인프런 Inflearn 🌈 빠르게 git - 핵심만 골라 배우는 Git/Github
-
git reset <옵션> <돌아가고 싶은 커밋>: 되돌리는 명령어
---soft: commit만 되돌림
---mixed: commit과 add를 되돌림
---hard: 돌아가려는 이력 이후 모든 내용을 지움
-HEAD^를 옵션 뒤에 사용하면 현재로부터 몇 단계 전으로 돌릴지 지정 가능 -
git revert <되돌리고 싶은 커밋>: 이력은 그대로 두고 커밋만 되돌림 -
Branch 관련 명령어들
-git branch: 현재 존재하는 branch들을 보여줌
-git checkout <작업하고 싶은 branch>: branch로 들어감
-git merge <합치고 싶은 branch>: 현재 branch와 합치고 싶은 branch를 합쳐 주는 명령어
📚 edwith 부스트코스 : 비전공자를 위한 HTML/CSS
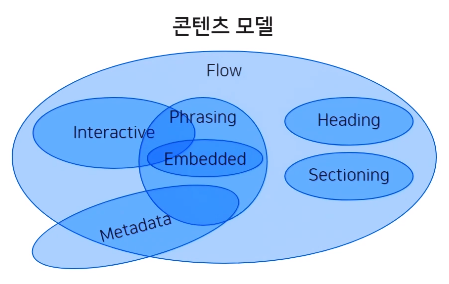
콘텐츠 모델

-
Metadata: 콘텐츠의 style(표현), script(동작)을 설정하거나 다른 문서와의 관계 등의 정보를 포함하는 요소
- base, link, meta, noscript, script, style, title 등 주로<head>태그 내에 들어가는 태그들
-
Flow: 문서에 사용되는 대부분의 요소. 태그 대부분이 여기에 해당되며 일부 Metadata 태그들은 미포함
-
Sectioning: 헤딩과 푸터의 범위를 결정하는 요소, 아웃라인이 있음
- article, aside, nav, section 등 모두 html5에서 새로 생긴 태그 -
Heading: 섹션의 헤더를 정의하는 요소.
<h1>~<h6> -
Phrasing: 문서의 텍스트이며 문단 내부 레벨로 마크업하는 요소
- b, i, br, a 태그 등등 -
Embedded: 이미지, 비디오, 플래시 등 외부 컨텐츠를 문서 내에 표현하는 요소
- audio, canvas, embed, iframe, img, math, object, svg, video 등 -
Interactive: 사용자와 상호작용을 하는 요소. 대표적으로 폼 요소들이 해당됨
시멘틱 마크업
: 브라우저가 잘 이해할 수 있도록 코딩하는 것을 말함.
마크업을 할 때는 의미에 맞는 태그, 요소를 사용하는 것이고 문서를 표현할 때는 구조화를 잘 해주는 것
<b>굵은</b>굵은 vs<strong>중요한</strong>중요한<i>기울어진</i>기울어진 vs<em>강조하는</em>강조하는<u>밑줄친</u>밑줄친 vs<ins>새롭게 추가된</ins>새롭게 추가된<s>중간선이 있는</s>중간선이 있는 vs<del>삭제된</del>삭제된- html5에서 새로 생긴 Semantic 요소들
-<article> <aside> <figcaption> <figure> <footer> <header> <main> <mark> <nav> <section> <time>등등...
Block & Inline
- 블록 레벨 요소
- 부모 요소의 가로 영역에 맞게 꽉 채워져 표현
- 양옆으로 다른 요소가 배치되지 않게 박스를 생성
- 일반적인 모든 블록, 인라인 요소들을 포함할 수 있음 - 인라인 레벨 요소
- 하나의 라인 안에서 자신의 내용만큼의 박스를 생성
- 라인의 흐름을 끊지 않으며 요소 앞뒤로 줄바꿈이 생기지 않음
- 인라인 요소는 블록 레벨 요소를 포함할 수 없음
- 예외로<a>: 인라인 요소이지만 자식으로 블록 레벨 요소를 가질 수 있음
오늘 공부하면서 느낀 점
- git 강의를 오랜만에 들었다. 머신러닝 강의도 들어야 하는데 그건 언제...
- 오랜만에 백준 들어가서 문제 하나 풀었다.
- 내일 모레가 개강이라는 사실에 엄청난 슬픔이 느껴진다. 복학이라니 복학이라니...
- 개강하고 나면 혼자 공부할 수 있는 시간도 줄어들 텐데 지금까지 벌여 놓은 일들(수강신청 해 둔 많은 강의들)은 어떻게 할지 정말정말 고민이 많다.
- 결국 열심히 사는 것밖엔 방법이 없다는 걸 깨닫는다.
- 화이팅....

