태의 json 데이터 타입으로 메모리에 올려놓는 것을 말한다. 이후에 수정할 부분이 생겨나면 이 json 데이터만 변경하다가 더 이상 변경할 게 없을 때 한번에 모아서 지금까지의 모든 변경사항을 DOM Tree에 적용하는 게 Virtual DOM의 개념이다. Vue, React 등등의 프레임워크/라이브러리들의 기술들이 이런 개념을 구현해준다.
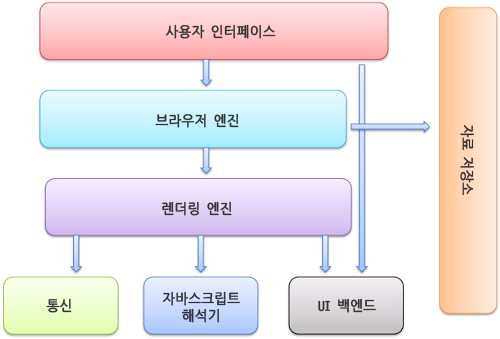
**브라우저 주요 구성 요소

- 브라우저 엔진이 사용자 인터페이스와 렌더링 엔진 사이의 동작을 제어한다.
- 렌더링 엔진은 요청한 콘텐츠를 표시한다. 예를 들어, HTML을 요청하면 HTML과 CSS를 파싱해서 화면에 표시한다. 렌더링 엔진으로, 파이어폭스는 모질라에서 만든 게코(Gecko) 엔진을 사용하고, 사파리와 크롬은 웹킷(Webkit) 엔진을 사용한다.
- 통신은 HTTP 요청과 같은 네트워크 호출에 사용된다.
- UI 백엔드는 OS 사용자 인터페이스 체계를 사용해 기본적인 인터페이스를 그린다.
- 자바스크립트 해석기는 자바스크립트 코드를 해석한다.
참고
주소창에 www.google.com을 입력했을 때 일어나는 과정
브라우저는 어떻게 동작하는가?
How the browser renders a web page? — DOM, CSSOM, and Rendering
DNS Queries — Recursive and Iterative
Web Server와 WAS의 차이와 웹 서비스 구조
